In today’s data-driven world, data visualization simplifies complex information and empowers individuals to make informed decisions. One particularly valuable chart type is the Resource Chart, which facilitates efficient resource allocation. This tutorial will be your essential guide to creating dynamic resource charts using JavaScript.
A resource chart is a type of Gantt chart that visualizes data about resource utilization, such as equipment, employees, and so on. It provides a comprehensive overview, making it easier to make informed decisions promptly. As an illustrative example, in this tutorial, I will represent the FIFA World Cup 2022 Qatar schedule by stadium, enabling you to track when and where each game took place.
Get your coding boots ready, and by the end of this guide, you’ll be well-equipped to create your own JS-based resource chart and have a valuable tool at your disposal for tracking your next favorite tournament, server status, employee project assignments, or anything else of that kind.
Resource Chart To Be Crafted
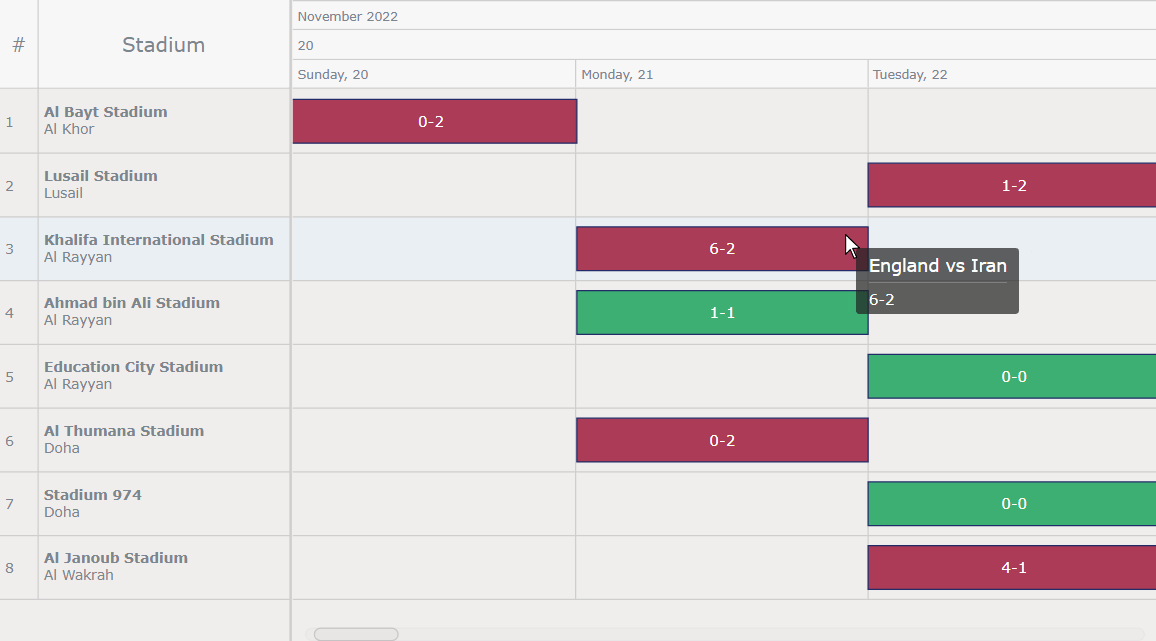
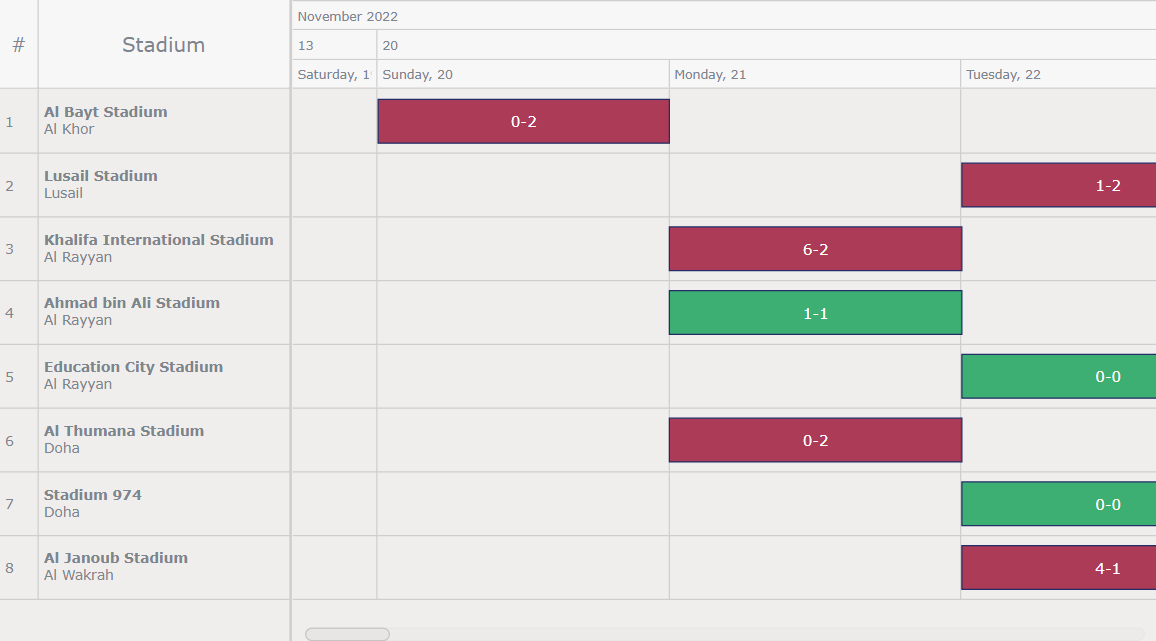
Are you excited to see what we’re about to create? Keep reading, and you’ll learn how to craft a JavaScript resource chart like the one showcased below.
![Resource chart preview]()
Intrigued? Let’s kick off this thrilling journey together!
Building Resource Chart
The resource chart might seem like a challenging structure at first glance, with horizontal bars representing time periods. However, I assure you that it’s quite straightforward once you get the hang of it. You can construct this chart by following these four basic steps:
- Create a web page in HTML.
- Include the necessary JavaScript files.
- Load the data.
- Write some JS code to visualize the resource chart.
Now, let’s delve into each step in detail.
1. Create a Web Page in HTML
To begin, create a basic HTML page to host your JavaScript resource chart. Within the body of the HTML document, add an HTML block element such as <div> that will serve as the container for your upcoming chart. Give it an ID, which you’ll reference later in your JavaScript code when creating the chart. To ensure the chart utilizes the correct position, define some CSS rules within the <style> block.
Below is an example of a simple web page created this way. I’ve named the <div> element as “container” and adjusted its height and width to make the chart utilize the entire screen.
