When it comes to themes for WordPress, Divi needs no introduction. It’s only the most popular WordPress theme out there, created by one of the leading WordPress theme shops globally, Elegant Themes.
Considering its popularity, it’s worth demonstrating how to enhance Divi’s optimization as much as possible — which can be done (for free!) with our Smush and Hummingbird plugins.
Divi has over 203 WordPress layout packs and (at the moment) 1495 layouts that come with the theme. That makes an almost endless amount of photos, text, and features that can be optimized for maximum performance.
We’ll check out what our optimization duo, Smush and Hummingbird, can do to enhance your Divi site with a popular layout.
When it comes to optimization, Smush is our 5-star image optimization plugin with over 1+ million active installations. She’s able to optimize images, lazy load, resize, compress, and bulk smush all of your images for improved speed.
Smush is ready to help with Divi optimization!
Our other optimization plugin, Hummingbird, has a solid 4.5-star rating and over 100K active installs. She’s in charge of making your site run faster by adding ways to boost Google PageSpeed Insights with tweaked controls over file compression.
Also, she can minify for CSS & JS, lazy load images, cache, and more.
Hummingbird will help make your Divi site fly!
It’s always worth noting — again — that Smush and Hummingbird are both free to use!
(Spoiler alert!) You’ll see how we took our Divi website from a desktop GTmetrix grade “C” to an “A”! And improved our Google PageSpeed Insight score by 31.9% for desktop and 126% for mobile!
Additionally, this article will cover some basic tips on keeping your Divi site in tip-top shape for optimal speed and performance. We’ll explore:
- Divi Overview and Test Layout
- Optimization Test Set Up
- A Speed Test Without Optimization
- Divi Optimization
- Optimization with Divi and Smush
- Optimizing Divi with Hummingbird
- Further Optimization in Hummingbird and With Your Host
- More Tips to Enhance Divi Optimization
To follow along, you’ll need Divi (you can try it risk-free for 30-days here), Smush, and Hummingbird. Once you have those installed and activated, you’ll be ready to go.
By the end of this article, you’ll see how to implement all the tools at your disposal to make your Divi site run at peak performance!
everything you need to know to get started with Divi.
For the price, you can’t go wrong with Divi. It’s designed for ease and efficiency for programmers and newcomers alike. And considering over 2 million websites are built with this theme, it has a solid reputation.
That being said, this would be a rather lengthy article if we covered every premade layout that comes with Divi. So, as I mentioned earlier, we’re going to narrow it down and show you how to enhance your Divi site with Smush and Hummingbird using their Agency layout pack.
The Agency layout has a nice combination of text and photos. Plus, it’s one of the top layout packs that appear in Divi’s search.
You’ll more than likely be using a different layout (or not); however, the demonstration in this article can work for ANY layout — it just may require additional or less tweaking.
So, let’s get Divi set up and start moving!
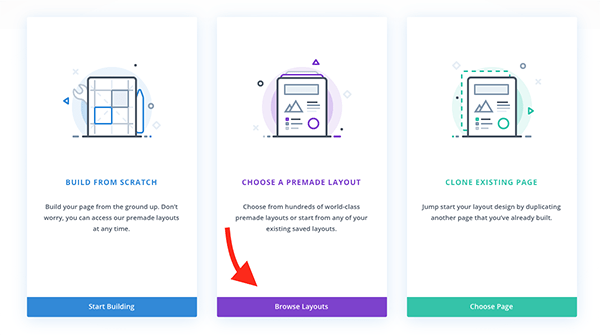
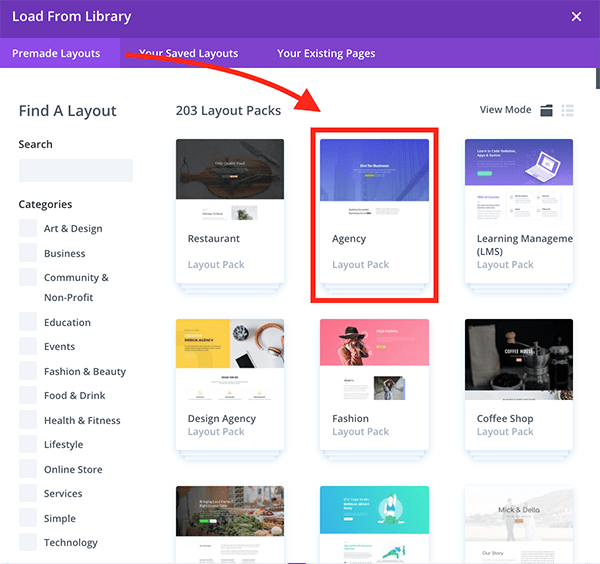
Once you have Divi installed and activated, create a new page from the WordPress dashboard to access the Agency layout. You’ll then select to choose from a Premade Layout.

