A lot of the design choices you’ll make around your site reference usability and the User Experience (UX). What’s more, blog content – in general, reading your site’s pages – has lots of value. If you marry both of these, you’ll often consider ways to help the UX of your content. WordPress anchor links are a staple for your content’s UX.
Consider anchor links as inline navigation for the post in question. You can place them anywhere, but headings are a common use case. This lets a reader jump around a post if they wish without losing their way. It’s a top-notch UX consideration, and something most site owners should think about.
To show you how straightforward it is to use them, this post will look at WordPress anchor links. Before we get into the different ways you can add them, let’s talk about what they are, and what they can do for you.
What an Anchor Link Is
In a general sense, an anchor link is a clickable piece of inline navigation. It’s specific to a piece of content, and will take you to a later point on the page. We use them at WPKube to help you jump to the different steps in tutorials:

If you click on the link, the page will skip to the relevant section you specify. It’s a simple implementation that can have a great impact on the usability of your site. We’ll talk about some of these instances next.
Why You’d Want to Use Anchor Links In WordPress
We mention usability as a key motivator for using WordPress anchor links, and this is a solid primary reason for employing them. However, there are lots of use cases for adding them to your site. For example:
- If you like to offer super long-form content to your readers (such as 3,000-word posts), you’ll often have a table of contents. This is a tailor-made use for anchor links.
- Anchors can also work when you share bookmark posts. If you include an anchor within the URL, a reader will jump straight to the point you want them to see.
- Your Search Engine Optimization (SEO) can get a boost, because in some cases, search engines will display those WordPress anchor links as separate entries.
In a nutshell, if you want your readers to stick around on your site, and engage with your content, WordPress anchor links are a vital weapon in the battle for traffic. As for how to add them to your site, the next few sections will show you.
How to Add Anchor Links to Any HTML Code
The basis of adding WordPress anchor links is in HTML. In fact, you can use these on any website, not just within WordPress. There are two parts: the anchor and the tag.
First, you’ll add the anchor link as your would any other hyperlink – using <a> tags. For the link itself, you’ll use an ‘octothorpe’ (otherwise called a hash or pound sign) before it:
<a href="#anchor-link">Click further down the page</a>
However, if you click this, the link will go nowhere. To make it go somewhere, you’ll add the same href link as an id later on in the content, without the octothorpe:
<h2 id="anchor-link">Our Anchored Heading</h2>
This will link both tags together, and create the inline navigation you need. Note that we use a heading tag here, but this can be any HTML tag. You’re welcome to use paragraph tags, image tags, or any other element of your HTML if that will get users to where they need to be.
How to Add WordPress Anchor Links (3 Ways)
We’re going to show you a real-world example of WordPress anchor links right now! Here’s what we’re going to cover in the next few sections:
- You can add anchors to Block Editor elements, and set IDs on other elements. This is also possible in the Classic Editor too.
- Page builders such as Elementor will offer a module to let you add WordPress anchor links to content.
- There are plugins that can add automatic anchor links to your content, which can save you some setup time.
First off, we’re going to look at the manual approach. While it sounds tough, using the Block Editor makes this simple.
1. Use a Manual Approach to Add Anchor Links to the Block Editor
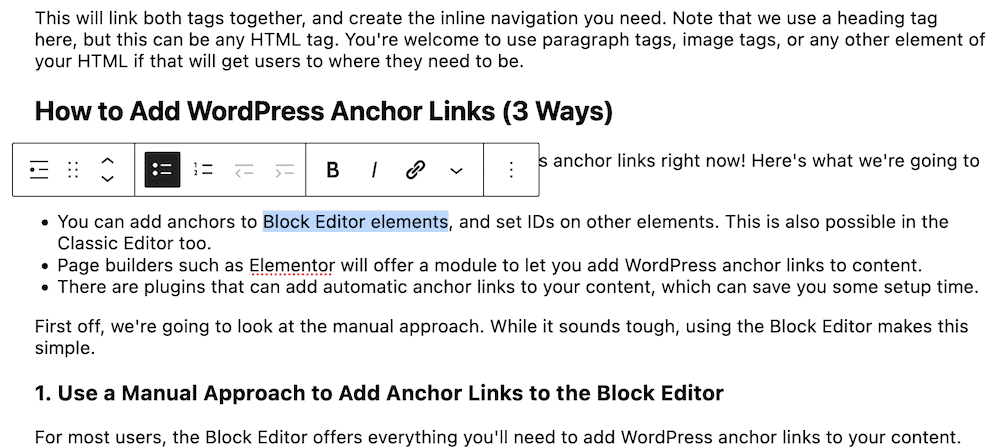
For most users, the Block Editor offers everything you’ll need to add WordPress anchor links to your content. To start, highlight a piece of text you want to add a link to, as you would with a hyperlink:

