Here at HeroThemes, we put a lot of effort into creating quality WordPress knowledge base themes and plugins that make it so that your site’s visitors don’t have to call you for help.
However, people are still always going to need phone support, and there are also plenty of non-support reasons that you might want to make it easy for your website’s visitors to give you a call.
But when people are browsing on a mobile device, the last thing you want to do is make them type in your phone number themselves, or have to try and click on some tiny phone number. Instead, a click to call button makes a much better option.
In this post, we’ll show you how you can add WordPress click to call functionality to your website using both some simple free plugins or your own HTML. No matter what your technical knowledge level is, you’ll be able to follow along and create a great-looking click to call button.
Should You Use A Click To Call Plugin Or HTML?
Using a plugin is the simplest way to create something that looks great. So if you want something that will “just work” right away, that would be a good reason to go the plugin route. However, you’ll be limited to only displaying your call button in the location(s) that the plugin supports.
If you want to be able to add your click to call button anywhere on your site, or just don’t fancy using another plugin, adding click to call functionality with your own HTML is almost as simple as inserting a hyperlink, so it’s still a pretty user-friendly approach. However, you’ll probably need to add some basic custom CSS to make it look good, which is something to keep in mind.
In this guide, we’ll show you both methods. Let’s get started, beginning with the plugin route…
Approach 1: Use A Free WordPress Click To Call Button Plugin
There are several different WordPress click to call plugins, but we’re going to show you step-by-step guides for just three of them:
- Really Simple Click To Call Bar – rather than adding a standalone button, this plugin adds an entire bar to the bottom of mobile visitors’ screens. If you want to make it really obvious/easy for people to call you, this is a good option.
- Call Now Button – in addition to a full bar like the plugin above, this plugin also lets you use more of a floating action button-style call button.
- Call Now Button Ultimate – this plugin adds the same call now bottom bar. But the unique thing is that it lets you set “hours of operation” for when you’re available via phone. During off hours, the button will prompt visitors to email instead of call.
Really Simple Click To Call Bar Plugin Tutorial
This plugin is free and available at WordPress.org, so you can install it right from your WordPress dashboard by going to Plugins ? Add New.
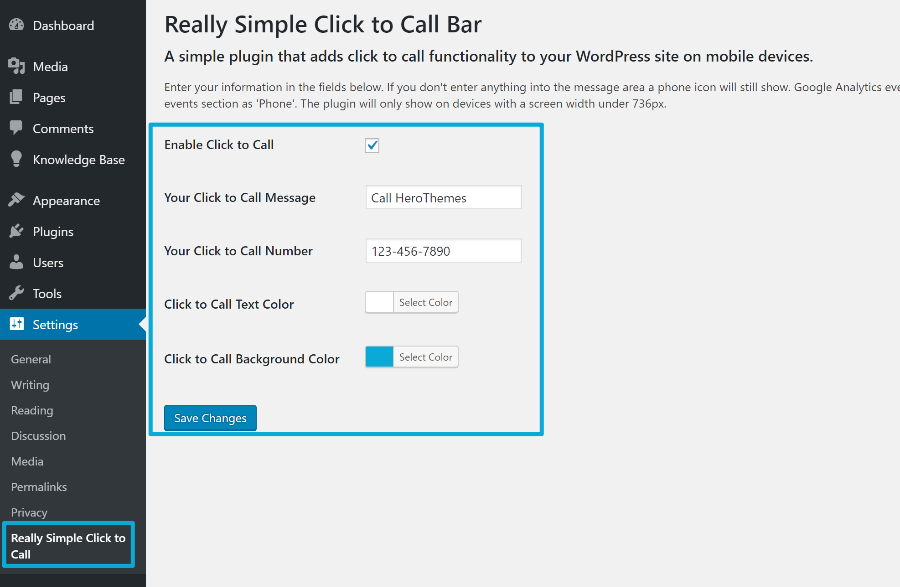
Once you’ve installed and activated the plugin, go to Settings ? Really Simple Click to Call to configure the plugin. There, you can:
- Enable the click to call button functionality
- Add a text CTA next to your call button
- Choose the phone number that visitors will call
- Configure the colors used on your click to call button

