As the new year begins, it is important to stay updated with the latest tools and technologies in web development. In this edition of the “Fresh Resources for Web Developers” series, we will take a look at some of the most promising resources to help our fellow web developers stay ahead of the curve in the new year.
From new design system guides to CSS tutorials, free courses, libraries, and frameworks, we have something for every level of developers to elevate their skills and kickstart their web development journey in 2023.
So, without further ado, let’s dive into the full list.
Fresh Resources for Web Designers and Developers (December 2022)
As the holiday season approaches and the year comes to a close, it’s important to look at some… Read more
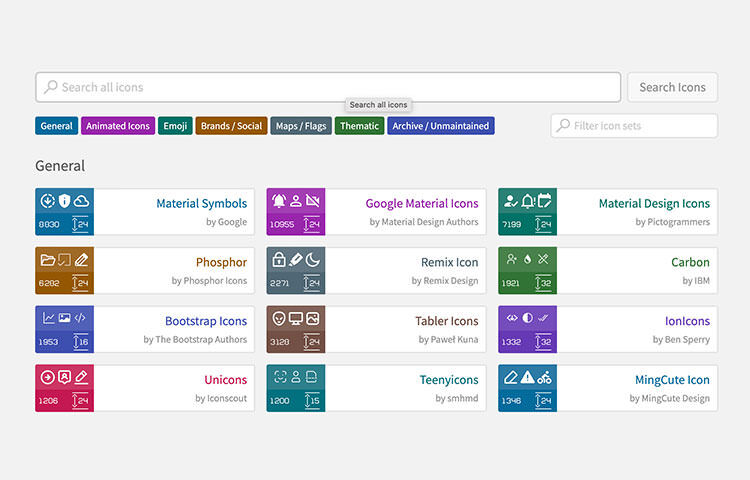
Iconify
A versatile icon framework featuring over 100,000 icons from 100+ icon sets. It allows you to embed icons in plain HTML with SVG, with a front-end framework like Vue.js or React.js using a unified API.
It also allows you to use icons in a design application with plug-ins for Figma, Sketch, and Adobe XD. This ultimately helps to avoid vendor lock-in while also providing access to thousands of high-quality icons. It is available as an NPM package and Composer for PHP.

Precedent
A collection of components, hooks, and utilities for your Next.js project. It’s built with all the latest libraries and frameworks such as Radix UI for the base UI, Auth.js for handling user authentication with providers like Google, Twitter, and GitHub, Framer Motion to animate components, and TailwindCSS for styling the components with set of pre-defined CSS utility classes.

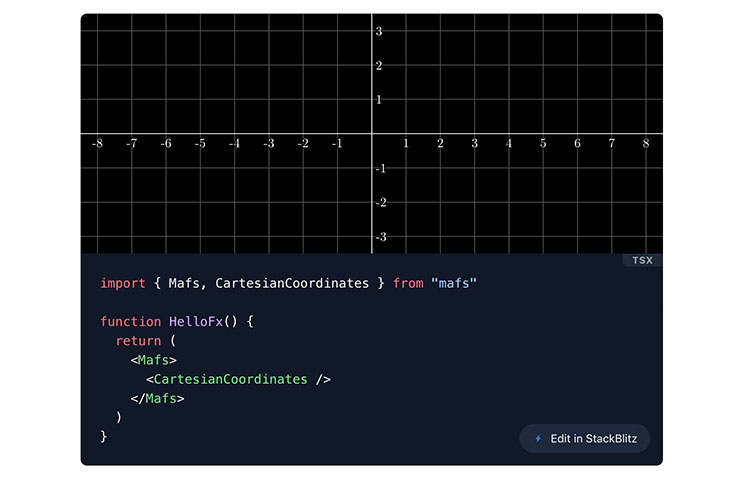
Mafs
A set of opinionated React components that makes it easy to create beautiful and engaging math content for your users. Whether you’re building a math learning platform, a data visualization tool, or something else entirely, Mafs is the perfect tool for creating interactive math experiences.

Web Components Guide
Web components allow developers to create custom reusable elements with their own behavior and render them in the browser, just like a standard HTML element. It’s fast and can be integrated with some frameworks.
If you’d like to learn more about Web Components, this site provides some introductions and tutorials to create your own web components. You will learn some concepts like encapsulation, Shadow DOM, Events, Slots, and a lot more.

HTML with Super Powers
To learn even further about web components, you can go to this site. It covers the basics of web components, such as the use of the template tag, the slot tag, and styling, and includes a variety of useful examples ranging from simple to complex.

The Design System Guide
This website offers a comprehensive guide for learning about design systems. It covers important topics such as foundations, design tokens, and other resources.
A design system aims to enhance consistency and efficiency in design and development by providing a common language and set of principles for teams to work with. If you are interested in learning about design systems, this website can be a great starting point.

