This month Fresh Resouces is going to be a bit different than the previous months. We, web developers, are making a living in a fast-changing industry, and I’ve seen a lot of announcements from some of the biggest tech companies such as Google, Microsoft, Firefox, and PHP, which will change the way we build the web.
In this installment, half of our list is going to be about these announcements. So, be ready to say hello to the future!
An Introduction to Web Workers JavaScript API
Web Workers is a JavaScript API that allows you to run scripts in a separate thread from the… Read more
Essential Image Optimization
It’s an exhaustive article to optimize an image for the web written by Addy Osmani. It’s not like other write-ups that revolve around how-to, or the do’s and don’ts only.
This article actually walks you through the technical details as well as the science behind the optimization. You’ll also find thorough information on several optimization approaches and image formats, tools, tips, and some real-world examples.

PHP 7.2
A comprehensive reference on what’s coming to PHP 7.2. Aside from additions that improve PHP application performance, PHP 7.2 also comes with depreciation in which several things are going to be removed and should no longer be used.
In PHP 7.2, there two functions that are going to be deprecated namely create_function() and __autoload(). If you’re a web developer, review your code and make necessary changes. I’ve seen numerous WordPress plugins that are still using these two functions.
Read Also: PHP 7: 10 Things You Need to Know

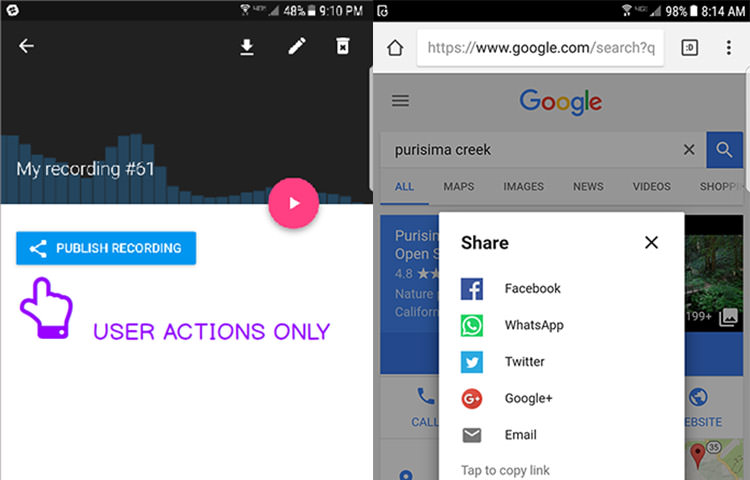
Web Share API
I honestly did not see this API coming to the web. However, as half of our interaction on the web is about “sharing”, this API will greatly make things easier for web developers to build a native sharing experience, particularly on the mobile platform.
This API is currently only available in Google Chrome for Desktop and Android. Check out this Youtube video to see it in action.

Image Async Attribute
Another thing that will revolutionize the web is the async attribute for the img element. At the time of writing, there are a handful of approaches to load image asynchronously that involves a little trick of JavaScript. Soon we will be able to just add async=on onto the img element.

Firefox Quantum
Mozilla has been aggressively pushing updates to Firefox with some improvements, code-named “Project Quantum”. It includes Quantum CSS – a new engine for extremely fast CSS rendering, a new UI, and new DevTools.
The release is gaining traction in web developers and some have already switched their main browser to Firefox. There are more to come in this project including Quantum DOM and WebRender. Are we going to see Node.js contender based on Firefox Quantum engine? Well, perhaps yes.

MS Edge for iOS and Android
Microsoft has just announced to release its latest browser, Edge, to iOS and Android. This means there is one more browser for your websites to test with.

Gutenberg
WordPress is currently on an ambitious project, code named Gutenberg. Gutenberg is a facelift to WordPress editor built almost entirely with JavaScript.
At this point, Gutenberg is built with React but the project is considering another framework like Preact, Vue, or something else. It’s a complicated situation for now. So, for WordPress developers building themes and plugins, keep your eyes on the project as it will change the way we build WordPress forever.
Read Also: Create a Print-Friendly Page with Gutenberg.css

FoitFout
FoitFout is a handy tool to compare two different approaches so-called FOIT and FOUT to load custom fonts on the web. With this tool, you are able to emulate the two approaches and decide which approach is the best fit for your site.

Vuera
Vuera is a JavaScript library that allows you to use Vue and React together. You can include a Vue component from a .vue or use a React component in Vue. Your team can now be more productive with any framework that they prefer to use.

Draggable
“Draggable” is fantastic library from Shopify. It is built on top of native browser Drag-n-Drop API and allows you an extensive API to work with. In case, it does not provide something that you need, you can write a custom module to extend its functionalities. Check out the demo to see how it works.

FlowchartJS
As the name implies, FlowchartJS is a library that allows building a flowchart like in PowerPoint. Similarly, you can create various shapes of chart including circle, ellipse, square, diamond, triangle, etc.

QuickBill
A lightweight and straightforward web application to create an invoice. It uses native browser technologies and APIs to run so no account is needed. Simply go to the website, add the items to the invoice, and generate the PDF file. That’s it!

Mocka
Mocka is a content placeholder that you can use for prototyping website. It’s only 500 bytes and fully customizable. You can easily include it in your project’s CSS file by using the Sass mixin.
The CSS provides a number of classes including mocka-media to create an image placeholder, mocka-heading to create a Heading, and mocka-text to create an arbitrary text.

VueStar
VueStar is a Vue component to add a sparkling effect when you click on an icon, similar to what Twitter does with the “heart” icon in their mobile app. The component introduces a new element named vue-star where you can add it in the web age. And you’re done!

Grid Playground
CSS Grid introduces a new concept on the web to build a layout and it’s kind of complex at first glance given the numerous new properties it has.
GridPlayground is basically a Mozilla initiative to teach CSS Grid and to push CSS Grid adoption forward. Even Firefox brings a new tool to the DevTools to inspect Grid layout.

Snippet Manager
“Snippet Manager” is a simple app to store and manage code snippets. You can create a new item, paste the code, and set the point. At this point, nothing too fancy and it only provides the source code that you will need to compile using NPM.
Read Also: Run & Share Snippets With Glot.io

Tabbed Interface
A great walk-through on building progressive and accessible tab navigation with minimal use of JavaScript. A great resource for those who want to learn more about accessible design.

SwissInCSS
SwissInCSS exhibits several of classic Swiss poster designs using none but CSS. The source code is available in CodePen.

The post Fresh Resources for Web Designers and Developers (October 2017) appeared first on Hongkiat.