The Web has changed a lot compared to when I just got started in this industry. Native Web API are more standardized across the browsers, and new CSS and JavaScript specification are introduced. These enable developers to build new tools surrounding these features.
In this round of this series, you’ll find front-end web development tools such one to load prefetch links, a library to lazy load images, videos, and iframes, and a library to create a file uploader easily. Let’s jump in to see the full list.
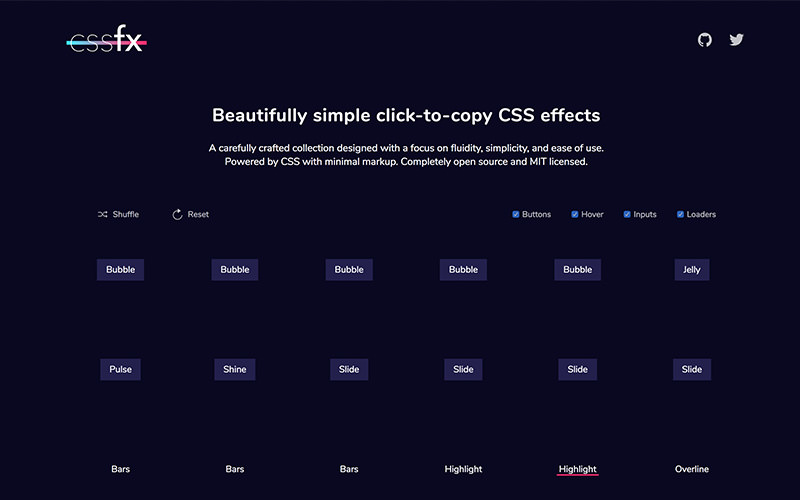
CSSFX
A collection of special visual effects that apply to button, input, and a loader. These effects are built purely with CSS with very minimal CSS and HTML, and you can apply the effect by simply copying and pasting the code.

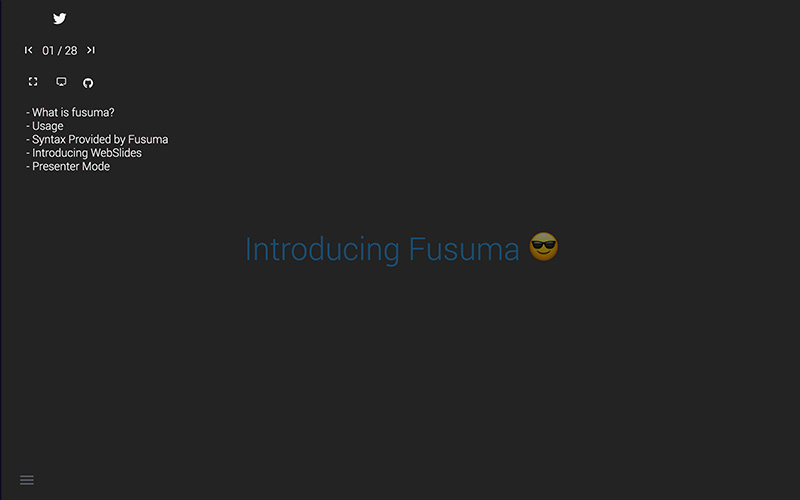
Fusuma
Fusuma is a tool that allows you to create presentation using Markdown file and syntax. It’s connected to the native browser Presentation API so it can deliver the similar experience as the presentation tool like PowerPoint and Keynote.

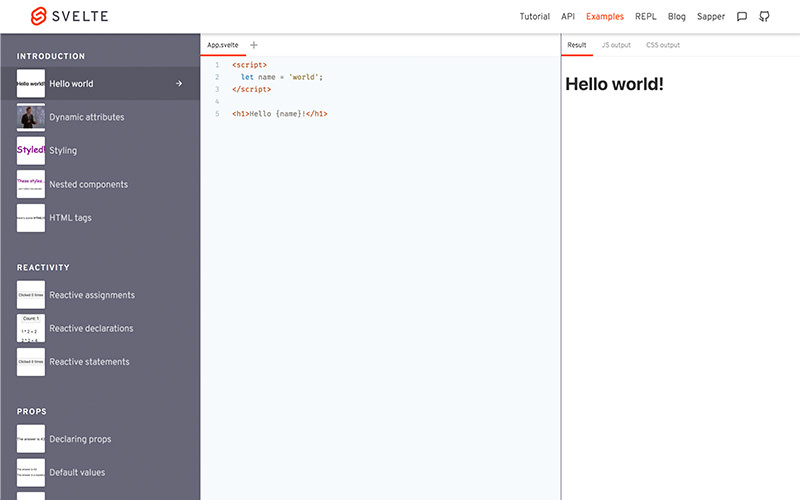
Svelte
Svelte is a tool that allows you to build web apps. Unlike React.js and Vue.js that will enforce you to write your web apps in a special or proprietary sytanx and use so called Virtual DOM, it will do just with HTML, CSS, and JavaScript sytax. It’s a quite interesting approach of building web app.

