Adobe’s software is world renowned by designers of all ages, but none more so than Photoshop. PhotoShop editing panels are the whole shebang with everything you need to build custom designs.
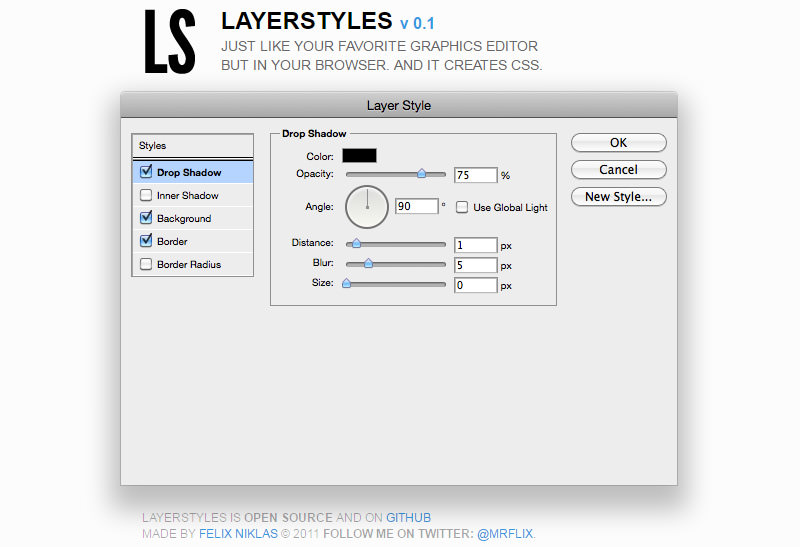
And now, there’s a free web app editor, called LayerStyles, which mimics the Photoshop layers editor right in your browser. It lets you dynamically generate CSS code as if you’re working in Photoshop.
Recommended Reading: 20 Free & Useful Photoshop Plugins All Designers Must Have

If you visit the builder page you can tinker with it to see how it works.
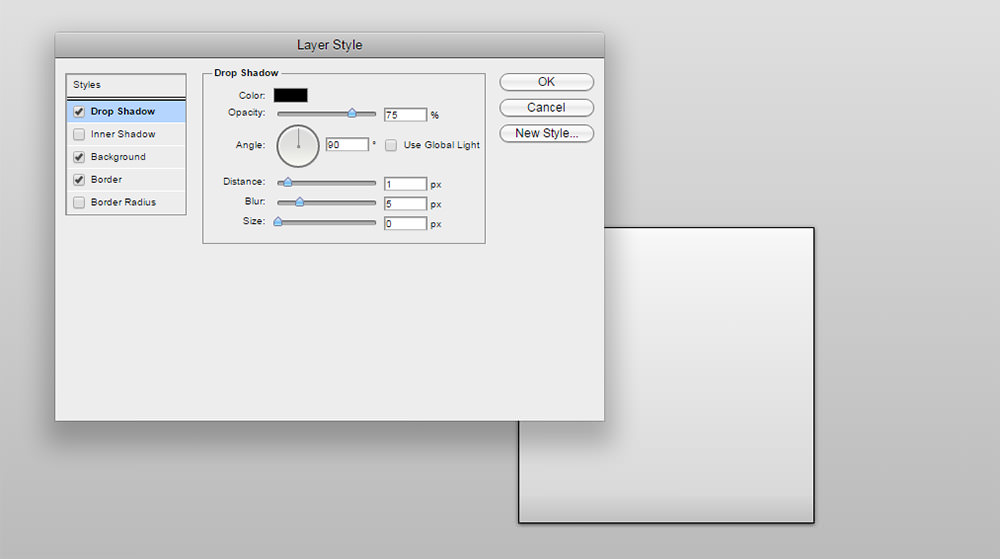
The window comes with five different style panels that all mimic Photoshop. They follow the same settings and they update immediately with a demo box on the page.
These are the panels you can pick from:
- Drop Shadow
- Inner Shadow
- Background
- Border
- Border Radius
They all mimic the Adobe GUI which makes this tool so fun for designers. You also get the complete CSS code, generated for free.
Just click the lower-left corner box labeled “CSS Code” to get your snippet. It comes with all CSS3 properties for everything you’ve selected.
And the best of all, this project is completely open source and free on GitHub if you want to download a local copy. Not only can this be fun for generating CSS, but it’s also a great way to learn how to build a web app.
The site uses a lot of JavaScript libraries, along with jQuery plugins. It was built by developer Felix Niklas who made this as a side project.
You can find plenty of code generators elsewhere but this one is truly unique. It’s also the most fun and perhaps the coolest web app I’ve seen so far this year.

Take a look at LayerStyles and see what you think. You can tinker with a live version on the demo page and find all available source code for free on GitHub.
Or, if you wanna spread thanks to the creator you can tweet your admirations @mrflix.
Recommended Reading: 10 Best CSS Code Generators for Web Developers
The post Design CSS with This Adobe-Style Web App Editor appeared first on Hongkiat.

