We’ve finally made it to 2021! Wishing this year will bring joy, love, peace, and happiness to everyone. To start 2021, we’ve gathered a number of fresh resources for our fellow web developers.
In this round of the series, we have gathered some self-hosted applications that you can easily manage on your own such as an app for social networking, an SVG editor, and an app for marketing automation to name a few. Without further ado, let’s see the full list below.
Fresh Resources for Web Designers and Developers (December 2020)
We are finally at the end of 2020, an unprecedented year of the decade, and with that we… Read more
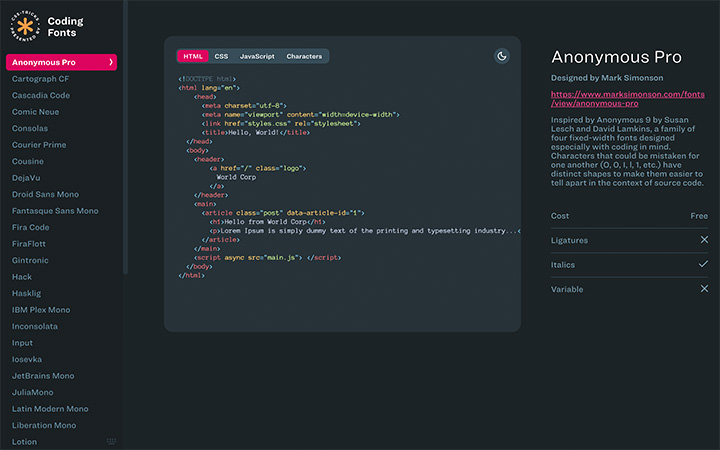
Coding Fonts
A list of fonts for coding that shows each font with HTML, CSS, and JavaScript previews as well as each character that the font supports. It also provides details of the font license and features such as Ligatures and Variables. A great source to pick a new font to makeover your coding experience.

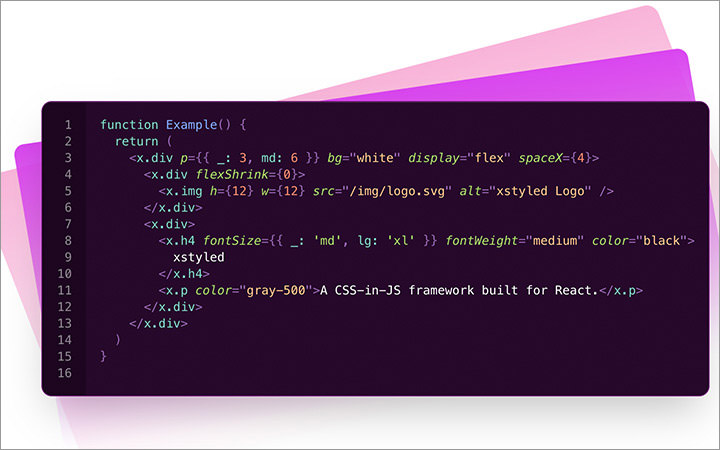
XStyled
A CSS-in-JS framework to apply styles on your JavaScript application with React, Preact, or similar frameworks. It’s easy and intuitive to use as it utilizes properties similar to the CSS attributes on native HTML.

Cerberus
Cerberus offers patterns for responsive HTML emails. The code blocks are compartmentalized so they may be used, removed, combined, and nested to build an email. Each template contains code comments and has good support among popular email clients.

SVG Path Editor
A web-based app to create and edit SVG paths. You can use it online or offline by installing it with NPM. SVG can be saved within the app or exported to a file. A handy app to create simple graphics with SVG.

Sunrise
A Vue.js component library based on TailwindCSS. It focuses on minimal, expressive design, inspired by the beautiful colors of the sunrise. The components are slightly opinionated but very flexible, so integrate them as you need. Have fun!

Slowfiles
This tool enables you to emulate slow file loading. You can select the file type CSS or JS, as well as configure the speed, the response code and browser cache setting. A great resource to test your site or app performance on handling slow files.

JanePHP
A library to generate Models and API Clients based on a JSON Schema or OpenAPI specification. Creating a PHP framework to interact with API can be tedious. You can use this tool to automate several of the hard liftings so it’s easier to develop and maintain.

LinkAce
A self-hosted application to organize link bookmark with several smart features. One of which is “link monitoring” which will inform you when links become unavailable or were moved. It also provides a full REST API that allows you to retrieve all the features and content from other apps and services.

HumHub
A free social network framework built with PHP designed for social intranets and private social networks. It’s free and provides the necessary features to communicate and collaborate with your peers.

Mautic
Built with PHP, Mautic is an application to automate your marketing effort. You can manage campaigns, marketing channels (e.g. Emails, SMS, Web, Social, etc.), contacts, and generate reports. You can install the plugin or develop your own to add custom functionalities.

TailwindCSS Play
An online playground to give TailwindCSS a try. TailwindCSS is a utility-first CSS framework that allows you to compose styles for your website or website application faster and more maintainable.

Vitesse
A starter template for Vite.js providing all the modern tools to build a fast website and web application including Vue 3, TailwindCSS v2, PWA, file routing, Markdown support, and TypeScript.

MailHog
A Docker to spin up an SMTP environment easily. You can use it to test whether email delivery from your web application works correctly. It’s equipped with Web UI that allows you to see the list of emails delivered.

Revery
A framework to develop desktop applications, Revery is meant as an alternative to Electron with a focus on performance. Built on top ReasonML, it has JavaScript-like syntax and compiled to native C code which allows the app to perform much faster.

Github ReadMe Stats
This tool allows you to easily generate stats for Github repo such as the total Stars, Commits, PRs, etc. To generate it is as easy as adding this special Markdown tag in the README file in the repo. For example:


VLang
A simple compiled programming language to build any kind of software development for websites, games, mobile, embedded applications, and general CLI tooling.

Cockpit
A self-hosted headless CMS application. It allows you to manage content and consume it in many different applications through the REST API. It’s free, open-source, and built with PHP with minimum requirements.

Recipes
A CMS built with Django to manage and organize recipes. Not only that you can create recipes but you can also export, import, and sync data to Dropbox, generate a shopping list from the recipe, share it with your friends and family. It’s equipped with powerful search functionality and tags to makes it easier to find the recipe collection.

Rich
A Python library for generating rich content and formatting CLI in the Terminal. It makes it easy to add styles such as colors, size, syntax highlighted source code as well as render tables, progress bars, markdown, and more.

CodeNewbie
A community of developers and programmers to learn and grow together. You can sign up to publish a post, create an event, offer mentorship, or seeking mentorship. I think it’s a great community to join in for both experts and those new in programming.

The post Fresh Resources for Web Designers and Developers (January 2021) appeared first on Hongkiat.