It’s that time again to share something new with our fellow web developers. In this edition, we’ve gathered some of the latest and most helpful tools for web development that we’ve come across this month. These include a couple of free web applications and a handful of JavaScript libraries. So, without further ado, let’s jump into the full list.
Fresh Resources for Web Designers and Developers (January 2022)
As the new year begins, it is important to stay updated with the latest tools and technologies in… Read more
React.js Documentary
This YouTube video from Honeypot will walk you through the story of React’s early days, featuring interviews with various developers who played a key role in its development. It’s pretty cool to see how React.js started from scratch and has now become a widely used library.
Related:
- Getting Started with React.js
- 15 React.js Tools & Resources for Developers

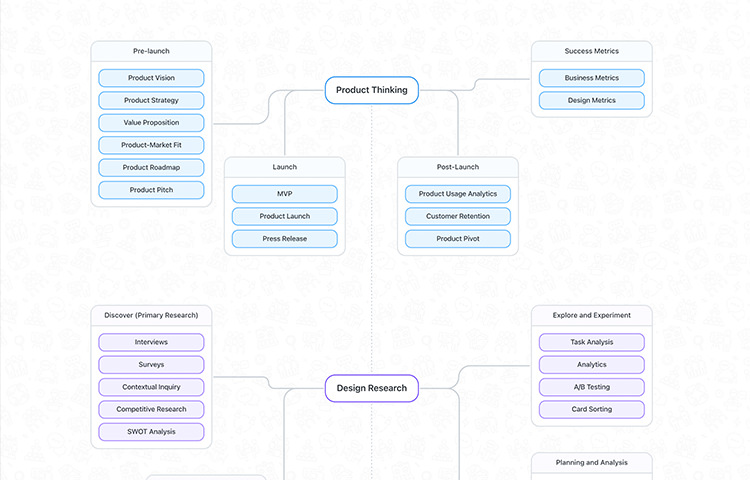
Product Design Roadmap
On this site, you can find an interactive diagram that can help you learn some of the concepts and skills of product design. The diagram is well-organized and covers all the necessary topics.
It is divided into five main sections, each with its own branches that lead to useful resources. Whether you’re interested in pursuing a career in product design or creating your own products, this website can provide you with some valuable knowledge.

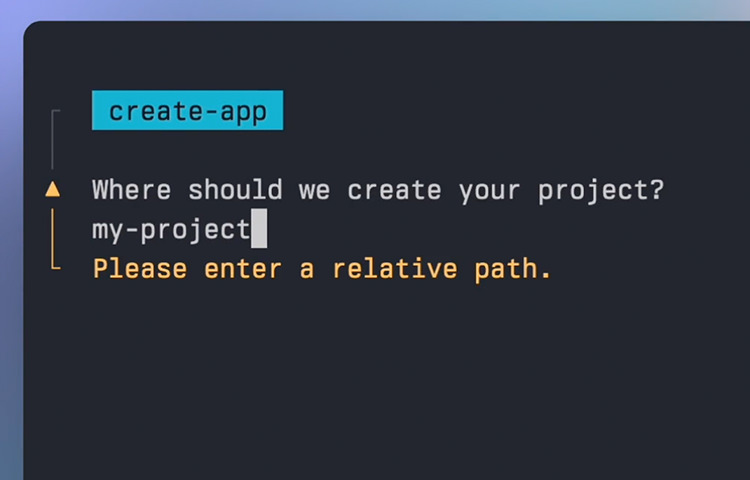
Clack
Clack is a NPM package that enables you to easily build command-line interfaces (CLIs) in Node.js. It is 80% smaller than a similar option as well as provides a simple API like text, confirm, select, and spinner capabilities.
The package already comes with a nice UI, making it effortless for developers to create beautiful interactive CLIs in a matter of minutes using.

AI-Powered Error Solutions for Laravel
This blog post from Marcel Pociot delves into the use of AI to resolve errors in Laravel applications. He shares his insights on creating effective prompts and provides a detailed technical explanation.
Additionally, he offers guidance on how developers can integrate this technology into their own applications. It is a valuable resource if you’re interested in leveraging AI in your development workflow.

Laravel Pennant
Laravel Pennant is an official package released by the Laravel team alongside Laravel 10 that provides an easy way for Laravel developers to utilize Feature Flags for their applications.
Feature Flags are a release mechanism that allows developers to enable features based on specific user conditions, gradually releasing them in stages and performing A/B testing before fully rolling them out to all users.

