We are now officially starting a new decade, and with that also we’ve also brought you a handful of new resources for our web developers. In this round of the series we have quite a lot of applications and tools for Windows users. For example, we have a Launcher app similar to Alfred in macOS, a beautiful modern text editor with Markdown and diff features, and a utility tools to improve Windows for power users.
So without further ado, let’s check them out.
Blueprint
A utility package that provides more convenience for developers when developing with Laravel. It allows to generate components such as a Model, Controller, Event, Routes, and Blade Template in just a single line of command. It’s a great time saver.

PowerToys
A collection of utilities developed by Microsoft itself which will improve Windows user experience. It adds so called “FancyZone” that allows you to manage complex window layouts and position. It will also add so called “PowerRename” which allows you to rename file in the Window UI in a batch. It is currently in active development so expect more advanced features to come.
PowerToys can be installed through “Choco”, the package manager for Windows, with this command choco install powertoys.

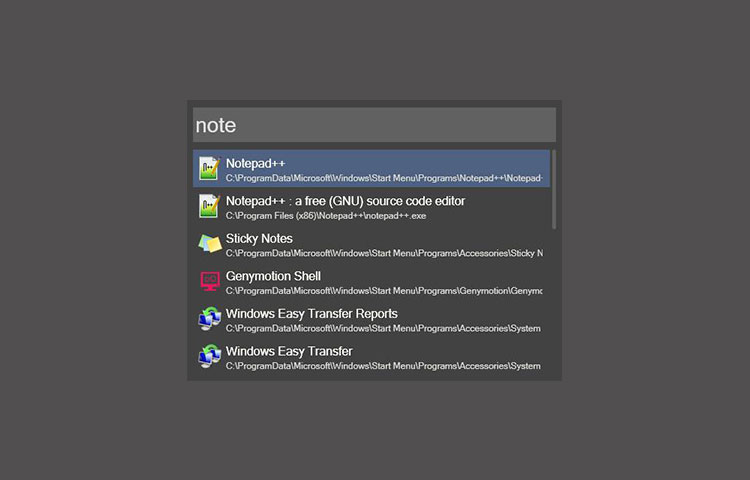
Wox
If you’ve just switched from macOS to Windows, you might’ve missed a utility program like Spotlight or Alfred which makes navigating your computer faster and helps streamlining repetitive workflows. In Windows, you can use this program called Wox. It allows you to search everything from files, folders, applications, UWP, and search in Google. You can install the add-ons to extend its capability.

NVM Windows
The nvm CLI (Command Line Interface) allows you to manage, install, and switch multiple Node.js versions easily in your computer. The nvm CLI only works in Linux and macOS platform. If you’d like to install it in Windows, this is the CLI, you’ll need to install instead.

EdexUI
A terminal emulator and system monitor that looks like the one in sci-fi movie. It’ll make you three times cooler!

DevHub
A macOS application to manage Github notifications and activities. With this app, you can review relevant informations multiple repositories before opening the notification such as the comment, issue/pull request status, release description, etc.

Captura
An app for Windows to capture a screen session and screenshots. It comes with all the necessities to create proper screencast, such as the ability to capture regions or particular screens, capture mouse and keystores, and capture webcam. Did I mention that you can get it for free?

Spicetify CLI
A handy CLI to customize your Spotify desktop app. With this, you can change the whole UI colors, inject your own CSS, as well as enable or disable certain features.

Notepads
A beautiful text editor for Windows with modern features. It has built-in Markdown support with the preview, built-in tab UI, diff feature so you can compare changes, and a CLI for power users so you’re able to launch the app from the command line or PowerShell with notepads command.

Certify
An GUI application to manage Let’s Encrypt certificate for Windows/IIS server. It allows to request, install and renew free SSL certificates.

WinMerge
A desktop application for comparing file difference for Windows. It allows you to view what’s changed between from a file, compare them with one or two other files simulataniously and merge the changes. Not only text files, you can also compare image, and the whole directories including the sub-directories. It’s free.

Luna
An NPM desktop application to manage NPM dependencies. You can install, uninstall, and update of these dependencies with clicks. If you’re more comfortable working with a GUI (Graphic User Interface) rather the NPM CLI, this is the app you can install. It’s works closs-platform, in Windows, macOS and Linux.

WP JS Plugin Starter
A plugin starter to create WordPress plugin with modern setup and practices. The project already includes a pre-configured setup to create a Gutenberg Block. Developed by Riad Benguella who, at the moment of the writing, is one of the key developers in Gutenberg project.

CSS Houdini
In this video, Una Kravets presents the future of CSS with so called CSS Houdini which will completely change the way we write CSS. Una Kravets provides a couple of cool examples on CSS Houdini capability in this presentation. Check it out!

Nebular
Nebular is a sturdy frameworks and design system for Angular. As commonly with with a framwework, it contains components like the buttons, tabs, menu, layouts, inputs, etc. On top of these components, it also provides Authentication components such as one to use Login, and Logout page.

Codelf
Not sure what to name your variable, use Codelf. It’s kind of search-engine except it will specifically search GitHub, Bitbucket, GitLab and find you real example of variable naming.

Puppeteer Recorder
A Chrome extension to record your browser interaction and turn it into a Puppeteer script. It’s a time saver to to setup an End-to-end testing with Puppeteer.

Browser Extension Boilerplate
A pre-configured setup to build a cross-browser browser extension. You can write the code once and deploy it to Firefox, Chrome, and Opera.

Altair
Altair is GraphQL client where you can perform requet to GraphQL server and see the output from returned. You can install it as a browser extension or install it as an desktop app in Windows, macOS and Linux.

Notifier for Github
Another useful Chrome extension for developers. This extension improves the Github Notification system. It’ll show the number of notification you have loading Github.com website and forward it to the browser Push Notification. A handy extension for developer who manage multiple repository in the browser.

The post Fresh Resources for Web Designers and Developers (January 2020) appeared first on Hongkiat.