
Core Web Vitals are the 3 key metrics that Google believes indicate healthy performance for your web site.
Whether you agree with their selection of metrics or not, soon you will not really have a choice.
Unlike their previous PageSpeed metrics, which did not impact ranking at all, Core Web Vitals will eventually be used as a ranking signal.
Today, we’re building on this work and providing an early look at an upcoming Search ranking change that incorporates these page experience metrics. We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
They claim that healthy Core Web Vitals will indicate a good user experience. Page Experience, which will integrate Core Web Vitals will eventually be one of the signals that is considered in ranking.
While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.
https://developers.google.com/search/docs/guides/page-experience
These changes are not in effect yet and they say that 6 months notice will be given.
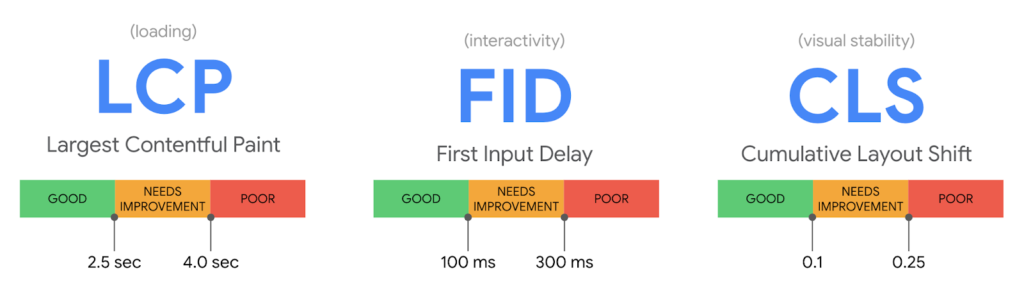
The 3 metrics are:

Largest Contentful Paint
Purpose: indicates loading experience
“Measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded.”
Ideal value: less than 2.5s
First Input Delay
Purpose: indicates interactivity
“Measures responsiveness and quantifies the experience users feel when trying to first interact with the page.”
Ideal value: less than 100ms
Cumulative Layout Shift
Purpose: indicates visual stability
“Measures visual stability and quantifies the amount of unexpected layout shift of visible page content.”
Ideal value: less than 0.1
“For each of the above metrics, to ensure you’re hitting the recommended target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.”
What does this mean for WordPress site owners?
As we’ll see in future posts, non-developers won’t be able to perfect all these metrics on their own. Theme and plugin developers, as well as advertising providers will have work to do on their end to make sure they are coding features in ways that comply with the core web vitals.
As a site owner, I think this is a good time to be asking those developers and ad providers what their plans are.
However, you should never rely on plugins to fix your problems. Even optimization plugins won’t be able to fix every detail.
A big part of your site’s compliance comes down to the content you’ve chosen to place on your site, so it’s an opportunity to review how you’ve built your pages.
You may want to rethink the massive hero slider at the top of your page, the above the fold ads, and the sticky bars that show up and push content around. The simpler you make your site, the better it will perform.
How to check your site’s Core Web Vitals
There are a number of easy ways to check how your site is currently performing according to the new web vitals.
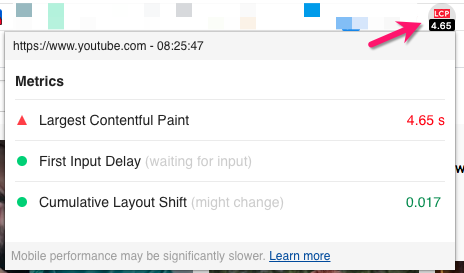
Web Vitals Chrome extension
This extension for your Chrome browser makes it easy to find the web vitals results for your site (or any site).
Simply load a page and click on the toolbar button to get a simple overview:

PageSpeed Insights
Results are split into Field Data and Lab Data:

Field Data is based on data gathered from real users visiting your site. Lab Data is based on the PageSpeed test itself, which is done using the same controlled conditions each time.
Your site will only show Field Data if it gets a lot of traffic. Most sites will only show Lab Data.
Since First Input Delay requires a user interaction to be calculated, this metric will only show if your site has Field Data.
If your site doesn’t have Field Data, check the Total Blocking Time instead, (as recommended by Calibre). There is a correlation between a low blocking time and a low First Input Delay time.
In both sets of data, Core web vitals are marked with a blue badge.
WebPageTest
Core Web Vitals are now displayed on test results:

Google Search Console
There is a Core Web Vitals section under Enhancements.

This will give you the specifics of which URLs on your site need to be improved and how.

In future articles, I’ll look at how to improve each Core Web Vital.