You’ll see there are a ton of options to choose from. At this moment, Agency is one of the top layouts on their list. If it’s not there, use their search bar to locate it.

Now that I have Agency installed, I’m going to get ready to test Divi, Hummingbird, and Smush. Of course, there’s a method to this madness. So, here’s…
WPMU DEV Dashboard plugin), themes, or pages beyond Agency. A close to an absolute clean slate.
It’s similar to our articles about optimization with Elementor and WPBakery in terms of the configurations.
As for the methodology used in this test, it includes:
- Using a site that’s hosted on our basic WPMU DEV Managed WordPress hosting plan (Bronze)
- WordPress version 5.7
- PHP version 8.0
- Page caching, Fast CGI (Static Server Caching), and CDN are disabled to start with
- The GTmetrix default server location (Vancouver, Canada, with Chrome (desktop) browser
Also, I’m going to make Agency my homepage. To do this from the WordPress admin, go to Appearance > Customize > Homepage Settings and select this landing page.
And finally, for how I’ll perform this test, it’s a 10-step process that looks like this:
- Set up a WordPress site with Divi and the Agency layout
- Run speed test with Google PageSpeed Insights and GTmetrix
- Divi Optimization
- Run another speed test
- Activate Smush and set up recommendations
- Run another speed test
- Activate Hummingbird and set up recommendations
- Run another speed test
- Activate hosting features (e.g. FastCGI)
- Run a final speed test
EVERY site is going to be a bit different. Variables include location, amount of images, your host, and other factors that can make a difference. However, this will give you a good idea of how to tweak your own Divi WordPress site for optimization.
in our documentation.
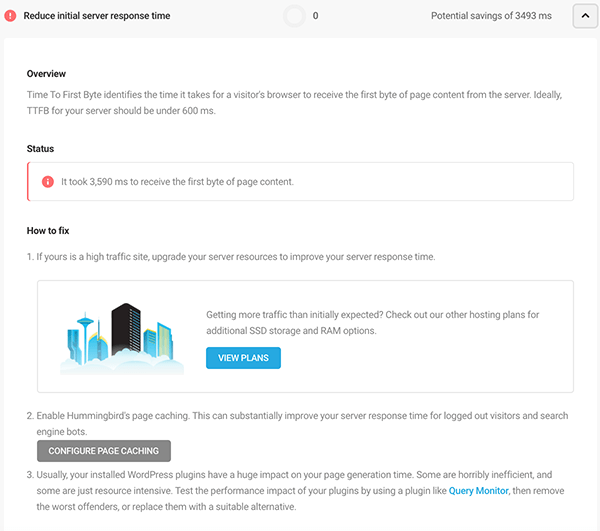
Next, we’ll end with Reduce Initial Server Response Time.

To do this, it’s just a matter of simply clicking Configure Page Caching from the recommendations. Then, it takes you to a point where you can activate it by clicking Activate.

And like that, we activated page caching.
As for the last recommendation mentioning upgrading SSD storage and RAM options via your hosting, we’ll leave that alone, too.
This website isn’t going to be getting a lot of traffic, and it’s not necessary to upgrade. However, if you DO have a Divi site with a lot of traffic (which is hopefully the case), upgrading SSD storage and RAM is highly recommended.
We can help with this through our hosting. Plus, our 24/7 support is always available to answer any questions.
Let’s see where we stand now that we activated page caching.
First, we’ll check out Google desktop:

And now Google PageSpeed Insight for mobile:

Finally, it’s on to GTmetrix:

For the most part, the scores keep going up and up! Google PagesSpeed Insights went from 87 to 90 on desktop and stayed at 59 on mobile. With GTMetrix, the score improved from a B (81% Performance and 98% Structure) to an A (96% Performance and 98% Structure).
I think now is a good time to touch on something. A question you may be asking yourself is:
refer you to Google. They offer some insight into their mobile analysis.
check out this article.
If you are hosting with us, head into The Hub for another adjustment. We’re going to turn on Static Server Cache to use FastCGI. You can do this from The Hub by going to Tools and flipping it on with one-click.

