While working in the WordPress block editor you sometimes need to change the background color of a block or the text color. Fortunately, the Gutenberg block editor provides options to set your desired background and text color via the Color Settings. But where it presently lacks is allowing users to save the custom color in the form of a color palette.
Think about it. A color palette is very handy while creating content. Instead of trying to recreate the color from an earlier post, you can easily pick the colors from your custom color palette.
In this post, I will show you how you can easily add a custom color palette to your WordPress block or classic editor. In fact, your color palette can also be integrated with the Elementor page builder.
Add a Color Palette in the WordPress Editor
We will use the Central Color Palette plugin to add a color palette in the WordPress editor. Install and activate the plugin and navigate to the plugin dashboard from the Settings menu on the left of the admin panel.
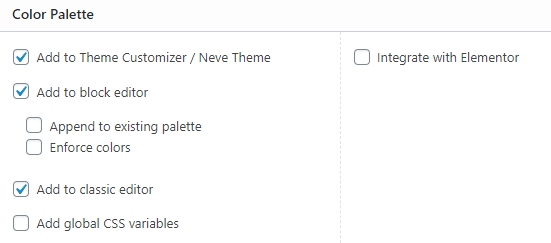
The Central Color Palette dashboard has multiple options as you can see below.

You can add the color palette to your theme customizer, the block editor, the classic editor, as global CSS variables.
What’s more, you can even add your custom color palette to the Elementor page builder.
Elementor has its own global color palette, but if you want, you can integrate your custom palette in Elementor as well as the WordPress editor to maintain color consistency on pages created using Elementor or the WordPress editor.
When adding the color palette to the WordPress block editor, the plugin offers the option to append to the existing palette in the block editor or you can choose to replace the default colors you see in the block editor’s color palette.
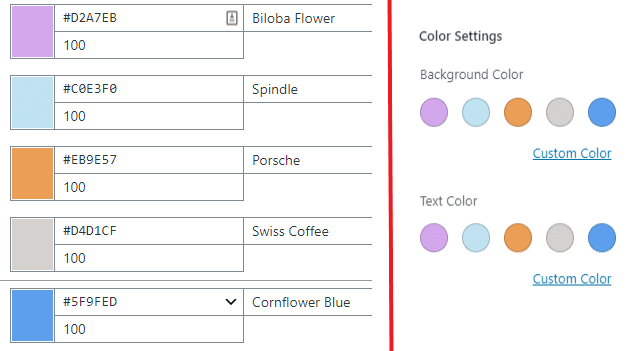
Above, I have chosen to replace the default colors in the block editor with my custom palette. I have attached the screengrab of the color palette I created and how it appears in the block editor.

If you select the Append to existing palette option, your custom color palette will be added to the default colors in the block editor. In the event that the color palette does not appear in the block editor, you should select the Enforce Color option.
If you use the Classic editor to create your content then tick the Add to classic editor checkbox.
Now that you have learned to add a custom color palette to the WordPress editor, you can use it to create colorful pages in WordPress and also maintain design consistency at the same time.
No drab-looking WordPress posts any longer.
Did you find this tutorial useful and easy to follow? Let me know in the comments below.
The post How to Add a Color Palette in the WordPress Editor (Block and Classic) appeared first on WPBizBlog.
