This month we saw a few announcements from notable names in tech. For example, Apple open-sourced a new database system, Google released a new tool to measure your website speed on mobile, and Github with a free course to get you started with Git, Github, and coding in general.
Also, in today’s post, I’ll also feature a number of new tools that are currently on the rise. Let’s jump on to what we have more on the list.
VuePress
A new tool from the creator of Vue, VuePress is a static site generator designed with Vue.js in mind. It generates and pre-renders static HTML for each page, and runs as an SPA (Single-page Application). It comes with some features out-of-the-box including the ability to add Google Analytics ID, search, next and prev navigation, sidebar, and IMG-2
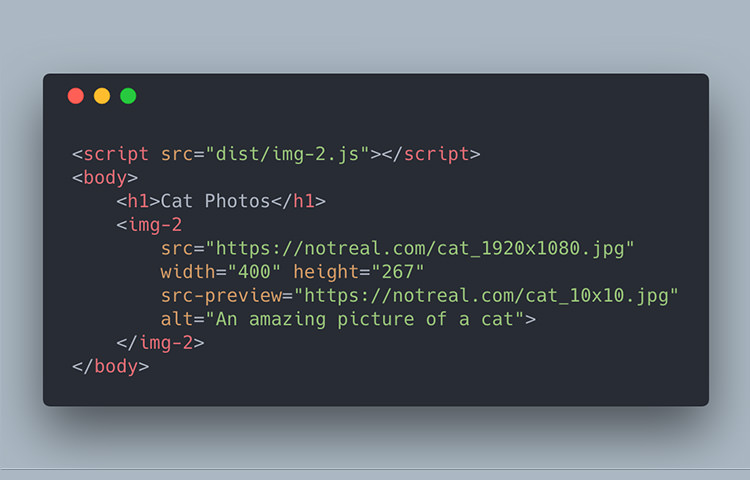
A JavaScript library that introduces a custom element, img-2. The new element adds a number of optimizations that do not come with the standard img element, improving how the image is loaded for the users. With the custom element, the image will be pre-cached, it also lazy load the images and serve will from the cache only as the images enter the user’s viewport. Check out the demo.

Tabler
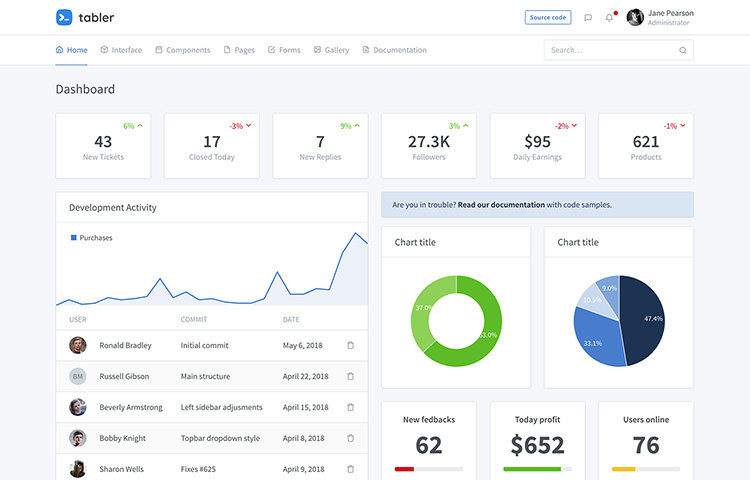
An elegant Dashboard/ Admin Panel based on Bootstrap 4. The dashboard features pre-made components such as Charts, Forms, Galleries, a Pricing Table, and a nice collection of custom Icons. A great starting point to let developers building an Admin Panel quickly. Check out the demo!

