There are popuplar CSS Pre-processors LESS and Sass. CSS Preprocessor primarily intends to make authoring CSS more dynamic, organized and productive by bringing several programming features into the it such as variables, mixins, and conditionals. The question now is which of these two do the job better?
To decide, we will compare the two in several factors: the one that performs better gets one point; in the event of a tie, both will be awarded one point.
Let’s begin.
Read also: Getting Started with Syntactically Awesome Stylesheets
Installation
Let’s start with the very fundamental step, Installation. Sass and LESS are built upon different platform.
Sass: Sass requires a compiler written in C++ and requires the implementor for this compiler of the designated language. If your project runs on Node.js application, you’d need to install Node compiler. There’s one for Go, Python, Ruby and even C#.
This compiler size is pretty big so it may take a while to download with slow Internet connection. Furthermore, each of the platform version may as well require different version of the compiler so you will need to download the compatible compiler.
LESS: LESS, on the other hand, is purely written in JavaScript. Intalling LESS is as easy as linking JavaScript library to your HTML document. There are a few GUI applications to help in compiling LESS to CSS and most of them are free and performing very well (e.g. WinLess and LESS.app).
Conclusion: LESS is easy and quick to install. It does not rquires hugh compiler to get it running
Score so far: Sass (0) – LESS (1)
Languages
Every CSS Preprocessor has their own language and they are mostly common. For example, both Sass and LESS has Variables, but there is no significant difference in it, except Sass defines variables with a $ sign while LESS does it with an @ sign. They still do the same thing: store a constant value.
Below, we will examine some of the most commonly used languages both in Sass and LESS (based on my experience).
Nesting
Nesting rule is good practice to avoid writing selectors repeatedly and both Sass and LESS have the same fashion in nesting rules;
Sass/SCSS and LESS
nav { margin: 50px auto 0; width: 788px; height: 45px; ul { padding: 0; margin: 0; } }
But Sass/SCSS takes this method a step further by allowing us to also nest individual properties, here is an example:
nav { margin: 50px auto 0; width: 788px; height: 45px; ul { padding: 0; margin: 0; } border: { style: solid; left: { width: 4px; color: #333333; } right: { width: 2px; color: #000000; } } }
This code will generate the following output.
nav { margin: 50px auto 0; width: 788px; height: 45px; border-style: solid; border-left-width: 4px; border-left-color: #333333; border-right-width: 2px; border-right-color: #000000; } nav ul { padding: 0; margin: 0; }
Conclusion: Nesting individual properties is a nice addition and is considered best practice, especially following with DRY (Don’t Repeat Yourself) principle. So I think it is clear which one is doing better in this case.
Score so far: Sass (1) – LESS (1)
Mixins
Mixins in Sass and LESS are defined a bit differently. In Sass we use the@mixin directive while in LESS we define it with class selector. Here is an example:
Sass/Scss
@mixin border-radius ($values) { border-radius: $values; } nav { margin: 50px auto 0; width: 788px; height: 45px; @include border-radius(10px); }
LESS
.border( @radius ) { border-radius: @radius; } nav { margin: 50px auto 0; width: 788px; height: 45px; .border(10px); }
Mixins will copy and add in the properties to where it’s defined.
Inheritance
Both Sass and LESS takes further with so called Inheritance. The concept is pretty identical to Mixins, but instead of copying the whole CSS properties, it will group selectors that have the exact same set properties and values using the. Sass uses @extends while LESS takes it with the :extend pseudo-class.
Take a look at this example below:
Sass/SCSS
.circle { border: 1px solid #ccc; border-radius: 50px; overflow: hidden; } .avatar { @extend .circle; }
LESS:
.circle { border: 1px solid #ccc; border-radius: 50px; overflow: hidden; } .avatar:extend(.circle) {}
This code will result as;
.circle, .avatar { border: 1px solid #ccc; border-radius: 50px; overflow: hidden; }
Recommended Reading: Selector Inheritance the Easy Way: Introducing @extend
Conclusion: Both Sass and LESS works pretty well except that LESS :extend pseudo-class looks weird especially if we do not add additional preperties within the selector, or if we use it together with the CSS standard pseudo-class like :not and :nth-child. So I think Sass implements this feature better.
Score so far: Sass (2) – LESS (1)
Operations
Both Sass and LESS can do basic math operations, but may return different results. See how they perform this random calculation:
Sass/SCSS
$margin: 10px; div { margin: $margin - 10%; /* Syntax error: Incompatible units: '%' and 'px' */ }
LESS
@margin: 10px; div { margin: @margin - 10%; /* = 0px */ }
Conclusion: Sass, in this case, is doing it more accurately; as the % and px is not equivalent, it should return an error. