In this month round of our Fresh Resource series, we’ve put together a wide variety of tools, frameworks, and materials for our fellow web developers. We’ve got React extensions, several PHP-based application, a CSS library that will make you feel nostalgic, and a reference to get better with your development skill. Without further, let’s see the full list:
FreeForDev
FreeForDev is an amazing list of services that provide free tiers. The list is vast ranging from Cloud Providers, Web Hosting, Source Code Repos, Code Quality Service, Monitoring, etc. I’m sure many developers will find this vast useful especially for those who just get started and on budget.

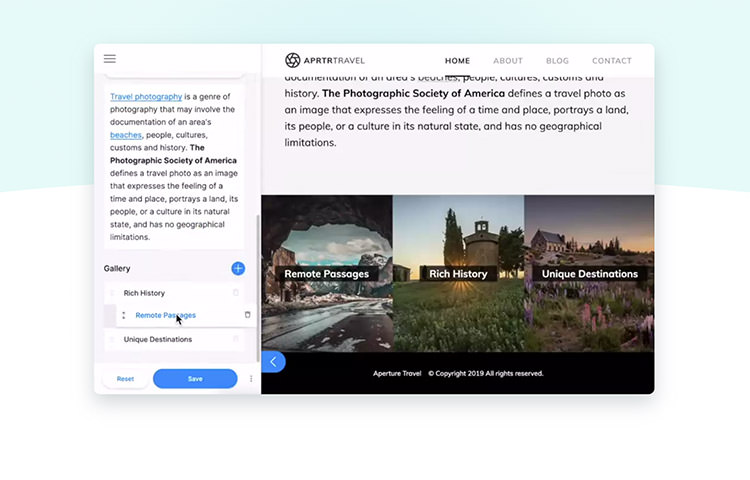
TinaCMS
TinaCMS is a “CMS” based on the latest shiniest stacks today — React, Gatsby and Next.js. The CMS allows you to add fields on the website allowing you to edit your site content in real time. TinaCMS supports a number of field editor including the text, textarea, image, datepicker, and color. Not a fan of working with React.js? Soon it will also support Vue.js, Gridsome and Nuxt.js setup.

Laravel Vue SPA
As the name implies, it is a framework to build Singla Page Application (SPA) with Laravel and Vue.js. It works with Laravel 6.0 which is the latest version as to date, and it also comes Socialite to let you integrate with Social media sites like Twitter and Github. An overall immensse framework that will save a lot of time on build SPA.

BookStackApp
A self-hosted CMS for organising and storing information. It’s a perfect platform to publishing documentation, notes or Wiki. It’s free, open-source, built with Laravel, customizable, and you can host it in as low as $5 DigitalOcean VPS.

FreshRSS
A self-hosted application to read RSS feed. Built with PHP with very minimum requirements. FreshRSS is a good alternative to an Saas like Feedly. With FreshRSS, you keep all your data, you can either install it in a very cheap web hosting or in a localhost with MAMP or WAMP.

NES.css
A collection of CSS framework to build UI component such as buttons, forms, and inputs with 8-bit retro styles from NES (Nintendo).

Whois
A command line utility to check a domain registration. It performs fast and I find it a really good alternative compared to the web-based Whois website checker which often be annoying with the popup ads and the Captcha verification.

Protractor
A End-to-end test framework built exclusively for Angluar and AngularJS application. It allows you to run a series test in a real browser and interacting the application like a normal user that will ensure that your Angular app is working as expected.

Sortable
A JavaScript library to create a sortable interface. It’s built with pure JavaScript without attached to any dependency library. This allows it to seamlessly integrate to various frameworks like React.js and Vue.js.

TSDX
TSDX aims to improve the developer experience when setting up a TypeScript project. With just a single command, you can get up and ready to work on your project immediately so you don’t need to waste time for setting up TypeScript, Rollup, Jest or other configurations.

JAMStack Conf
A collection of JAMStack Conf video in 2019. Lots of great talks from great spearkers to keep up with the progress in the web industry.

Bats Core
Bash is one of my favourite languages. But I’ve only figured out it now that we can run an automated test with Bats. Much like in other programming language like PHP and JavaScript, automated testing can help us to ensure that the program is functioning as expected.

Theme UI
A JavaScript library for React.js applications to build consistent custimizeable UI.

Rough Charts
A React.js component to draw sketchy rough charts. It’s responsive, and supports a number of common chart types including Pie, Bar, and Line. If you’d like to show Charts on your website that does not look boring, this might be a good one.

Butter Cake
A modern CSS framework built with CSS Flexbox. It comes with a number of pre-defined UI components such as Buttons, Accordion, Breadcrumbs, Navigations, Forms, etc.

Reactive Search
A UI components to build consisten search UI with ElasticSearch. Components include the search form with suggestion list as well as the search filters. You can use it with React.js, Vue.js, and React Native.

ReBass
A collection of React components such as the Button, the Headings, and Forms built with Styled System. The styled system is a standardized React props to change styles. It makes customizing the component style quick, easy and mostly consistent.

React Cosmos
A UI component sandbox for React.js. It allows you to render the UI component in isolation. You can test each of your component property, interact with it, and view it in different viewport size.

ProgressBar
This JavaScript library makes it easy to create a fancy progress bar on your website. You can create a classic straight line progress bar, but you can also make it a circle, triangular, or custom shape like a heart shape, for example.

Treat
A JavaScript library to write CSS-in-JS. Treat works slightly different than the other CSS-in-JS. It compiles the CSS during the build time instead of during runtime in the browser. So in a way, it technically works similar to CSS Pre-processors — Sass or LESS.

The post Fresh Resources for Web Designers and Developers (October 2019) appeared first on Hongkiat.