<div class="codeMirror-code–wrapper" data-code="
JavaScript Resource Gantt Chart html, body, #container { width: 100%; height: 100%; margin: 0; padding: 0; }
” data-lang=”text/html”>
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="utf-8"> <title>JavaScript Resource Gantt Chart</title> <style type="text/css"> html, body, #container { width: 100%; height: 100%; margin: 0; padding: 0; } </style>
</head>
<body> <div id="container"></div>
</body>
</html>
2. Include the Necessary JavaScript Files
When it comes to data visualization, JavaScript charting libraries are invaluable tools. The key is to find one that not only suits your needs but also supports the specific chart type you’re looking for.
In this tutorial, I’ll use AnyChart, a long-living JS charting library that supports resource charts and provides comprehensive documentation, and it’s free (unless you integrate it into a commercial application). If you choose to use a different library, the overall process remains essentially the same.
You have two primary options for including the necessary JavaScript files of your chosen library: downloading them and using them locally or linking to them directly via a CDN (Content Delivery Network). In this tutorial, I’ll opt for the CDN approach. Below is what it will look like when linking the required scripts in the <head> section of your HTML page.
The chart’s code will find its home within the <script> tag in the <body> section. Alternatively, you can also place it in the <head> section if that suits your project structure better.
<div class="codeMirror-code–wrapper" data-code="
JavaScript Resource Gantt Chart html, body, #container { width: 100%; height: 100%; margin: 0; padding: 0; }
” data-lang=”text/html”>
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="utf-8"> <title>JavaScript Resource Gantt Chart</title> <style type="text/css"> html, body, #container { width: 100%; height: 100%; margin: 0; padding: 0; } </style> <script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script> <script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-gantt.min.js"></script> <script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-data-adapter.min.js"></script>
</head>
<body> <div id="container"></div> <script> // The place for the following chart’s code. </script>
</body>
</html>
3. Load the Data
Now, let’s load the data. In this tutorial, the schedule of the 2022 FIFA World Cup will be visualized. The data is available in JSON format on the provided GitHub gist.
