July is the month that brings hight of summer and so for this month’s batch of fresh resources, we have some hot new tools from some well-established as well as novice developers.
The list has quite an interesting mix of tools ranging from Sketch library by the WordPress community which will allow you to create WordPress interface prototype, a handful of tools extending React.js and Vue.js, and a couple of references to level up your development skills. Let’s check them out.
Read Also: Four Design & Dev Collaboration Tools to Streamline Your Workflow
WPRIG
An all-in-one starter WordPress theme created by Morten Rand-Hendriksen and is equipped with a build process preset using modern tools like Gulp, Babel, ESLint, and Visual Studio Code integration. It will help you create a great WP theme without the hassle of configuring the surrounding development tools.

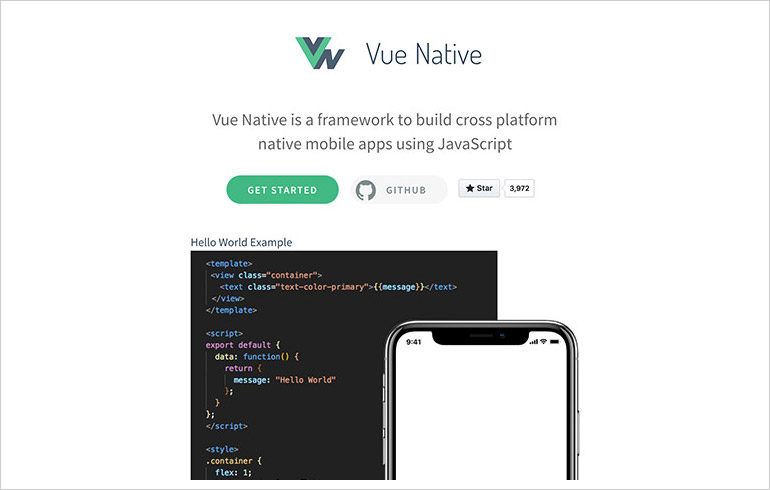
VueNative
A framework based on Vue.js to build a cross-platform mobile application that allows you to write your code with Vue.js specification. The tool will compile it to the React Native and do the magic work for you behind the scene with the vue-native CLI. If you’re already familiar with Vue.js, this could be a suitable framework to build a mobile application.

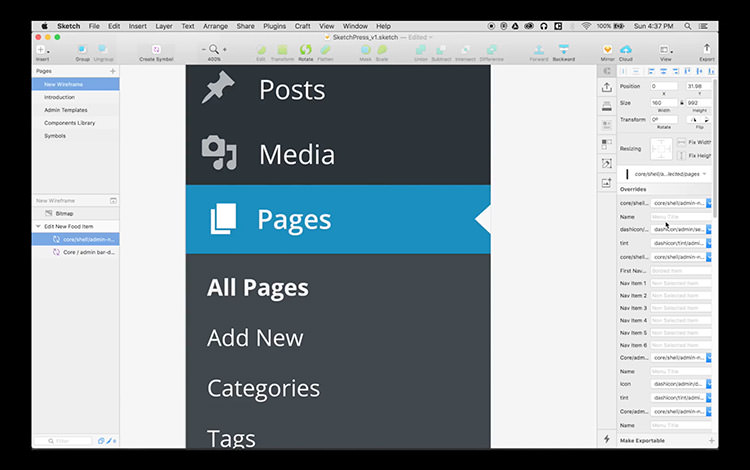
SketchPress
The folks at 10up have just released SketchPress which is a Sketch template for quickly creating WordPress admin interface mockups and designs. It is packed with common admin UI like the Primary Button, Menu Bar, Dashicons, Metabox, etc. SketchPress is a great companion tool for WordPress developers to align the plugin and theme Settings or Options page with WordPress admin UI.

Docz
Docz is a documentation generator based on MDX which was featured in the last round of this series. This tool will allow you to import and include a JSX custom compenent into the mix with Markdown syntax, just like writing a JSX document.

Animista
CSS Animation brings the web to life. However, it’s not always easy to compose CSS Animation considering the browser prefixes for compatibility, parameters, and the animation timeframe. Animasta makes this stuff easier by generating the code for you. You can configure animation in a user-friendly interface from where you can simply copy the code.

Read Also: Animate.css – CSS3 Library To Create Animation Easily
GridToFlex
A couple of examples of common web layout built using the native CSS Grid and use Flexbox as a fallback for browser that does not support it yet. Check out our post: Introduction to the CSS Grid Layout Module.

RatioBuddy
A nice tool to generate a box with CSS with a defined ratio, for example, 1:1, 3:4, etc. The tool will generate the code in SCSS format to copy.

How to GraphQL
GraphQL is an alternative to REST data structure and How to GraphQL is a comprehensive resource to learn it. It is far more efficient than REST since it will only pull the data requested reducing the amount of load and data transfer.

Sample History
A simple WordPress plugin to show history of activity done in the WordPress dashboard. It supports WordPress native activity such as when a user creates posts and pages, logs-in, and activates or deactivates other plugins. It can also track other plugins activity including Advanced Custom Fields (ACF) and User Switching. This a great plugin to keep track your sites internal activity.

Transfer.sh
it is a handy utility to share files through the Shell command. You can upload any type of file for up to 10 Gb. It also supports file encryption. And did I mention that it is totally Free?

FB Sonar
A tool to debug mobile apps for iOS and Android. The app is equipped with some tools for a convenient debugging experience such as a log viewer, interactive layout inspector, and network inspector. If that’s not enough you can create a plugin to extend the app with the functionality you need.

JSUI
This app is packed with a bunch of tools to provide a better way to organize your projects. You can create a group, generate a new project using some popular projects like React, Vue, and Angular, install a project dependency, run a Node.js server, and a lot more. A great app for those who manage dozen of projects.

BrainMonkey
A PHP unit testing utility designed with some specific tools for WordPress. It provides tools that allow to mock PHP functions. It also provides a set of tools out of the box to deal with some WordPress functions like add_action remove_action to name a few, which are generally tricky to test.
Read Also: 10 Best Automated Testing Frameworks For PHP

Fractal
Fractal has been designed to be a central documentation tool for developers within a team to refer when there’s a need to integrate a component into a project. It allows you to integrate code snippet, displaying previews, documentation, notes, etc. of each component.

LuminJS
A super tiny JavaScript library to highlight text on your website. It works seamlessly with a complex DOM structure and it’s programmable in that you can set the speed, styling, and the animation.

Prompts
A handy NPM package to build interactive CLI using Node.js. It supports basic prompt, multiple choices, dynamic prompt and many types of inputs like a password, text, number, and email etc.

Perception
A cool WordPress plugin that would improve WordPress Media Library search by classifying images using Google Cloud Vision API. For example, if you have uploaded a “bird” image, you can search the image using the keyword “bird” whether or not the keyword is included to the image name, file name, or the meta data.

DevTube
A collection of videos, pulled from Youtube, of several developer conferences like JSConf, Google TechTalk, and O’Reilly. Now get your popcorn and level up your Dev skills.

Reactive.how
Reactive programming is on the rise; a new paradigm in programming especially around the web where the data stream is abundance and continuously flowing every milliseconds. This resource is an initiative from Cèdric Soulas to teach you the principles of reactive programming.

The post Fresh Resources for Web Designers and Developers (July 2018) appeared first on Hongkiat.