We are nearing the end of 2022. But web development is still growing at a fast pace and we still have plenty of resources to highlight for our fellow developers.
In this edition, we have several JavaScript libraries, some learning resources to level up your skills, and a couple of Deno-based tools.
Fresh Resources for Web Designers and Developers (October 2022)
There are an abundance of front-end development tools, libraries, and resources out there that we can always discover… Read more
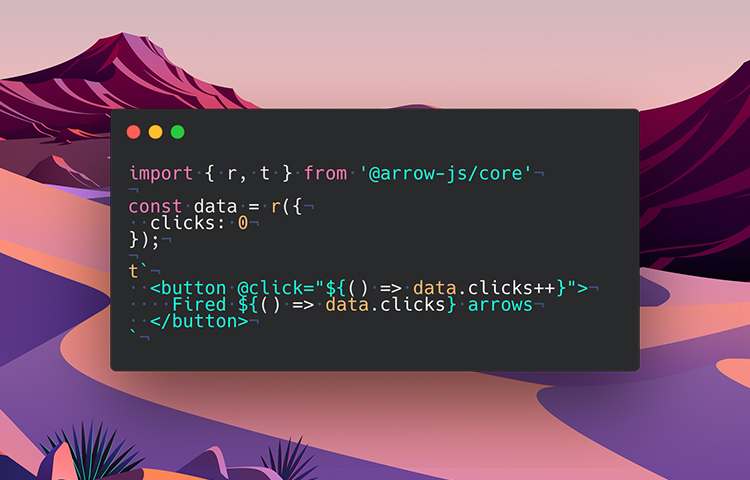
Arrow.js
ArrowJS is a JavaScript library; not a framework, but it is just as powerful as one. It provides two fundamental capabilities to develop an engaging and sophisticated user interface for websites, observable data and declarative/reactive DOM rendering.
Other noteworthy points include that it does not require build tools, is less than 3KB, and has no dependencies.

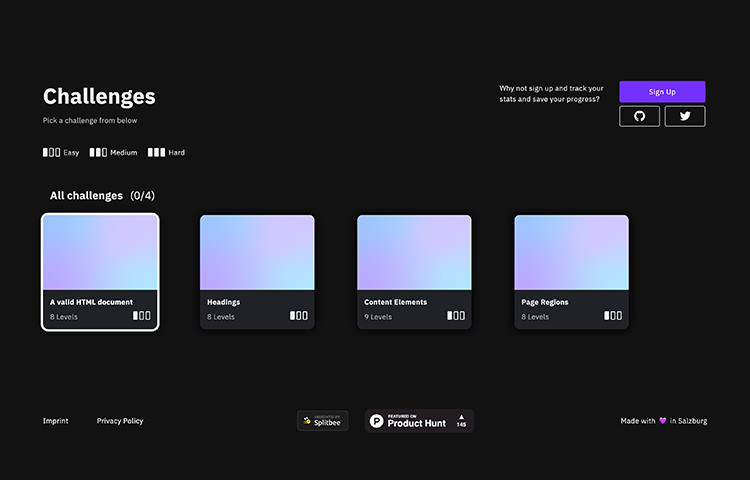
A11yphant
a11yphant makes learning about web accessibility simple and easier. It breaks down web accessibility learning into a manageable chunk of challenges. You will not have to read large amounts of text, which can often be hard to digest. Rather, you will learn by applying the concept in code.
It’s a great resource whether you just got started with web accessibility or simply trying to improve your skills.

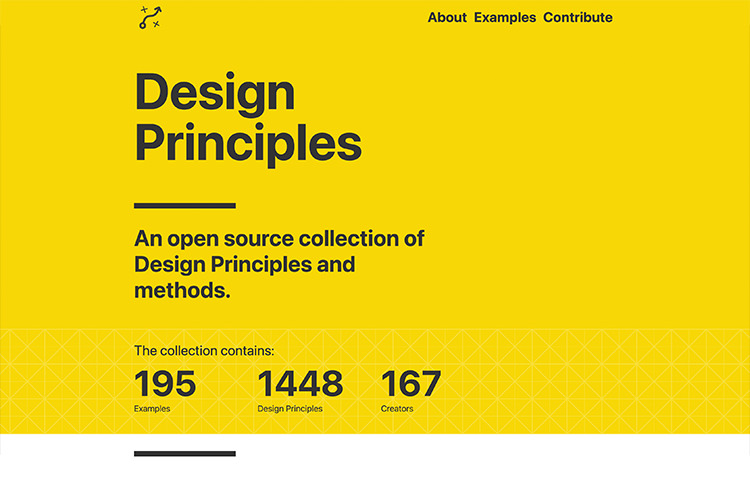
Design Principles
You can find everything related to design principles on this site. It aims to help us determine what effective design principles are, how they are produced and evaluated, how they develop, and how much value they bring to our projects.
You can also find plenty of real-world examples of applied design principles on its Examples page.

