Bootstrap is currently the number one front-end framework and easily the quickest way to build layouts. It has been around for years and third-party developers have even published their own resources online. These resources range from free themes to detailed plugins and frameworks.
In this article, I would like to share a handful of these resources and best practices for developers who want to go further with Bootstrap.
Read Also: Bootstrap 4: New & Cool Features You’ll Love
All the resources in this post are free, so you can use them however you see fit. Even if you have never used Bootstrap you’re sure to find something here that will help you get started.
Restyling with Bootstrap
The default Bootstrap library comes with its own unique design that looks fantastic. It’s widely known across the web and you can easily tell when a website is using traditional Bootstrap elements.
But, you can also restyle these elements yourself to use Bootstrap’s code as the foundation for your layout.
There are a few different ways you can do this:
- Add your own stylesheet to overwrite the default.
- Customize BootStrap’s output, so you only get the elements you want.
- Combine with add-ons and plugins/themes.
That last option is the most common and it’s one of the reasons Bootstrap has grown so fast.
Granted I’m also a huge fan of their customize tool because it’s totally free and gives you so much control over which features you want to use.

There are tons of resources for BootStrap 3/4, created by third-party developers, so it’s easier than ever to create your own unique BootStrap layouts without writing much code.
Plugins & add-ons
Since Bootstrap comes with a massive JavaScript library, it’s easy enough to expand JavaScript features. And developers have certainly done so with their own plugins, many released for free online.
These are my favorites that all support Bootstrap natively. Many of them run on jQuery, so they are also easy to customize if you know your way around the jQuery library.
Form validator
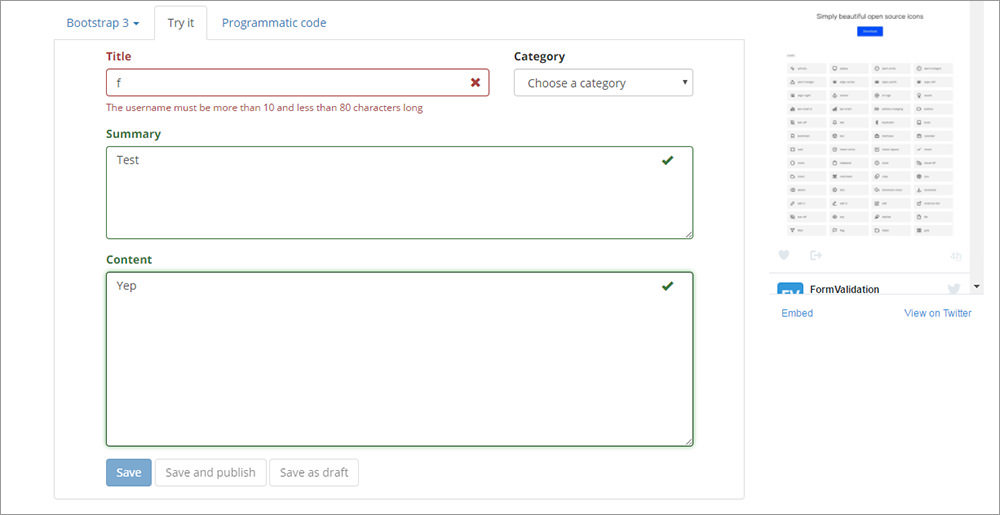
First up is my favorite form validation plugin, Form Validator. It runs on jQuery and it supports a whole heap of frontend frameworks: Bootstrap, Foundation, Pure, UIKit, and others.
You can manually append any number of 51 validators to any form on your site. This means visitors will need to meet those validation requirements before they can submit the contents.
Many contact forms use these validators to require working email addresses. But, you can also use them for image uploads, or passwords, pretty much anything your Bootstrap-heart desires.

Datetime picker
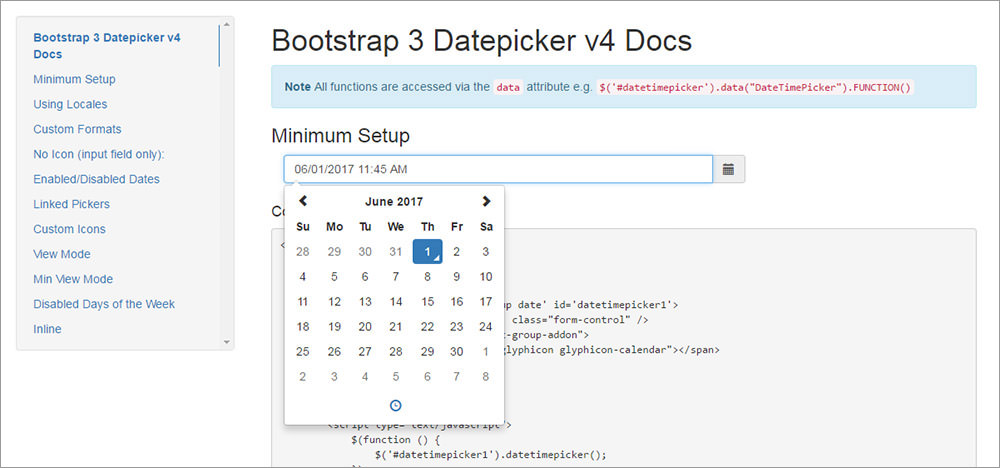
Date pickers are also a huge pain to code yourself. Many forms just use dropdown menus for the day/month/year settings but you can also use this Bootstrap date picker plugin to save yourself the hassle.
It’s completely open-source and runs on the Bootstrap 3.x library. You will also notice it supports both the date and time by using another jQuery plugin, Moment.js.
Overall, this library is fantastic to get a working date picker active. It does have a lot of dependencies but, thankfully, you won’t need to write much code to get it working.

