
WordPress shortcodes are a powerful feature that theme and plugin developers use to give users advanced tools at their disposal, but they continually confuse people. They are infinitely easier than writing actual HTML and CSS but can still freak out the typical user.
Why are shortcodes useful?
Using only the WordPress editor, one’s options for laying out a page or post would be limited to one block of text, perhaps interspersed with an image, video or maybe a photo gallery. What if you want to create a more visually interesting layout? Such as splitting your content area into columns, for example? Or including buttons, highlights and other fancy visual styles?
To write that kind of HTML and CSS would be quite tedious and beyond the abilities of most users. It would also create a lot of messy code in your WordPress editor, muddying the lines between content (which is primarily what you should be editing in WordPress) and code.
This is just one example of a use case for a shortcode. Many types of plugins use shortcodes to embed special content, such as an audio player, a ‘buy’ button for a product or some other type of custom content generated by a plugin or your theme. Shortcodes allow you to drop in that extra feature or functionality anywhere you like in your content.
Basic Shortcode Use
Shortcodes are easily recognized by the square brackets that surround them: [shortcode goes here]
They will not work if they are bolded, italicized etc
Depending on the type of shortcode, they may require a single shortcode, or they may require a pair – an opening and a closing shortcode. In this case the closing shortcode would usually be indicated by a slash – /
e.g.:
[column] content [/column]
Some shortcodes will have additional parameters, or options, inside them that you can also configure. For example a button shortcode may allow you to specify a color, size as well as a hyperlink. Those are discussed in more detail below.
The exact format of a shortcode is determined by the plugin or theme developer. In order for you to be able to use the shortcode correctly, you’ll have to know how they set it up.There’s no standard way that developers are required to provide documentation, but these are the most common places to look for further instructions:
- Instructions and examples on the plugin’s own settings page in your WP dashboard
- Documentation on the plugin’s page on WordPress.org
- Documentation on the developer’s own website.
- For themes it could be explained in the documentation file that came with the theme
- Themes also use their demo sites to provide info and samples of the shortcodes
In these cases, once you’ve tracked down the info you would have to type out or copy/paste the shortcode into your page/post editor yourself, following the samples provided.
Even better and easier than this is when the developer has been smart enough to put an icon on your toolbar that generates the shortcode for you.

Be aware that in your editing screen you will not see the results of the shortcode – you’ll just see the shortcode itself. But when the page is published, WordPress will translate the shortcode into whatever special formatting or content it represents, on the front end of your site.
Some Specific Shortcode Examples
A single shortcode
A single shortcode is typically used to embed some type of special content within a post or a page, rather than for formatting functions such as columns – those usually require a pair of shortcodes (opening and closing ).
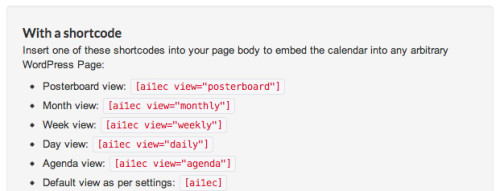
One example of a single shortcode to embed special content is from the All In One Calendar plugin. This is a plugin to manage a calendar of events on your site and the plugin provides a few different ways to embed your calendar within any of your posts or pages. These directions are provided within your dashboard in the plugin’s own Settings screens, so they are pretty easy to find:

So you can simply type or copy/paste any of those into a post/page. You won’t see the embedded content in your editing screen, you’ll just see the shortcode. But on the frontend of the site, that shortcode will magically turn into a calendar. In this case I used the monthly view:

When you copy/paste, make sure to do that in the HTML/TEXT tab of your editor, or use the Paste as Plain Text icon (the clipboard with the T on it) – if there’s any extraneous formatting around the shortcode, like italics etc, it won’t work correctly.
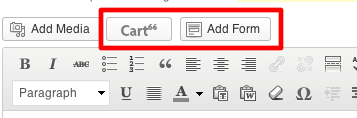
A lot of plugins will make things even easier for you by placing an icon in your editor that will generate the shortcode for you.Gravity Forms, Soliloquy, Cart 66 are just a few of the common plugins that do this. With Cart66, you configure your products and then to insert a purchase button anywhere in your content, you use the button provided:

You configure your options and click insert shortcode
The correctly formatted shortcode is generated for you. On the front end this is a buy button.

Paired Shortcodes
Single shortcodes don’t generally cause too many problems for users. But once people have to deal with a pair, sometimes things get stickier.
When using a shortcode you are basically communicating to WordPress how to display a certain section of your content.
If you are using a column shortcode, you’re saying, hey WordPress, when you see this special shortcode, show the next piece of content in a column, until you find the closing shortcode.
if there’s no closing to the shortcode, WP doesn’t know when to stop making a grid, so it just keeps on going – you have to tell it when to stop.
So for things like columns, toggles, tabs and other stylistic formatting, typically you have to enclose your content with an opening and a closing shortcode that may look something like this:
[column]your content goes here[/column]
the closing is indicated by the / in the second shortcode.
Columns Plugin by Konstantin Kovshenin
This plugin allows you to divide up your typical WordPress content area into columns. So instead of one block of text, you can have more of a grid-style layout. The content in the columns can be, text, images, video – anything you would normally put into your post editor.
This actually requires 2 pairs of shortcodes to work.The first encloses all of the columns in a row, and then each column in the row has its own shortcode. So it looks like this.
[column-group]
[column]This is my first column[/column]
[column]This is my second column[/column]
[/column-group]
In my WordPress editor I set up 2 columns like this:

And on the front end it turns out like this:

You just have to remember that WordPress cannot read your mind, so logically you need to tell it where to start and where to stop each column. Many plugins/themes that provide formatting features such as tabs, toggles etc will require pairs of shortcodes.
Shortcodes with Parameters
Parameters just mean additional options for the shortcode. For example, WooThemes provide a set of shortcodes with their themes. They are easy to use because they provide an icon on the toolbar which guides you through configuring the shortcode. One of the options is to insert a button. The generated shortcode looks like this:

You can see the parameters, or options for the link (where you are taken when you click the button), the size and color. The options allowed by the shortcode are again determined by the developer, but it allows you to have even greater flexibility over the output of the content. In this case it produces a small green button that would take you to Google.com when clicked:

I could change the word “green” to any of the other colors WooThemes has pre-defined for use in this shortcode, to change the color of the button.
Shortcodes Within Shortcodes
You will run into a problem if you try to place shortcodes within shortcodes. For example let’s say you want to divide your page into columns using a plugin with a columns shortcode, and in those columns you want to place products wth Buy buttons from Cart66. You’ll find that the shortcodes nested within will not get rendered by default, unless your theme or another plugin has already enabled this ability.
To easily enable the ability to use shortcodes within shortcodes you can install the Nested Shortcodes plugin.
Or if you are not opposed to editing your functions.php file you can add the following line of code:
add_filter('the_content', 'do_shortcode', 10);
Shortcodes In Widgets
Shortcodes don’t work in widgets by default. Again, your theme may have enabled this ability, but if not, you can do it for yourself. The code-averse among you can use the Shortcodes in Sidebar Widgets plugin, or you can add this code to functions.php (courtesy Stephanie Leary):
add_filter( 'widget_text', 'shortcode_unautop'); add_filter( 'widget_text', 'do_shortcode');
I hope this guide slightly demystifies shortcodes for you. They can really help you add flair and function to your WordPress site, so when a plugin or theme offers greater functionality with shortcodes, don’t be scurred!
Still have questions? Let me know in the comments.