There are new tools and techniques coming up every day in the field of web development. And sometimes, it gets pretty difficult to keep up with all the new advancements.
Therefore, in this post, we’ve put together some of the most exciting resources to help our fellow web developers to stay up to date. In this round of the series, we have tools and frameworks, a couple of learning materials, and some design resources. Without further ado, let’s jump to the full list.
Fresh Resources for Web Designers and Developers (July 2021)
As a web developer, there’s always something you can learn every day and grow. You can learn design… Read more
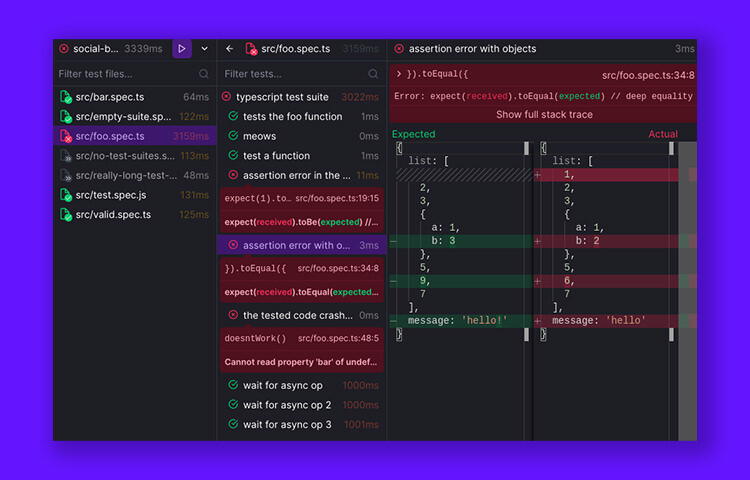
Peeky
A test framework for JavaScript with some interesting takes. First, it includes a nice-looking UI where you can run and monitor the tests of each file.
Secondly, it supports modern JavaScript out-of-the-box, including Aysnc/Promise, TypeScript, and many more to come. All these I think make it stands out from the rest of similar frameworks.

Awesome Guidelines
Awesome Guidelines contains guidelines for code standard and best practices for many programming languages, frameworks, and development environments.
So, if you’re managing a team of developers, this would be a great reference for you to formulate guidelines for your team. You need to have it in your bookmark.

IDB KeyVal
Did you know that browser has a built-in database? It’s called IndexedDB. It works similar to SQL where you can add a database and the columns except that it lives right in the browser.
This library makes it easy to deal with IndexedDB. It addresses all the quirks and compatibility across the different browsers and versions.

Github Open Graph Image
Github has made an interesting update to their platform. Before this update, it used to looked weird when shared a repository URL from Github as it shows the repository author.
Now with the update, Github shows a more relevant image to the repository which includes the repository name, languages, author, etc. In this blog post, Github shared how it works behind the scene.

Absurd Design
A collection of abstract illustrations that look absurd. If you ever need to design a website with a unique persona, you can try to use these illustrations in your design. The illustration comes in two formats: PNG and SVG.

WVSC
A custom VSCode theme. It comes in a light and dark color scheme and looks great in Retina and in HTML, CSS, and JS codes. Another nice looking theme, you should install to give your code editor a fresh look.

Schema API
A tool where you can parse a website to get structured meta data of the website defined in Schema.org. A pretty handy tool to spy on what your competitors are doing with their metadata. Also, it’s free.

Boxicons
A collection of icons designed for web designers and developers. The collection contains more than 1500 icons from various categories. Here you can find some regular icons to build websites and apps as well as logos of popular tech and services.

Shiki
A lightweight JavaScript library to highlight code syntax with the proper color. It’s fast and supports 100 languages out-of-the-box including one written in traditional Chinese. It also includes some popular themes such as Monokai, Dracula, Github both dark and the light versions.

Bulletproof React
A pre-defined architecture that covers almost everything you need to build a robust application using React.js. It sets the directory structure and configuration, styled components, state management, authentication, testing, etc.
It’s a great time saver and allows you to start developing immediately. If you ever need to build an application with React.js, this is a great starting point.

Torchlight
A library to render code syntax with a proper color that requires no JavaScript. Yes! unlike similar libraries for the purpose, Torchlight runs on the server-end and outputs a fully rendered HTML with the syntax colors. It supports many lanuages and provides several themes out-of-the-box.

Laravel Zero
A framework to create a command-line (CLI) using Laravel. It comes with some different takes than one built-in Laravel. For example, it adds support for an interactive menu where you can select options right in Terminal, and the ability to send a desktop notification to name a few. It’s a framework to build a robust CLI application.

WP-CLI Fixtures
A WP-CLI extension to generate dummy content. You can generate not only posts but other types of content in WordPress such as Menu, Taxonomy, and Users. This comes in handy for performing automated testing.

Starship
Starship is a tool that extends the Shell environment. It adds command completion, extra information of your current projects such as the current Git branch, Git metrics, and version of the current programming language.
It also provides many options that make Shell environment more joyful to use and boost productivity.

HTTPie
A modern command-line application to perform HTTP requests. Unlike some of the existing apps, HTTPie provides a more intuitive syntax. It also has JSON support built-in with more readable output. It’s an all-around HTTP client that helps you be more productive when dealing with HTTP requests.

Learn Anything
Interested in learning something new but not sure where to get started? Head over to this unique search engine that will provide you with guidelines and resources for learning materials. You can search anything – from web design to mobile applications, etc.

VSCode JS Debug
The new and improved JavaScript debugger for Visual Studio Code. It works across different platforms, not only in the browser like Chrome and Edge but also Node.js environment and a VSCode extension.

Lint Staged
Keep your source in compliance with the code standard with this extension. It allows you to check code upon staging it in Git and would prevent it to push before it passes the check. It’s pretty handy if you manage a project in a team or open-source with multiple contributors.

ChromePHP
This PHP library allows you to orchestrate a Chrome-headless through PHP. You can use this library to run some automation testing in the browser. I’m sure PHP developers would appreciate this library as they can maintain most of their projects that are using a single language: PHP.

Vitesse WebExt
A boilerplate and development environment to get you up quickly on developing browser extensions built on top of Vue.js and its supporting components.
It also has taken care of the prerequisite configurations such as with the WebExtension polyfills, WindiCSS for styling, ESLint for code lint, TypeScript, etc.

The post Fresh Resources for Web Designers and Developers (August 2021) appeared first on Hongkiat.