It’s time for our monthly roundup of fresh resources for web designers and developers! This month, we’re presenting an exciting new range of resources.
This month’s collection includes a free icons gallery, online tutorials, web applications, and a handful of JavaScript frameworks. So, jump into the full list to see if you can find something interesting.
Fresh Resources for Web Designers and Developers (February 2023)
It’s that time again to share something new with our fellow web developers. In this edition, we’ve gathered… Read more
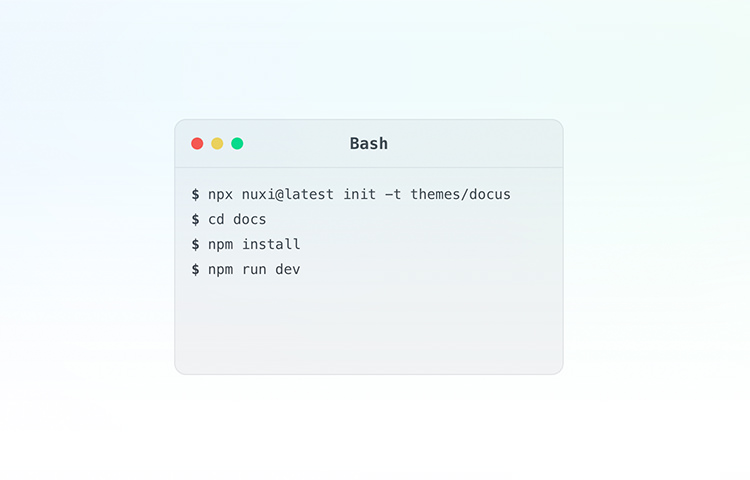
Docus
Docus is a framework that allows you to write documentation using Markdown and Vue components. It’s built on top of Nuxt architecture and comes with over 50 components for building pages, navigation, and table of contents.
Docus is highly extensible, allowing you to customize the design or add components using slots to make it your own.

React Dev
This is the official website for React.js, developed and maintained by Facebook. It provides a comprehensive guide to using React, including documentation, tutorials, and examples.
The site serves as an essential resource for anyone who would like to get started with React, and stay up-to-date with the latest updates and best practices in React development.

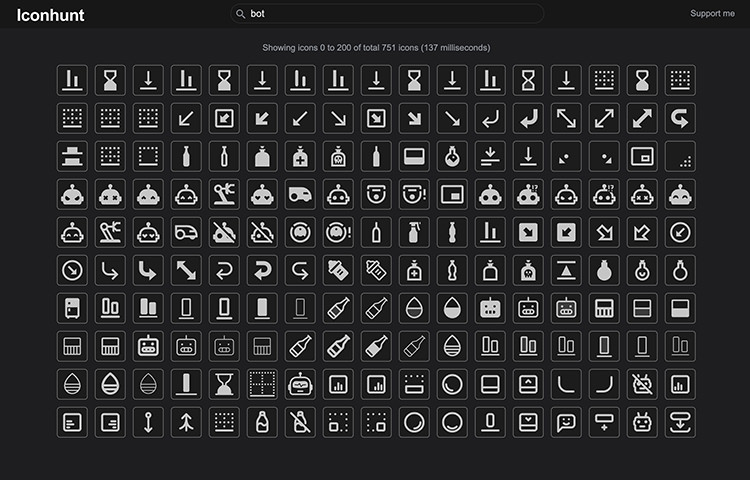
IconHunt
IconHunt hosts a vast collection of free and open-source icons with a simple and user-friendly interface that makes it easy to search and browse through. You can download or import the icons to Notion and Figma easily. A useful resource for both designers and developers looking for free and high-quality icons.

BlockNote
Blocknote is an open-source JavaScript library to create a WYSIWYG editor. Aside from basic text editing like bold, italic, and underline, it also highlights some advanced features like real-time collaboration, drag-n-drop blocks, and a customizable / menu.
It’s flexible and customizable, which makes it a great choice if you’re looking to add a modern editor to your web applications.

Docker Image PHP
A Docker image from ServerSiderUp that allows you to run PHP applications. It’s production-ready and comes with many things preconfigured, including Nginx, PHP-FPM, and automatic health checks.
It’s also highly optimized for Laravel and includes and handles queues, tasks, storage linking, and migrations out of the box. One of the better alternatives to the official PHP Docker image, and it also runs faster.