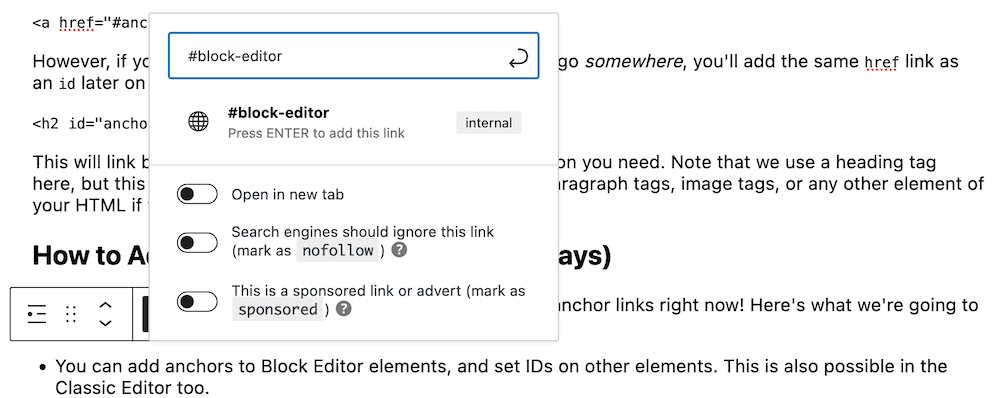
Next, turn this into a link using the relevant option, and add your anchor tag, preceded with an octothorpe:

You’ll know if you get this right, because you’ll see the word “Internal” next to the link. Once you save this, head to the part of your content you’d like to set the anchor to. We’re going to use a heading.
You’ll want to head to the Block > Advanced section in the right-hand sidebar, and expand it. There, you’ll see the HTML anchor field:

Here, add the text of your WordPress anchor link, without the octothorpe. This is all you need to do, and if you check out the live preview, you’ll see that the anchor link works.
Add Anchor Links to the Classic Editor
The process for the Classic Editor is kind of a hybrid between the fully-manual HTML approach and that of the Block Editor. First, you’ll add the link to your content within the Visual page…

…then you’ll switch to the Text editor and add the anchor to your desired element:

Once you switch back to the Visual editor, you’ll see the link in place, but it might not work as you intend until you preview your post.
2. Add Anchor Links Using a Page Builder Plugin
Most page builder plugins, such as Elementor or Beaver Builder offer modules to add anchor links into your content. These can be just as flexible as HTML, because they can go anywhere other modules can.
For example, in Elementor, you’ll use the Menu Anchor element:

To use this, drag it to your chosen point. We’d recommend you place it before any heading elements, or at least before the section you need to anchor.

Once you save your changes, you can test out the anchor link. Different page builders use various methods to add WordPress anchor links, and you’ll also find different implementations on the front end. However, the concept is the same, and you’ll also get the same final results.
3. Use a Plugin to Add Automatic Anchor Links to Your Site
If you want to add more functionality to your site, and help your WordPress anchor links shine, you could use a Table of Contents (ToC) plugin. There are a few available, but most don’t have tests for current WordPress versions, or don’t have regular updates. However, the SimpleTOC plugin ticks all of the right boxes:

Of course, you’ll need to install and activate the plugin in the usual way, then head to the Block Editor. Next, save your content, then search for the SimpleTOC Block:

Once you add this to your post, it will automatically grab the links for any headings in your content. The ToC will display those headings and you won’t have to carry out any manual tagging.

However, you could restrict some headings from your ToC if you wish. If you add the simpletoc-hidden CSS class to a Heading Block’s Additional CSS class(es) field, this will hide it from your ToC. You can find this field in the same place as the HTML anchor field: In the Block > Advanced sidebar:

It’s a simple implementation that might not have the same level of flexibility as manual methods, but it’s quick and lets you use WordPress anchor links in a typical way without much effort.
In Conclusion
The user’s experience is paramount, and as such, you’ll want to think of all the ways you can make their time on site matter. WordPress anchor links can achieve this. They help you create inline content navigation, and in turn, this will assist your users in scrolling to the content they need without fuss or delay.
This post has looked at a few ways to add WordPress anchor links to your site. Here’s a quick recap:
- You can add them as part of HTML tags on any website, not just WordPress.
- The Block Editor lets you add anchors in the same way you’d add hyperlinks.
- Page builders such as Elementor often have dedicated modules to let you add anchors to your content.
- A plugin such as SimpleTOC can add automatic WordPress anchor links to your content. In some cases, a plugin will update its table of contents to match your post’s headings.
Do you think WordPress anchor links offer value to your SEO and your readers, and if not, what does help them engage? Let us know in the comments section below!