Deno WordPress Theme
Deno allows you to run JavaScript applications on the server. Unlike Node.js, it adheres to web standards more closely, so that we may develop with a single code base and does not require complicated configuration or build steps.
Furthermore, if you are coming from WordPress, it recently open-sourced two WordPress themes. It is built on top of Fresh and allows for a great starting point to develop a “headless” configuration for WordPress.

Mona Sans
Mona Sans is a variable font from Github. Variable fonts allow for different versions of a font to be contained in one file, granting performance advantages and fine-grained design control over weight, width, and slant, and all major browsers support them.

Mathics
Mathics is an open-source general-purpose computer algebra system that supports Mathematica-compatible syntax and functions. It has a modular structure that enables you to reuse parts of Mathics with minimal dependencies and footprints.

CanIInclude
This project provides functionality to test whether one tag can be included in another based on information from the WHATWG HTML Specification. It’s a great tool to check HTML element specifications and help you structure your HTML elements semantically.

Wireit
This tool upgrades npm scripts so that they run smarter and more efficiently. It uses the npm run commands you already know and wires it (no pun intended) so that they run dependencies in parallel.
It can also continuously re-run on changes and handle cache locally or remotely on GitHub Actions to make the command run faster. You can use it with various setups, whether you have a single package, an npm workspace, or a monorepo.

SolidStart
SolidStart is a comprehensive framework that provides databases, servers, front-ends, bundlers, data sourcing/mutations, caching, and infrastructure using Solid.js and the Solid router at the core.
You can use SolidStart to render your application in a variety of ways to suit your needs, whether it is Client-side rendering (CSR), Server-side rendering (SSR), or Static site generation (SSG).
At the time of writing, this framework is currently in beta, and I can see it has the potential to be the next wave of the JavaScript framework.

Pixi.js
Pixi.js is a fast and flexible 2D WebGL renderer for creating beautiful digital content. It is one of the fastest to render 2D graphics. It’s equipped with a sophisticated API yet easy to grasp for newcomers and seasoned developers alike.
It is simple to use yet powerful, covering the fundamentals of 2D rendering so you can focus on generating remarkable cross-platform experiences.

REST Countries
This website provides API endpoints where you can get information about every country on earth. This information comprises country names, native names, currencies, capital cities, alphabetic and numeric codes, telecom codes, and much more. Developers who need country lists and details will find it handy.

JavaScript Testing Best Practices
This GitHub repo serves a guide for JavaScript and Node.js testing and development. You can find plenty of resources and references that gather and summarise from blog posts, books, and other resources.
Are you interested in frontend/UI development, backend development, CI, or all of the above? You can find it here.

NocoDB
NocoDB is a no-code open-source platform to transform any database into a smart spreadsheet. It works like Airtable, but it is free and may be hosted on your server.
You may create an unlimited grid, image, form, and search, filter, and sort columns and rows from your own data, as well as create new ones.

Backstage
Keeping track of all the applications, tools, and software used on your team or organisation can be a time-consuming challenge. With Backstage, you can manage everything in one place, making it much simpler for your team to manage everything.
By using Backstage, managing thousands of software within your team or company will be much more manageable.

Saleor
A headless, GraphQL commerce platform that delivers fast, dynamic, and customized shopping experiences. You can build beautiful online stores anywhere on any device whether it’s for desktop or mobile.
It is battle-tested by big companies, is secure, scalable, stable, and provides flexible API that you may connect to any payment platform.

Warp
Warp is a Terminal application developed for modern needs. In addition to executing command lines, Warp allows you to select and cursor positioning in a manner similar to a code editor. It works straight out of the box with some of the most common Shell programmes such as “zsh”, “fish”, and “bash”.
It is currently available only for macOS only, but will soon be available for Windows and Linux.

DenoDB
DenoDB is a Database ORM for Deno. Similar to a Database ORM on other languages, it provides a unified API to interact with the database. You can create a database, and a table, define model and perform a database query.
It supports various databases including MySQL, SQLite, MariaDB, PostgreSQL, and MongoDB. It’s fully written in TypeScript that it helps you to boost productivity while minimizing the chance of error.

Cac
Stands for “Command and Conquer”, Cac is a JavaScript library for building CLI apps. It’s light-weight and contains just a single file with no other dependencies. It’s also simple yet so powerful.
Cac provides some essential features like default commands, git-like subcommands, validation, variadic arguments, dot-nested options, automated help message generation and so on.

Denon
Denon is a simple file-watcher and replacement for nodemon. It offers all the functionality you would expect, such as restarting deno projects automatically, a drop-in deno executable replacement, extensive configuration options with script support, and a configurable file watcher that watches for filesystem events and directory walking.

JanePHP
Jane is a set of PHP libraries to generate Models and API clients based on JsonSchema or OpenAPI specification. It’s an overall handy tool that will save you a lot of time when developing a Software Development Kit (SDK) for an API.

The post Fresh Resources for Web Designers and Developers (November 2022) appeared first on Hongkiat.