Then, save your changes to make your button live. This button will only appear to mobile visitors, so you won’t see it if you’re browsing from a desktop computer.
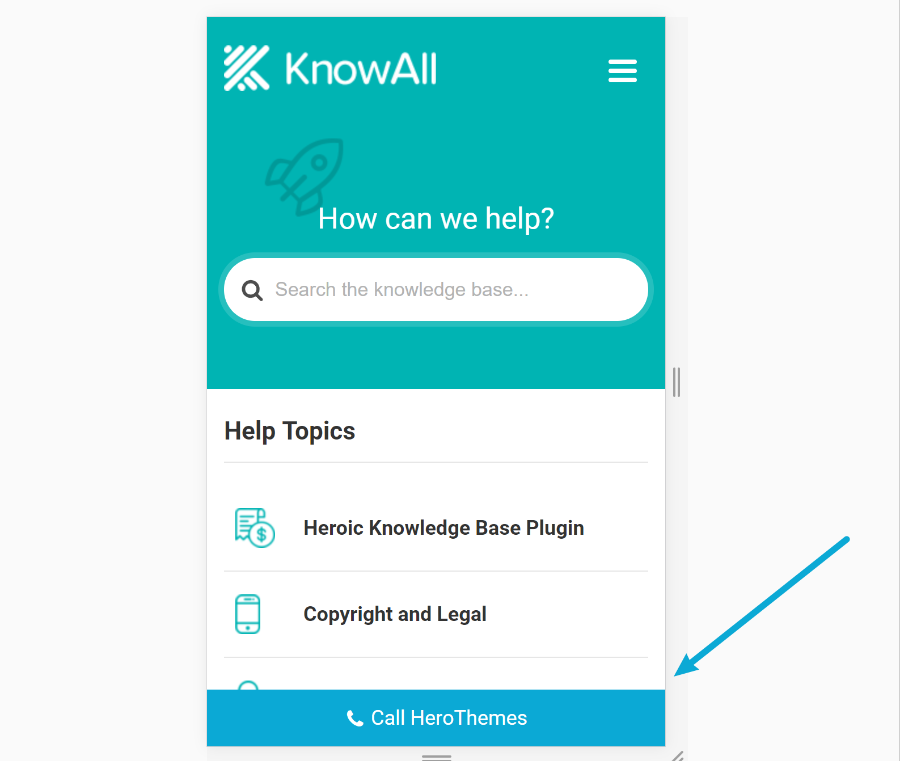
Here’s an example of what it might look like on mobile:

Call Now Button Plugin Tutorial
As we mentioned above, the Call Now Button plugin is a little more flexible in that it also lets you use a floating action call now button in addition to the call now bar approach.
Like the others, it’s listed at WordPress.org, which means that you can install it by going to Plugins ? Add New.
Once you’ve installed and activated the plugin, head to Settings ? Call Now Button to configure the plugin.
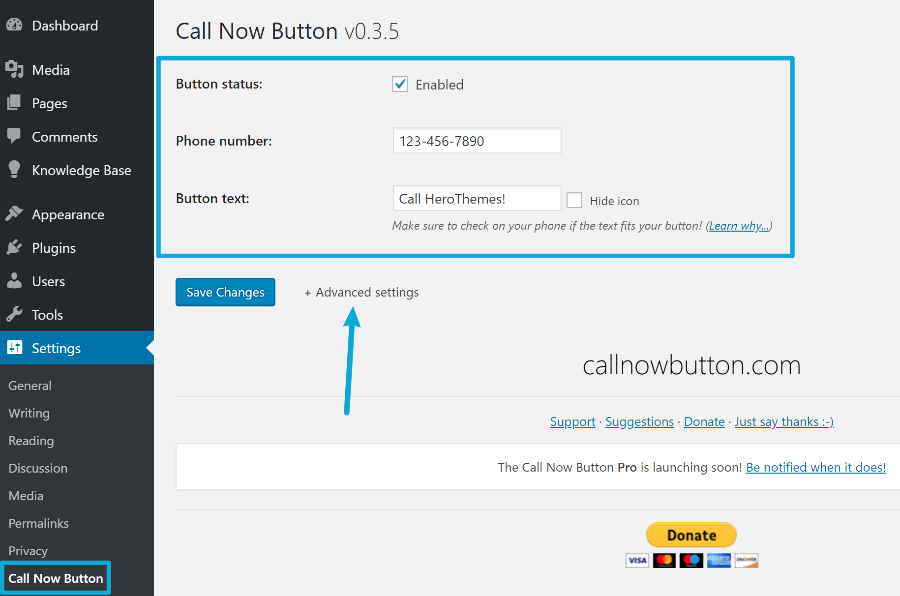
At the top, you can:
- Enable the button
- Enter the phone number that visitors will call
- Choose the button text (if desired)