Frontity
As React.js is included in WordPress 5.0 to empower Gutenberg, we can also immediately use it to power up our plugin or theme front-end. Frontity is a tool that will allows us to do just that; building a modern WordPress theme with React.js. The project is currently in early stage. You can follow the progress in their Github repository.

Quicklnk
This tool is Google Chrome team initiative to make website loads as fast as possible by prefetching links within the viewport. Quick link is designed as a drop-in library with very minimal configuration. You can simply add the library to your page and execute the link, and that’s all.

Lit Element
A JavaScript library from Polymer to create custom native Web Component. It enables creating the custom component easily and provide polyfill for the browsers that does not support custom components yet.

Brevis
A CSS framework designed for scalable applications. Unlike a framework like Bootstrap which comes with some opiniated UI components, Brevis simply set “specification” which rule out the CSS reference, naming convention, some patterns, and palletes. It does not assumes the UI you’re going to build.

CSS Transform Playground
A handy tool to visualize CSS Transform. The tool support 2D and 3D transformations including Rotation, Scale, Perspective, and Skew. It’s a great tool to learn how CSS Transform works.

Fontanello
A browser extension for Google Chrome and Firefox to get the typographic information of selected text. The information includes the font-family, font-weight, font-size, and color.

GradPad
A pretty tool to generate CSS gradients. It provides some controllers that allow you to customize the gradient output such as adding gradient composition, change their color and opacity, and drag their position.

React95
A collection of React.js UI components that resembles the Windows 95 UI. You can find the Buttons, Date Picker, Table, Tabs, and Tooltips. Feeling nostalgic?

Medium Zoom
A JavaScript library to implements the same image zoom effect as seen on Medium. Quite fancy!

Flexulator
Flexbox is one of powerful module in CSS3 to create page layout, but it could sometimes be confusing. This tool would help by visualizing it in real time as you change the Flex properties configuration.

Micromodal
A lightweight JavaScript library to create a popup modal. Built with Accesibility in mind, Micromodal complies with the WAI-ARIA standard guideline for a modal interface. It’s an overall small JavaScript library with a powerful features.

Yall.js
Yall.js is a JavaScript library to enable “lazy” loading on your images, videos, and iframe. It’s also able to lazy-load image attached a background through CSS. Despite these powerful features, Yall.js supports many modern browser, surprisingly, including the Internet Explorer 11.

Autonumeric
As the name implies, AutoNumeric.js, is a JavaScript library that allows you to format numerical data automatically as you type in the input. It does not require any dependencies which help it maintains fast performance and easy to integrate into a framework. AutoNumeric.js is available in an official Vue.js module, as well as other frameworks.

TextBlock
An advanced JavaScript library that allows you adjust typographical features like size, leading, and grades for a continuously responsive typography on your website.

Uppy
Uppy is an advanced file uploader library which allows you to upload files from many different sources including Dropbox, Instagram, Google Drive and of course your computer. On top of that it also supports multiple upload destinations. You transfer the upload to an Amazon S3 bucket, Tus, aside of uploading to your own server.

Formation
Formation is a Shell script to run on your new macOS to streamline installation to some of the most common tools and apps that you will need works and digital needs, including browser (Chrome and Firefox), package and version manager like NVM and Yarn, and many other things.

NerdsFont
A collection of fonts for your nerd soul. The collection aggragates from some popular fonts with nerdy characters such FontAwesome, Powerlines, Devicons, Octicons, Font Linux to name a few. NerdsFont also patched these fonts to be compatible with Windows, Linux, and macOS.

The post Fresh Resources for Web Designers and Developers (May 2019) appeared first on Hongkiat.