Alphredo
A color-generating app that creates translucent versions of colors that appear identical to their opaque counterparts when placed against the same background.
With this app, you can specify the background and adjust the saturation in consecutive steps of their palette, which can help you to create a cohesive color palette that can be used throughout a project.

OpenAPI Generator
OpenAPI Specification is a widely adopted standard for documenting RESTful APIs, enabling an ecosystem of interoperable tools and libraries.
This tool allows you to automatically generate API client libraries, server stubs, documentation, and configuration based on the specification (either versions 2 or 3). It helps to speed up development and maintain consistency.

EnvShare
EnvShare is a secure tool for sharing environment variables. With EnvShare, you can share your environment variables securely by sending a link and limiting the number of times a link can be read.
Links can be set to automatically expire after a certain time, ensuring that data is deleted once it is no longer needed. It uses AES-GCM encryption to encrypt your data before sending it to the server, which assured your data is transmitted securely.

Semi Design
Semi is a user interface design framework that helps both designers and developers to create high-quality digital interfaces . It adheres to W3C standards, offering support for multiple languages, time zones, and right-to-left languages.
Additionally, it is compatible with server-side rendering scenarios and can be utilized in popular frameworks such as Next.js and Gatsby. Furthermore, it provides comprehensive design tokens and component variants that are synced and powered by Figma.

Dark Mode Design
A resource that showcases beautifully designed websites that are either exclusively in dark mode or have the ability to switch to it. This can provide inspiration for building a dark mode feature on your own website.
All the websites featured on this site have been carefully selected and curated by Cai Cardenas, ensuring that the selection of websites is of high quality and well-designed.

PXP
PXP is a powerful superset of the PHP programming language that has been designed to improve the developer experience. It offers an extended set of syntax rules and language features, allowing for more expressive and efficient coding.
One of the key features of PXP is its extended type system, which enables a more powerful static analysis. At the time of this writing, PXP is actively under development and I am eagerly looking forward to seeing how it will affect PHP development in the future.

New to the web platform
The “New to the Web Platform” series from the Chrome DevRel team presents the interesting features that have been added to stable and beta web browsers. A really good series that can help you stay ahead of the curve and create cutting-edge web experiences.

AlmondCSS
A collection of classless CSS styles that aims to improve the appearance of simple websites. It normalizes CSS styles for cross-browser compatibility and adds custom styles that can be personalized.
The project goals are to use only tags, achieve cross-browser compatibility, easily themeable, responsive, accessible and usable, lightweight, and keep the design simple but elegant.

Styling a “pre” that Contains a “code”
In this article, Eric A. Meyer, creator of meyerweb, shares his experience using the CSS :has() selector to style a pre element that contains a code element. He provides insight on how you can keep a website semantic while achieving a visually appealing design with modern CSS syntax.

Build a Dynamic Avatar Component with React and TypeScript
A is a free TypeScript course that aims to teach real-world usage of the language. It demonstrates the benefits of using TypeScript, specifically in terms of improving type safety and avoiding errors.
It will cover real-world usage of TypeScript by building a Dynamic Avatar Component with React & TypeScript, which is a common feature in most applications that have a login system. If you’re looking to learn TypeScript, this article can be a good start.

Node.js Full Stack Developer
Another free course that will teach you how to build a functioning photo-sharing app using the MEEN stack (MariaDB, Nginx, Express, and Node.js). You will learn how to set up and use Node.js, NPM, and MariaDB, as well as some technical concepts like routes and middleware.
It is a great course for developers of any skill level who want to learn full-stack Node.js and JavaScript development skills.

Learn Version Control with Git
A free beginner-friendly video course that teaches the foundations of Git, covering everything from installing Git and the basics of version control to advanced topics.
The course is divided into short, step-by-step videos that focus on just a single topic per lesson, with an average duration of only 5 minutes. This allows you to learn at your own pace, even with just one short video per day.

Learning Statamic with Jack
A free course on Laracasts that teaches how to use Statamic, a content management system that uses Laravel. The course covers topics such as building add-ons and starter kits, and understanding how Statamic works under the hood. Even better, this course is taught by Jack, the creator of Statamic.

PHP For Beginners, 3+ Hour Crash Course
The PHP For Beginners course by @TraversyMedia is a 3+ hour crash course designed to be the first step in learning PHP.
It covers all of the fundamentals of PHP, including setting up a development environment using XAMPP, configuring VS Code and auto-reloading, learning about constructs and functions, understanding data types and variables, working with arrays, and using conditionals.
PHP has been growing steadily and continuously improving over the years. If you’d like to get started with PHP this is a great video course.

The post Fresh Resources for Web Designers and Developers (January 2022) appeared first on Hongkiat.