You can also reveal more settings by clicking the Advanced settings link. That will let you change up positioning, colors, add click tracking, and more:

Once your button is enabled, it will display to mobile visitors only, so you’ll need to preview it from a mobile device to see it in action.
Here’s an example from our site of the floating action button approach:

Call Now Button Ultimate Plugin Tutorial
The unique thing about the Call Now Button Ultimate plugin is that you’re able to choose which hours you want visitors to be able to call you. During off-hours when your phone number is unavailable, you can display a prompt for visitors to send an email instead.
Like the others, you can install and activate this free plugin by going to Plugins ? Add New in your WordPress dashboard.
Once you’ve done that, go to the Call Now Button Ultimate area in your WordPress dashboard to set it up.
At the top, you can enable the plugin and enter your phone number and email address:

Then, further down the page, you can enter your hours of operation and configure the button text and colors:

Like the other plugins, your call now button will only display to mobile visitors.
Here’s what it looks like during your hours of operation:

And here’s what it looks like outside your hours of operation:

Approach 2: WordPress Click To Call HTML Button
As an alternative to the click to call WordPress plugins, you can also use your own click to call HTML to create a button. The benefit of this approach is that you’ll be able to add your button anywhere on your site.
To create such a button, you can just use a normal hyperlink and wrap your phone number in the tel: schema.
Here’s what it looks like – you just need to replace the example phone number with your own and edit the text CTA as needed:
<a href="tel:+1-123-456-7890">Call HeroThemes!</a>
That’s all there is to it!
If you want, you can use your own custom CSS to create a button instead of a regular hyperlink.
For example, you could use this HTML:
<a href="tel:+1-123-456-7890" class="call-button">Call HeroThemes!</a>
Then, you could add some custom CSS to your WordPress site to make it into a button. For example:
.call-button {
color: #fff !important;
background: #0ba9d5;
padding: 20px;
border-radius: 5px;
display: inline-block;
border: none;
}

You can safely add custom CSS via the WordPress Customizer or a free plugin like Simple CSS.
Remember, though. By default, your click to call HTML button will be visible to all visitors, including those on desktop computers.
If you want to change that, you can use CSS media queries to only display the button on mobile devices. For example, this snippet will hide the button on screen sizes above 600px wide:
@media only screen and (min-width: 600px) {
.call-button {
display: none;
}
}
Start Using Your WordPress Click To Call Button Today!
Whether you use a plugin or your own custom HTML, it’s easy to create a click to call button on WordPress.
With your button in place, it will be easier than ever for mobile visitors to get in touch with you.
Just remember – phone calls are heavy on human resources.
If you want to cut down on the number of phone calls that you receive, creating a WordPress knowledge base or FAQ section lets visitors get the help they need without requiring one-on-one phone support. And that can save you a ton of time and effort.
Learn how you can get started with our Heroic Knowledge Base plugin, KnowAll theme, or Heroic FAQs plugin.
The post How To Add A WordPress Click To Call Button On Your Website appeared first on HeroThemes.