Star ratings
Here’s another cool feature for star ratings on the web. You can append a one-to-five star rating anywhere on your site, using the Bootstrap library for JavaScript behaviors.
When the user hovers over these stars the display changes to whatever the rating is based on their cursor position. Then, with one click, the user casts their vote and sets a star rating, including half-star ratings.
This plugin is definitely complicated to set up because you can change a lot of the default settings for more advanced techniques. But, you can see a simple live demo to gauge if this star rating plugin fits with your site.

WATable
Bootstrap comes with its own table layout style for displaying tabular data on the frontend. But, with the WATable plugin, you can add a whole bunch of extra features to your Bootstrap tables.
This is one of the most detailed jQuery plugins out there and these are just some of the features you can add:
- Custom pagination.
- Column sorting.
- Data filtering.
- Table animation effects.
- Check-to-select entire rows.
WATable is described as a Swiss Army knife of table plugins and I have to agree with this description. The fact that it supports Bootstrap is just the icing on the cake.

These were some of my favorite plugins but there are so many others out there. You can browse through even more on this page if you’re curious.
Bootstrap frameworks
Bootstrap is actually a large framework because it lets users customize the default HTML and CSS styles with a few classes.
But, developers have taken the default BootStrap library and added their own styles to create even larger frameworks that work like themes, so you don’t need to restyle Bootstrap from scratch.
Thankfully, they’re all free and they all run on the default BootStrap classes.
Bootflat
Perhaps the most well-known BootStrap framework is Bootflat UI that follows the flat design trend.
It works with all the default Bootstrap features, including all JavaScript components. The major differences are more in design and structure where page elements use flat color schemes to move away from Bootstrap’s gradient styles.
Bootflat hasn’t been overused very much, so you can add this framework on any landing page or homepage to create a unique look for your site.
It’s 100% free and even comes with a color picker, so you can find flat color schemes to match your layout.

Get Shit Done
This surprisingly blunt UI kit also builds on top of the Bootstrap 3 library and it’s released for free on GitHub.
Get Shit Done comes from the team at Creative Tim where they do sell a few premium resources. This specific UI kit does have a pro version but it’s not necessary at all.
The open-source version has more than enough for everyone and you can check out the live demo to see how it looks like in the browser.

Bootstrap material design
Another popular design trend is Google’s material design. This is a design language originally made for Android app designers but has since spread onto the web and garnered lots of support from UI/UX designers.
This incredible Bootstrap material framework uses the material design features to build a custom design style out of Bootstrap’s library.
By default, it supports everything in BootStrap 3 and is currently being reworked to also support Bootstrap 4. You can learn more on the official homepage which has documentation and demos.

A similar library you might try is MDBootstrap, although I find this one a little more difficult to work with.
Bootplus
Google did create the material design language but they also have their own styles for many of their tools and web apps.
Bootplus mimics the Google+ interface style, along with many of Google’s help docs, Google Drive, and similar web apps. It has all the same features as Bootstrap, including grids, layout styles, element styles, and JavaScript components.
You can even browse through a demo on the site to see the differences between Bootplus and the original Bootstrap UI. For a free resource, Bootplus is extensive and it’s perfect for anyone who likes Google’s design techniques.

Tools & resources
Lastly, I want to dive into the many free tools for customizing and building Bootstrap layouts.
These tools are all web apps and many of them are even open-sourced on GitHub. They’re made to save you time and help you design incredible Bootstrap layouts without much code.
Live editor
The free Bootstrap live editor is one of the best tools for non-technical designers. If you don’t know how to code you can still rely on this Bootstrap builder to create a whole layout from scratch.
It runs right in your browser and you can even pick from pre-made templates to get started.
Options in the sidebar let you add certain CSS values if you do know some frontend coding. But, you can also use the GUI to change colors, fonts, sizes, and pretty much anything else you like.
Once you’re done, click “Get theme” and you can copy/paste the updated CSS styles into your own project. Super easy way to restyle Bootstrap without needing to recode everything from scratch.

Form builder
This free Bootstrap form builder is a drag-and-drop browser tool that allows you to create Bootstrap forms from scratch.
Again, it requires zero coding knowledge and you have full access to all Bootstrap 3 elements. Just select the element you want and drag it right into the left-hand box. From here, you can change everything from the placeholder text to the CSS class.
By far the coolest form builder I’ve ever seen and it’s 100% free!

BootSwatchr
Another free tool I really like is BootSwatchr. It relies on the Bootstrap framework and it lets you update colors, theme styles, and the overall layout of the page.
What I like about this app is how it also comes with a free gallery of pre-designed styles.
So, you can download a design that someone else already made or you can use that as a starting point to customize your own theme.

Moving Forward
Bootstrap is only growing in popularity, so now is the best time to dive into this framework. Thankfully, there are dozens of plugins, frameworks, and free tools you can use to expedite the dev process.
In this article, I just showed the tip of the iceberg, so if you don’t see anything here that’s useful get out to Google and see what else you can find.
Read Also: Using Bootstrap 3 With Sass
The post Customizing Bootstrap Layouts: Trends, Tools & Frameworks appeared first on Hongkiat.