The web team at Canonical run two-week iterations building and maintaining all of Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Web squad
The Web Squad develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
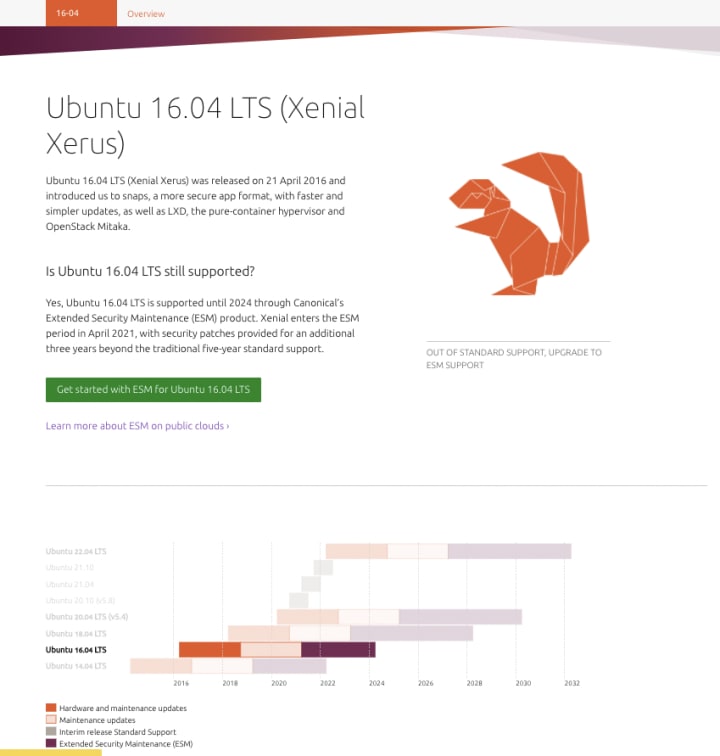
In this iteration, the Web squad added new and exciting marketing pages including the new 16.04 page, with information about ESM for 16.04 LTS and what is covered.

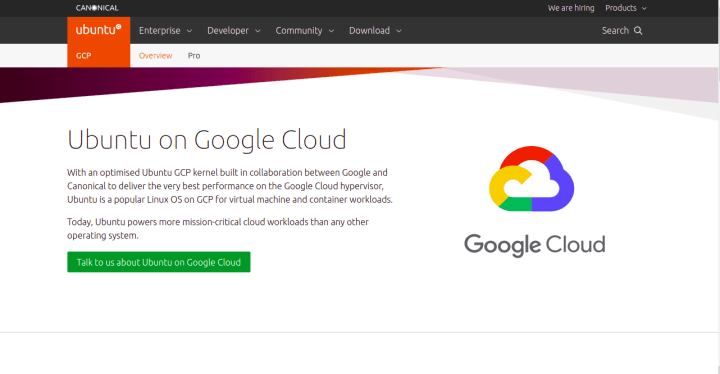
We have also published pages for our new partnership with Google Cloud Platform, offering not only the free open-source Ubuntu LTS, specially optimised for the GCP hypervisor, but also Ubuntu Pro, which includes Extended Maintenance (ESM), security patches for over 28,000 packages, 10 year lifetime and integration with Google Cloud

This week we released an update to the search integration on ubuntu.com. Instead of a search input in the header, we now have a search navigation item that reveals a full-width search input. There will be further improvements to come shortly

Continued to iterate on the job details page on canonical.com. We have condensed the padding to bring the job description up the page and moved the position of the application form to the right-hand side

Check out our open positions to join the team.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Ubuntu Core 20 Event
We designed some online and physical banners for an upcoming event in China.


Ubuntu Pro on AWS – 30-second video edit
Working with Marketing we edited down our original video to a 30-second version to promote the addition of Ubuntu Pro on AWS Marketplace.

MicroK8s and Kubernetes illustrations
A number of illustrations were developed to bolster the illustration library for the K8s and MicroK8s teams to use in their communications and marketing efforts.