The data consists of a list of objects, with each object representing a stadium. You’ll find details such as its name and city inside each stadium object. Additionally, there is a property called “periods,” containing a list of matches that have been organized in that stadium. Each match is represented by the names of the two competing countries and the result of the match.
To correctly feed this type of data into the resource chart, utilize the anychart.data.loadJsonFile() method. Below is the code snippet that loads the data:
anychart.data.loadJsonFile("https://gist.githubusercontent.com/awanshrestha/07b9144e8f2539cd192ef9a38f3ff8f5/raw/b4cfb7c27b48a0e92670a87b8f4b1607ca230a11/Fifa%2520World%2520Cup%25202022%2520Qatar%2520Stadium%2520Schedule.json");
4. Write Some JS Code to Visualize the Resource Chart
With the data loaded, you are now ready to move on and see how a few lines of JavaScript code can transform into a fully functional resource chart.
Begin by adding the anychart.onDocumentReady() function encapsulates all the necessary code to ensure that your code executes only when the page is fully loaded.
<script> anychart.onDocumentReady(function () { // The resource chart data and code will be in this section. });
</script>
Next, load the data and create a data tree.
anychart.onDocumentReady(function () { // load the data anychart.data.loadJsonFile( "https://gist.githubusercontent.com/awanshrestha/07b9144e8f2539cd192ef9a38f3ff8f5/raw/b4cfb7c27b48a0e92670a87b8f4b1607ca230a11/Fifa%2520World%2520Cup%25202022%2520Qatar%2520Stadium%2520Schedule.json", function (data) { // create a data tree var treeData = anychart.data.tree(data, 'as-table’); } );
});
Then, utilize the ganttResource() method to create the resource Gantt chart and set your data tree using the data() method.
// create a resource gantt chart
var chart = anychart.ganttResource(); // set the data for the chart
chart.data(treeData);
Place the chart within the <div> container introduced in Step 1, and finally, draw the chart using the draw() method.
// set the container chart.container("container"); // draw the chart
chart.draw();
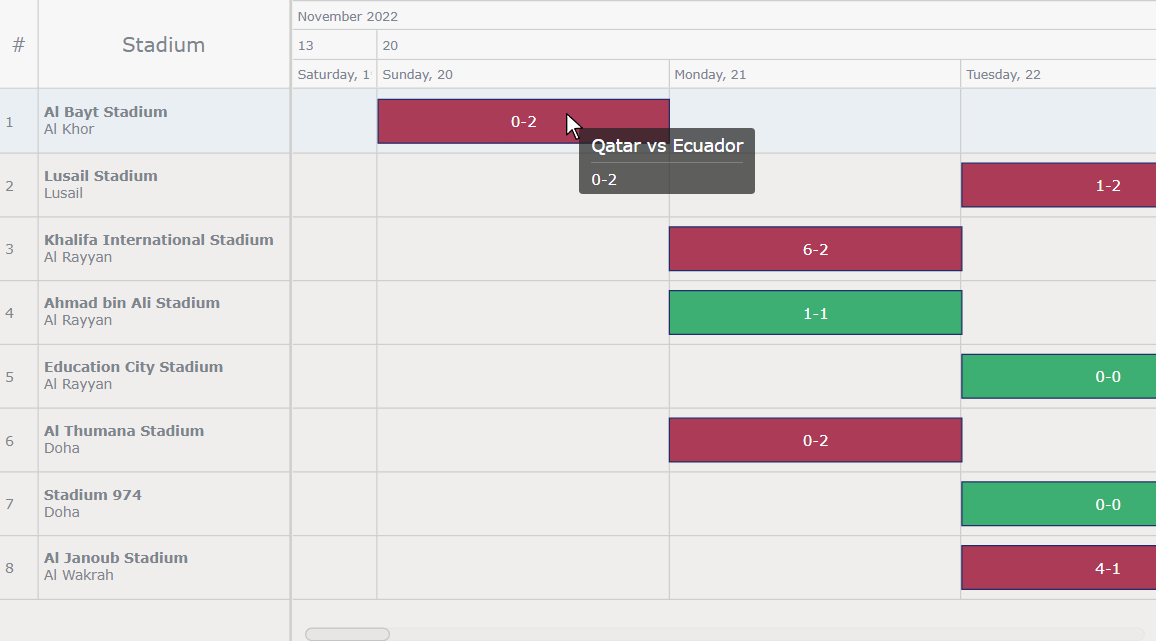
Voila! You’ve successfully created a simple and fully functional resource chart using JavaScript. Take a look at how it appears in action; the interactive version of this chart is available here. For your convenience, the complete code for the basic resource chart is also provided.