DayJS
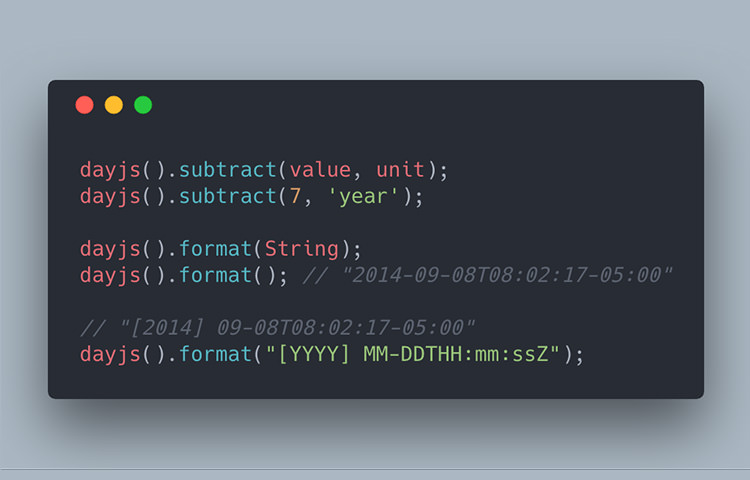
DayJS JavaScript library to format dates and times. Even more, DayJS features similar APIs to Moment.js, yet it’s just weight 2Kb in size. Given that, it could be a great alternative to Moment.js, if you’d like a lighter library yet maintain familiarity of what you’ve already known.

UnifiedArchive
A PHP library to deal with compressed files, UnifiedArchive supports a wide range of formats including RAR, Zip, Gzip, Tar, and a lot of other compression types. With this library, you can archive and extract files or directories. It provides a handful of APIs to manipulate files after it’s been extracted from the archive. UnifiedArchive is available as a Composer package.

Github Learning Lab
Github has just announced a free course covering primarily Git in Github. There are 5 courses at the moment where you can learn a few handy things such as how to use Github to host your codes, how to use Github pages to get a free site or blog for your project, and how to manage Merge conflicts that are common to happen when you work with many developers on a project.

Popmotion
A JavaScript library for a buttery smooth animation on the web, “Popmotion” provides an API called Physics that allows you to create with a near real-life animation effects. It is unopiniated; the library simply outputs values based on the specific set of the configuration. This allows you to apply those outputs to animate any medium including CSS, SVG, Three.js and even React.js.

Replace Animated GIF with Video
GIF is everywhere, after making a great come back. But the problem about GIF is that is it usually very huge. It’s a waste of bandwidth, yet the graphic quality is often terrible. This guideline from Google shows how “Video” may replace GIF to show animated graphics.

Text Mask
A JavaScript library to transform the text that requires special formatting like a phone number, currency, or a credit card number. As the user is typing in the text will automatically be transformed into its appropriate formatting improving the user experience. TextMask can be used with React, Vue, or just plain old JavaScript.

Compare Mobile Site Speed
This is another handy tool from Google. This tool will allow you to check your website’s speed when loading from mobile and estimate the total loss of revenue when the website loads slow. You can select the country and the speed of which your website will be tested against.

VueNut
A development companion when building a web application with Vue.js and Vuex, VueNut makes it easier to explore the data state stored and allows you to manipulate the data during the development easily. Cool stuff!

FoundationDB
Recently Apple made FoundationDB open source in Github. It’s a key-value pair database system that promises scalability and performance. It’s cool to have big tech companies starting to devote to open source some of their products.

StoryBooks
StoryBooks is a tool to build a React component in isolation. It provides a UI on the browser allowing you to view the different states of each component as well as test the components.

GhostText
A browser extension that will sync what you write on the browser to your text editor or vice versa. I found this ultimately useful if you’d like to be able to write on a website with the convenience and the features of your code editor. GhostText is available for Chrome, Firefox, and Opera.

Coala
Coala is a CLI providing an interface for linting and fixing code regardless of languages used. You can use Coala within a code editor, integrate it with a CI (Continuous Integration), and customize it with a configuration syntax in .coafile. Coala supports many languages such CSS, JavaScript, PHP, and you can find more in this directory.

Read Also: Basic & Essential Command Lines Every Web Designers Should Grasp
ReactStrap
ReactStrap is a collection of Bootstrap 4 components transformed into reusable React components. If you’d like to modernize your old Bootstrap-based website, this library is something you might want to look into.

Reacto
Another React-related tool, Reacto is an IDE built on top of Electron and designed for developing web applications with ReactJS. This looks really handy if your development primary revolves around ReactJS.

PicoJS
A JavaScript library that enables face detection. It works with a still photo or from the integrated camera. It’s really fascinating how the web technology evolves over the last few years.

The post Fresh Resources for Web Designers and Developers (April 2018) appeared first on Hongkiat.