There are an abundance of front-end development tools, libraries, and resources out there that we can always discover something new. In this post, as usual, we’ve put together some new ones that we have found recently.
We will highlight some JavaScript libraries for web or mobile app development, a TypeScript learning resource, and other helpful productivity tools.
So let’s jump in to see the full list.
Fresh Resources for Web Designers and Developers (September 2022)
In this round of the series, we’ll feature a list of new libraries, frameworks, and tools that I’m… Read more
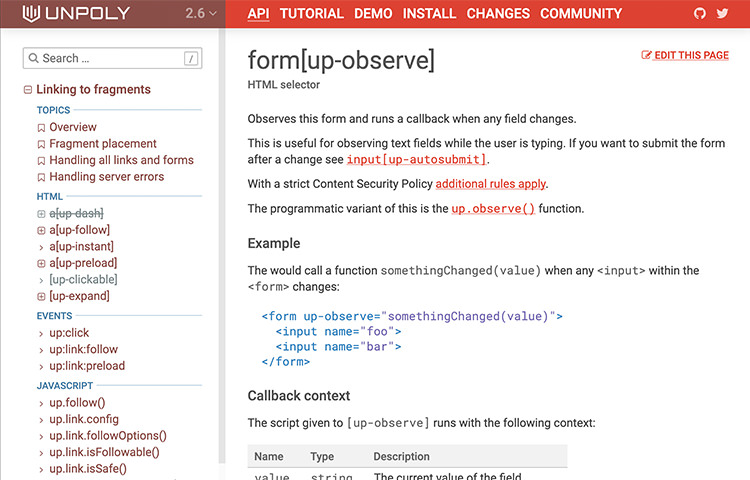
Unpoly
Unpoly is a JavaScript framework designed to be used with server-side web applications. It has some features out-of-the-box that are commonly needed, such as Forms, Events, Network requests, and many others that are needed to build an interactive web application.

FrankenPHP
FrankenPHP is a modern PHP Server built on top of Caddy. It’s a full-fledged web server that allows you to run PHP applications without the limitations or complexities of configuring Apache or Nginx.
Plus, it comes with all features included to run a web server such as HTTPS, HTTP/2, HTTP/3, logging, zstd, and gzip compression.

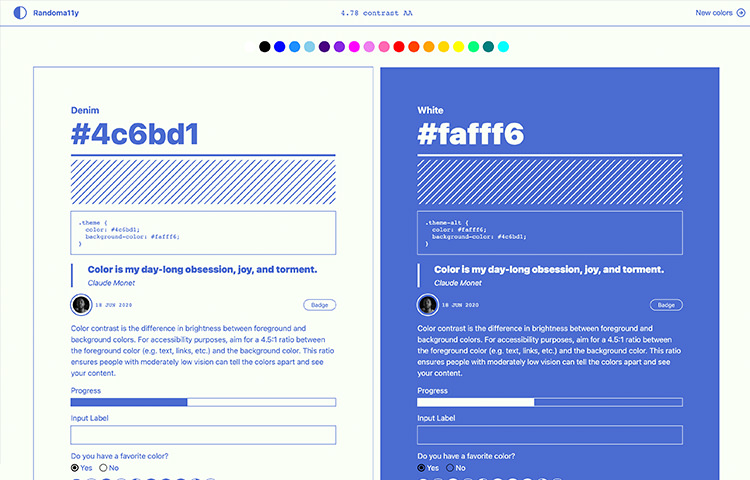
Randoma11y
Randoma11y is a color combination generator that complies with accessibility standards. The colors are generated by a “robot”, and you can also vote for your favorite color combo that will help to improve the quality of these color combinations, making them more accurate and reliable.
If you’re not sure what colors to use on your website, this is the tool you could try.
10 Best Accessibility Tools For Designers
Today is the world of inclusive technology – websites, apps, and tech gadgets that are made for people… Read more

TypeRunner
TypeRunner is an open-source high-performance TypeScript compiler. It can be used as both a StackBricks
Stackbricks is a free database-management app that works on your desktop and allows you to manage many different databases. It supports various database types such as MySQL, PostgreSQL, and MariaDB. It is available for Windows, macOS, and Linux.