Arktype
ArkType is a runtime validation library that automatically infers TypeScript definitions. It provides immediate feedback in the editor as you type in the code editor, displaying fully-inferred types or specific parse errors. This feedback reflects what will happen at runtime.
A useful library if you’d want to ensure type safety both during development and at runtime of your application.

Houston
HoustonAI is an experimental support bot designed to help users to use Astro – a static site builder for modern web apps. The bot is powered by GPT-3, LangChain, and trained on the Astro documentation website. It’s currently experimental, and it may return the wrong answer. But it’s exciting to see how AI would change the way we learn.

TS-REST
TS-REST is a tool that provides a simple way to define a contract that offers end-to-end type safety for your web application APIs. The contract can be easily defined with a Zod schema or TypeScript type.
It is well-tested, production-ready, and framework agnostic that, allows you to use it with a wide variety of frameworks including Express, Nest, Next, and react-query.

MRSK
MRSK is new a tool from the people in Basecamp. It deploys web applications to any environment, from bare metal to a cloud VM, using Docker without any downtime. It uses Traefik as a dynamic reverse-proxy to manage requests during the container-switching process. Although originally built for Rails applications, it can work with any web application.

Grep
Grep.app is a search engine for developers that allows you to search through billions of lines of code across repositories and package managers such as GitHub, GitLab, and NPM.
It shows results with context highlighting and can be further filtered and sorted by language, file type, project, and date. A useful search engine if you’d to search for specific codes for research, debugging, or simply inspiration.

magic-regex
magic-regex is an NPM library that makes RegEx easier. Instead of having to write strange RegEx syntax that’s hard to understand, you can use a function and a natural language syntax. This library will compile and transform the function into a pure valid RegEx.

Bite-Sized Accessibility
This site provides short, easy-to-digest lessons on web accessibility. Each lesson is presented in a bite-sized format, with clear explanations and examples that make it easy to understand and apply the concepts covered.
It covers a range of topics, including color contrast, keyboard accessibility, screen reader compatibility, and more. It is a great resource for anyone looking to improve accessibility knowledge.

Nodl
Nodl is a framework that allows you to create a computational node graph for your Node-based applications. This library allows you to easily design, manipulate, and execute these graphs.
A great library if you need to visualize complex data in your application while also providing some form of interface for your users to interact with the data.

Stark Accessibility Checker
Stark Accessibility Checker is a Google Chrome extension that provides a suite of integrated tools for testing website accessibility. Its features include the Contrast Checker, Vision Simulator, Alt-Text Annotations, and Typography Analysis, which can help you find and fix accessibility issues on your website.

Bearclaw
Bearclaw is a tool that simplifies generating websites from Markdown without the need for knowledge in templating languages. You can simply add content in a Markdown file and run the tool to transform it into HTML, ready for deployment on Github Pages or any server. It doesn’t require frameworks, NPM, or any complicated configurations. It just works.

WordPress Developer News
The WordPress Developer Blog is a new official resource from WordPress for developers to stay up-to-date with the latest software features, tutorials, and learning materials relevant to the open-source project.
It covers topics such as theme and block development tutorials, WordPress APIs, best practices, and learning resources whether you’re a beginner or experienced WordPress developer.

Slic
Slic is a CLI command tool that provides a containerized environment for running automated tests on. It’s designed for WordPress and Codeception, simplifies the setup process for testing, and ensures consistency in running the tests, which can be a challenge as a project and the team size grows.
Additionally, it provides useful development tools and utilities for use during project development or CI builds.

Windstatic
A collection of 161 elements and layouts crafted with Tailwind CSS and Alpine.js, featuring visually appealing designs and serving as a great foundation for your next project. In the collection, you can find some common design patterns or layouts such as the Hero section, Grid layout, CTA, testimonials, and more.

Kitchen
Kitchen provides customizable styled-components in React or React Native. It contains accessible components that follow WAI-ARIA standards, can be themed to match design needs, and offers support for all platforms.
It also includes a simple responsive system and reusable hooks that guarantee to boost your productivity during development.

Transforms
This site provides a variety of data conversion tools for developers. For example, you can convert SVG to React.js or React Native, HTML to JSX, and JSON to many data types, including TOML, YAML, JSDoc, GraphQL, and many more. It’s super handy that I think all developers should bookmark it.

The post Fresh Resources for Web Designers and Developers (March 2023) appeared first on Hongkiat.