21.04 Hirsute Hippo mascot
We designed the latest mascot for the 21.04 Hirsute Hippo release and produced the Desktop screens, installation screen assets and t-shirt design.




MAAS
The MAAS squad develops the UI for the MAAS project.
Machine logs
We have been implementing some improvements to the event logs in MAAS. Knowing why something has gone wrong is an important part of managing machines. During the discovery phase, we’ve learned that most MAAS users clicked on the wrong tab when they tried to debug MAAS. They clicked on the Logs tab when what they are trying to achieve is to see information in the Events tab. To reduce that cognitive evaluation and discontinuity, we want our users to achieve their goals efficiently.
So far we’ve improved the navigation and display of event logs and the installation output.
We also added pagination to show 25 logs by default and allow people to expand their log screens as they like.

LXD projects
We’re continuing to implement the changes to LXD KVM pages. There is now a project tab for LXD KVMs that displays the VMs in a project and the hardware details for the project and the VMs inside it.
When an LXD project is added to MAAS or created in MAAS, it will be grouped by the LXD address that it belongs to. The purpose of this feature is for MAAS to not take control of the entire LXD server, but to manage only projects that MAAS has permission to.

Self-driven snap upgrade
In this 2 weeks iteration, MAAS is also focusing on the UX of our new feature – self-driven snap upgrade. When MAAS is installed via snap and a newer release is pushed into the snap stream, MAAS will automatically upgrade its version. A lot of times this is not the most ideal scenario for a production environment. So the main purpose of this feature is to help MAAS administrators take control of the upgrade process if they have a snap package format in their environment.
We created a very quick prototype of how this feature would work in the UI and tested it out with eight people. Three from the Snapd team, two from field engineering as they have a lot of user insights, two avid users of MAAS at Canonical and, fortunately, one MAAS community member. The focus values of this research are error-tolerant and security. We want our users to feel that they can trust the UI to upgrade MAAS and that the UI has ways to prevent errors from happening, while also helping them recover from any mistakes that they made.
As a result, we found several gaps in the prototype and our assumptions, which are definitely very helpful for our next design iteration. We discovered that people feel secure when there is a presence of information and that their expectations are communicated properly. When people are working with the unknown, they feel hesitant to click on something that might break. The ability to review and approve of what will happen construes the value of trust.
Below is one of the screenshots from our prototype.

Juju
Cross model relations (CMR)
In this iteration, we have been looking at implementing Cross Model Relations in the dashboard. This has been forked into two streams of work. The first part being, how are our users able to create, consume and relate offers in the dashboard which has gone into visual design. The second part is how the CMR information will be displayed on the dashboard pages, how they relate and interact with other parts of the information in the tables, the topology and other parts we need to explore. This is currently being worked on by UX.
The following screenshots show creating an offer, consuming an offer and relating an offer.



Actions
Juju action support is coming to the next version of the Juju Dashboard. You can already perform actions on a set of defined units. In the coming weeks, we will be improving the functionality by allowing selecting individual units and viewing the action output coming in the next weeks.

Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Website refresh
In this iteration, we worked on removing any unnecessary custom styling from the Vanilla framework site. Along with this work, we introduced our bordered variant of the code snippet component to Vanilla and refreshed the home page with a new hero background Suru pattern and dynamically loaded blog feed

Maintenance
The main focus of this iteration was the maintenance of the Vanilla framework and the docs. We managed to fix many small issues that included bugs, small updates, or improvements to the documentation and the examples.
Snapcraft and Charmhub
The Snapcraft team works closely with the Store team to develop and maintain the Snap Store site and the upcoming Charmhub site.
Discourse header
We’re adding the snapcraft.io header to forum.discourse.com to give the sites a consistent experience. As we’ve done this with most of our other products we’re in the process of trying to provide a generic solution for this. To ease the reuse across all the discourse instances, with variables to add branding colours etc. This will hopefully make it much easier to maintain.
Team posts:
- Meet my co-worker, webbot
- Design guidelines for the search and filter pattern
- MAAS UI: Machine Logs, LXD projects, Self-driven snap upgrade
With ? from Canonical web team.