Tremor
Tremor is is a simple and modular React component library to build a dashboard. With just a few lines of code, you can create a beautiful dashboard.
Furthermore, it comes with some pre-built components to display data such as charts, tables, and lists. Each component is flexible and customizable so you can fit them into your own use cases and requirements.
15 React.js Tools & Resources for Developers
The popularity of React.js has been rapidly growing since Facebook first released the library back in 2013. It’s… Read more

CanIDevTools
CanIDevTools is similar to CanIUse, but instead of listing CSS supports in browser, it lists features for the DevTools on the browser such as Accessibility, the Console, Network, and many other features. It’s pretty useful if you decide which main browser you want to use for development.

html.to.design
Figma enables you to create designs, whether it’s for a website, mobile, or any other medium. Now with the Figma plugin, html.to.design, you can convert an existing website and import its HTML into Figma to start your own designs. It’s really a time saver.

TamaGUI
TamaGUI is a complete suite of UI components. Each component is equipped with composoable APIs, size variance, and configurable themes. These make it highly customizable and allow you to build unique websites and a perfect library to build a design system.

Beginners TypeScript
This above is a TypeScript interactive course for beginners. In this course, you will be able to gain foundational knowledge and skills such as how to declare type in variables, functions, some common problems, and some challenges to find the solution. This is a perfect course if you’re just get started with TypeScript. This online course is also free!

FlashList
Creating a list is easy but maintaining a long list can be tricky and cause performance issues in your application. This is where FlashList comes in. It’s a React Native component designed to handle displaying a long list of items in your application. This will allow your application to remain performant while the user scrolls the list.

Shortcat
A desktop app for macOS that allows you to navigate the operating system just using the keyboard. It works similar to a Command Palette in Visual Studio Code and opens up a new dialog window, where you can type in and hit Enter. It enables you to operate your Mac faster and thus, boosts your productivity.

Operator Lookup
As a JavaScript developer, have you ever wondered what these symbols mean |=, &&=, and >>=? If you are uncertain, then you can find the answer in this operator lookup tool. This site explains what these operators are along with some examples of usage.

Depcheck
Depcheck is an NPM package that checks Node dependencies in your project and finds which are unused. It’s a pretty handy package to audit your projects.

Tabby
Tabby is a terminal emulator, SSH and serial client. It offers more features and capabilities than the built-in Terminal client in Windows, macOS, and Linux.

Nativebase
With NativeBase, you can build consistent UI across Android, iOS, and Web platforms. It is extensively theme-able. There are no limits on customizing your app theme and component styles. It is also a great library to build cross-platform applications.

Shoelace Style
Shoelace is a collection of professionally designed UI components. It works with all frameworks and is built with a web standard, it also works with just plain HTML, CSS, and JavaScript as well as CDNs, can be customised with simple CSS, and is also accessible.

NocoBase
NocoBase is a no-code development platform. You can build various tools like your own collaboration platform or management system in minutes without or with very little programming. If you need to create an internal tool quickly, this may be the tool for you.

Qwik Builder
Qwik is a new web framework that can be used to develop any sort of website. Qwik delivers pure HTML content and loads JavaScript as-needed. This enables it to be performant, allowing for instant page loads even on mobile devices and producing fast-loading web applications of any size or complexity.
9 Websites and Page Builders to Try
Finding the “best” of anything is not always easy; it’s only natural to expect to pay a hefty… Read more

React Flow
A React component that allows you to create interactive graphs and the editor. The editor provides a friendly UX out-of-the-box, which makes it easy to use, such as seamless zooming and panning, single and multi-selection of graph elements. It also supports keyboard shortcuts.

The post Fresh Resources for Web Designers and Developers (October 2022) appeared first on Hongkiat.