Nuxt Studio
Nuxy Studio is a web app that provides a Git-based CMS for Nuxt. It allows you to work on your content files through Github as if in development. You can create a new project from a template or import an existing one from GitHub and easily share real-time preview links.
A great app for those who work on content collaboratively and use GitHub for version control.

TresJS
TresJS is a JavaScript library that brings ThreeJS in Vue. It simplifies the process of creating 3D objects with Vue components. So if you don’t have prior experience with 3D modeling, you can now easily build stunning 3D scenes with lights, materials, and special effects that will impress your site visitors.

React.js Email
This is a library that helps you create a beautiful email using React and TypeScript. It comes with unstyled components that make coding responsive emails easier. It handles inconsistencies between Gmail, Outlook, and other email clients for you, so you don’t have to worry about it. It even supports dark mode.

Automatisch
Automatisch is an automation tool that connects different services like Twitter and Slack to automate workflows without the need for programming skills. It is similar to Zapier, except it is an open-source tool.
It provides more flexibility since you can store the data on your own servers, which can be especially important if your businesses is handling sensitive information.

CodeEdit
CodeEdit is an open-source and lightweight tool designed and developed for macOS. It’s built with Swift which allows it to run more efficiently and makes the editing smoother and faster on macOS. Although it is not ready for production yet, at the time of this writing, it has the potential to be one of the most popular code editors among macOS users.

useCannon
useCannonis a React.js hook that allows you to easily integrate physics simulations into your React.js applications. You can create objects with mass, force, and velocity, apply gravity and other forces and even detect collisions between objects. It’s a great tool for creating realistic 3D simulations and games using React.js.

Frontend Learning Kit
This is a open-source project that provides a quite comprehensive list of resources to learn frontend, including video tutorials, online courses, and books, covering a wide range of topics from HTML, CSS, JavaScript, React, Redux, and more.
The materials are carefully selected and regularly updated, making it a valuable tool whether you’re just get started or improving your frontend skills.

TypeTrials
TypeTrialsis a free web-based tool that allows users to experiment and test various fonts, both variable and static, and create quick designs to share with others. The tool is designed for anyone who wants to explore the full potential of different fonts.

Spaghettify
Spaghettify is a VS Code extension that aims to rewrite your codebase into spaghetti code using A.I. It is intended to be a fun and educational tool for developers to experience the negative effects of poorly written code. Don’t use the spaghetti code in your production site for real!

AtalsIcons
AtalsIcons is an open-source library of free and consistent icons that you can use in various design projects. The library consists of 2,701 icons in SVG format and is also available as a web font, Figma, React, Vue, and Flutter packages.
With Atlas Icons, designers and developers can easily access a wide variety of icons that are consistent in style and can be used on various platforms.

Native CSS Masonry Layout
CSS masonry layout is gaining popularity among UI and UX designers. It is popularized by Pinterest where elements are arranged to fill vertical gaps instead of being aligned to the row axis.
There are a number of JavaScript libraries where you can add Masonry layout on your website. But soon you can implement it using just CSS. No JavaScript required.

OKLCH
OKLCH is a tool that helps designers to pick and convert colors using LCH and OKLCH color spaces. OKLCH is a newer color space like RGB and HSL coming in as part of the CSS Color 4 specification.
It has better support for modern screens and always has predictable contrast after color transformation. If you’d like to dive into this new color space, Check out this post and see why it’s better than RGB and HSL.

CSS clamp() Calculator
CSS clamp() is a feature in CSS that sets a value between a minimum and maximum value based on the size of the viewport. However, setting these values can sometimes be confusing. This tool makes it easier and will help you to calculate and generate the clamped values required for the website.

Mitt
Mitt is a small and fast JavaScript event emitter library that can be used both in the browser and in Node.js. It provides a simple API to add listeners to events and to emit events with data. It has no dependencies and supports IE9+. If your application needs a custom event listener, this is a perfect library to install.

Vesper
Vesper is a free VS Code theme that provides a clean and minimalistic view for comfortable coding. It has a dark background with peppermint and orange syntax highlighting color that helps to reduce eye strain during long coding sessions.
It is available on the VS Code Marketplace and can be installed with just a few clicks. If you’re looking to refresh your code editor, this might be a good option to try.

The post Fresh Resources for Web Designers and Developers (February 2023) appeared first on Hongkiat.