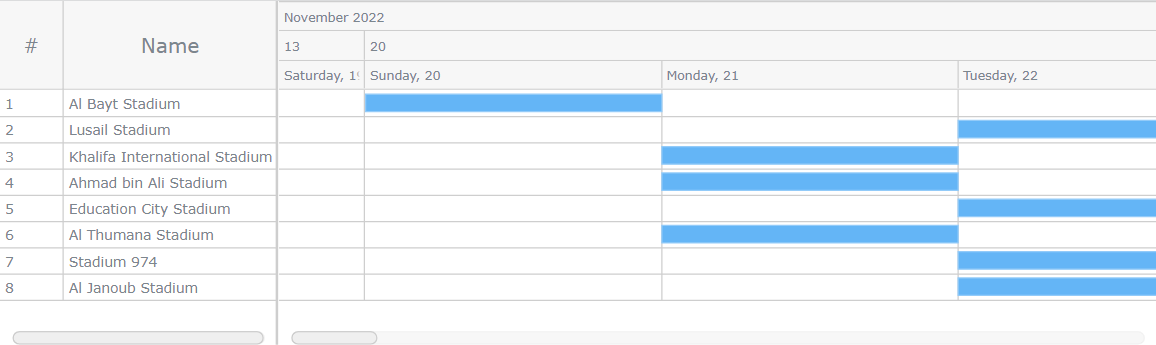
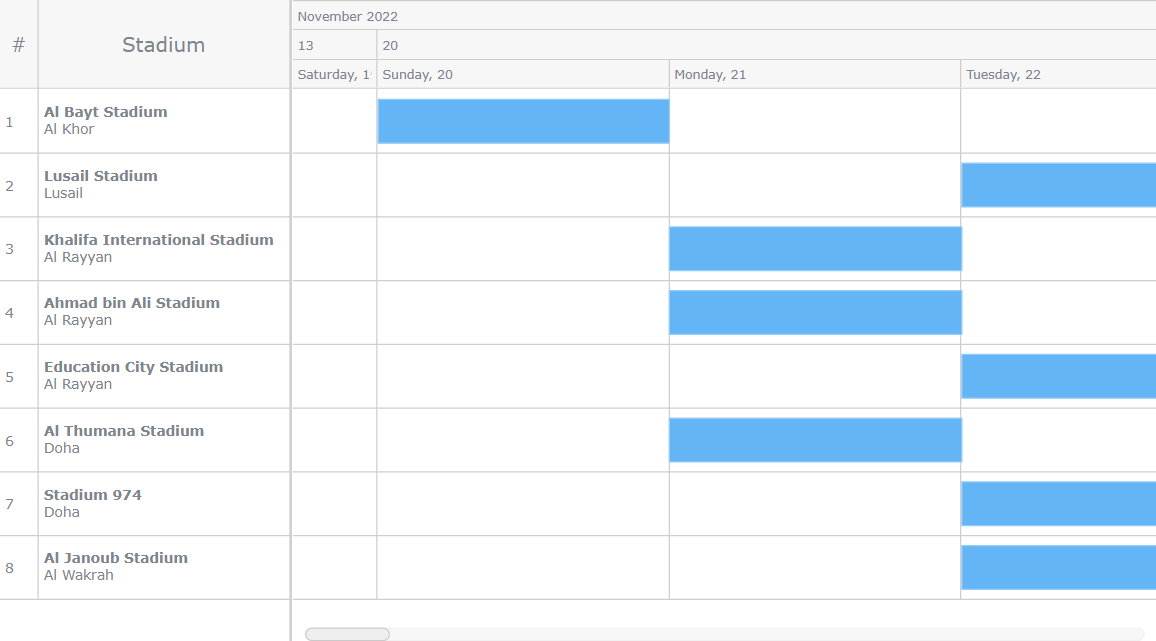
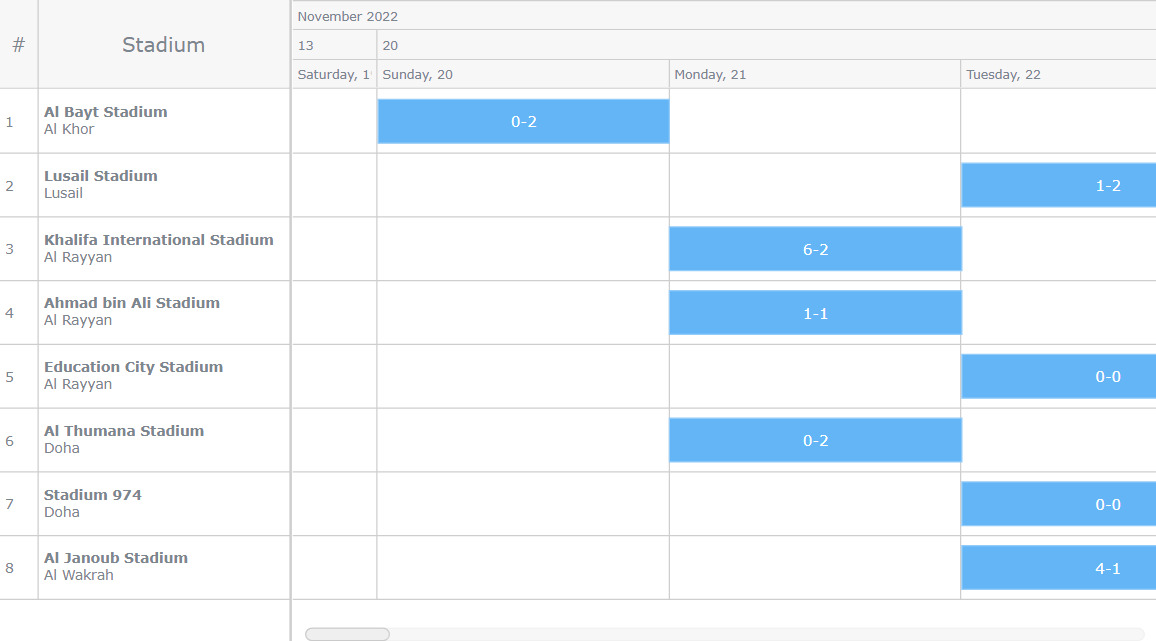
With this resource chart, you can easily visualize which matches took place in which stadiums, and you can scroll through the matches section on the right to view all the matches. But there’s more to explore, so let’s proceed to customize this interactive data visualization.
![Basic JavaScript resource chart]()
<div class="codeMirror-code–wrapper" data-code="
JavaScript Resource Gantt Chart html, body, #container { width: 100%; height: 100%; margin: 0; padding: 0; }
” data-lang=”text/html”>
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="utf-8"> <title>JavaScript Resource Gantt Chart</title> <style type="text/css"> html, body, #container { width: 100%; height: 100%; margin: 0; padding: 0; } </style> <script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script> <script data-fr-src="https://cdn.anychart.com/releases/8.11.1/js/anychart-gantt.min.js"></script> <script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-data-adapter.min.js"></script>
</head>
<body> <div id="container"></div> <script> anychart.onDocumentReady(function () { // load the data anychart.data.loadJsonFile( "https://gist.githubusercontent.com/awanshrestha/07b9144e8f2539cd192ef9a38f3ff8f5/raw/b4cfb7c27b48a0e92670a87b8f4b1607ca230a11/Fifa%2520World%2520Cup%25202022%2520Qatar%2520Stadium%2520Schedule.json", function (data) { // create a data tree var treeData = anychart.data.tree(data, "as-table"); // create a resource gantt chart var chart = anychart.ganttResource(); // set the data for the chart chart.data(treeData); // set the container chart.container("container"); // draw the chart chart.draw(); } ); }); </script>
</body>
</html>