It is always a good idea to have clickable phone and mailto links scattered through your website. It makes contacting you much easier. You can create clickable phone links and clickable mailto links in Elementor and add them to sections of your page fairly easily.
There are actually a couple of ways to do this. In this tutorial, I will show you how to add clickable phone links and clickable mailto links using the free version of Elementor.
Note: If you have the pro version of Elementor you can use the Dynamic Contact URL feature, and quickly create “smart” links, such as clickable phone links or mailto links from any widget that has a Link field, like the Button widget.
Create Clickable Phone Links in Elementor
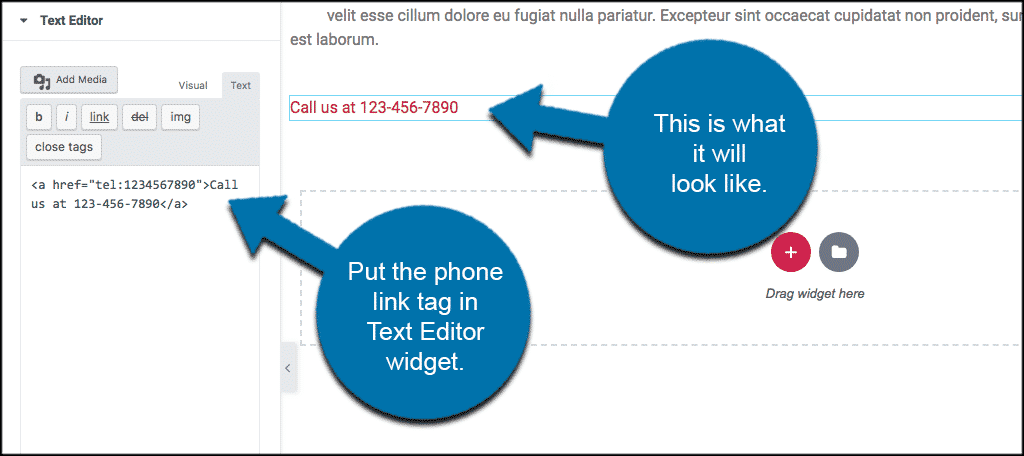
To create a clickable phone link that will easily allow someone to open a fast dialog with you all you have to do is put the following link tag into a text editor widget within Elementor and drag the widget wherever you want it on you page.

You can see where I put the link tag in and also what you will see as far as the link goes.
Create Clickable Mailto Links in Elementor
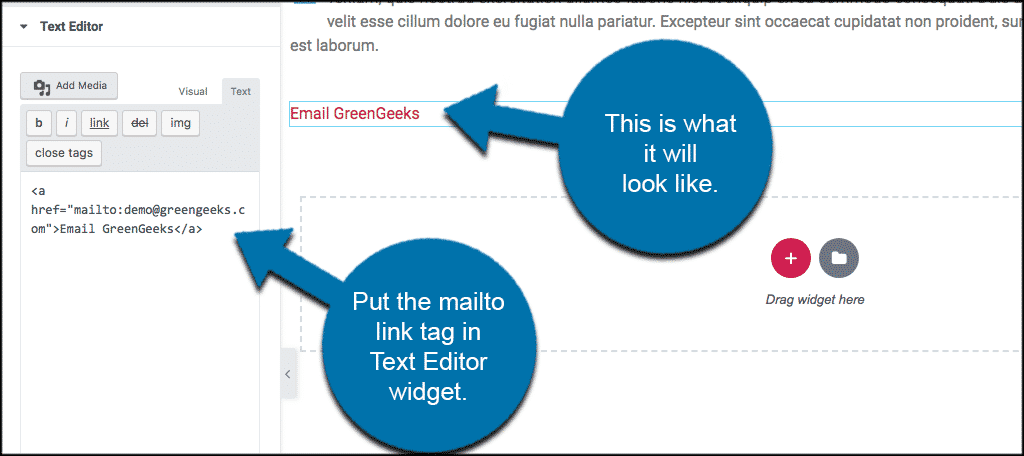
The concept is the same. You enter the following link tag into a text editor widget within Elementor and drag the widget wherever you want it on you page.

It isn’t very difficult, so go ahead and create all the clickable links you need to within Elementor.
Note: You can also create links with the button widget but the clickable links will be in button form.
The post How To Create Clickable Phone Links or Mailto Links in Elementor appeared first on GreenGeeks.