With these tweaks from Hummingbird, Smush, the Divi dashboard, and hosting, we’re optimized for speed! Let’s run some final speed tests to see where we end up.
First, we’ll look at Google PageSpeed Insights for desktop:

By turning on our CDN and FastCGI, our score instantly increased a couple of points. We can probably adjust and test a few things in the Hummingbird Asset Optimization area to see if we can get closer to 100. Still, this is a passing grade that I’m happy with.
Let’s check out mobile:

So, though it’s gone up a LOT, it’s not the best number. However, again, there are a ton of variables that can affect this. This will vary depending on your location, internet speed, and more.
Though it would be nice to have a higher score on this, I have to keep in mind that this is different across the board.
With that being said, let’s have a look at GTmetrix:

We still have our “A,” which I’m pleased with. As you’ll recall, we started with a “C”! After all of our tweaks and adjustments with Hummingbird, Smush, Divi, and hosting — what’s the difference?
To sum up, our optimization performance, let’s take a look at what we started with from the very beginning and then what we ended up with.
Our Google PageSpeed Insights originally was:
- 72 for Desktop
- 27 for Mobile
And we ended up with:
- 95 for Desktop
- 61 for Mobile
A 23-point, 31.9% improvement for desktop and a 34-point, 126% improvement for mobile! Our GTmetrix Grade originally was:
- A grade C
- 71% Performance
- 96% Structure
And we ended up with:
- A grade A
- 96% Performance
- 98% Structure
That’s a three-grade improvement and a 25% increase in performance, and a 2% improved structure! Now that it’s all said and done, I can say the results speak for themselves.
Again, every website will be different. You may have to make some additional changes to improve performance (e.g. hosting, Hummingbird PageSpeed Insight suggestions, etc.); however, you can expect better optimization using the methods in this post.
Optimizing Your WordPress Database — A Complete Guide.
user to retrieve the first byte of website data from your host or server, making it the waiting period before any data is received. Ensuring it’s optimized is important. There’s a lot to TTFB optimization, so be sure to read more about it here.
Troubleshooting
You may want to disable page caching in Divi if you’re using caching in Hummingbird if you experience one (or several) of the following issues:
- The Divi site quickly loses all styling and looks awful, however, it displays well when logged in.
- Sections and modules have incorrect spacing (padding and margin), but display correctly when using the visual builder
- WordPress site has lost styles, but refreshing it eight or nine times corrects the issue
- You get the error “et-core-unified-123.min.css not found” when accessing developer tools and viewing the JS console
The reason this can happen is when you enable Page Caching in Hummingbird, it caches the entire website’s HTML code. Plus, it will combine and minify most of the javascript and CSS code.
When you update Divi in any way, it will create a new stylesheet with a new name. The name may follow the same format (et-core-unified-123.min.css not found), however, the “1,2,3” part differs each time as it is generated by the date and time when it was created.
That means, when a user accesses your WordPress site, Hummingbird has a cached version of your HTML, but it is linked to the old CSS file. And that leads to not finding results in your site loading without any styling.
The fix is to go into Divi>Theme Options and scroll down to the bottom. Just above the Custom CSS, you’ll see the options to Minify and Combine Javascript Files and Combine CSS Files.

Disable both options, and then, scroll back up and go to Builder > Advanced> and disable Static CSS File Generation.

This should fix the issue if you have this problem occur and it’s a quick fix (and nothing to worry about). Of course, if there are still problems, you can always reach out to our 24/7 support and we can help.
Incorporate these tips, along with adding Smush and Hummingbird, and your Divi site will be as optimized for speed as you can get. For a more detailed look at optimization, you can find out more in their article about optimizing Divi.
risk-free yearly or lifetime membership.
Likewise, if you’re not a WPMU DEV member, give us a try with a 7-day free trial. With that, you also get immediate access to Smush Pro and Hummingbird Pro. The Pro options include advancements, such as 45 point image CDN, Super Smush – 2x compression, automated and white-labeled performance reports, advanced asset optimization, 24/7 support — and more!
The best part is, coming soon, Hummingbird Pro will automatically compress and optimize your Divi theme files with a click of a button!
Stay tuned for updates on this. In the meantime, enjoy your Divi’s site speed. It should be…Divi-ine.
Contributors
This article was written in collaboration with:

Mike B. — DiviDuck. Mike loves playing around with Divi to see what it can do. Every now and then he stumbles upon something cool and thinks everyone needs to know about it. Today might be such a day.
***
Note: We do not accept articles from external sources. WPMU DEV members, however, may contribute ideas and suggestions for tutorials and articles on our blog via the Blog XChange.
Source: wpmudev.com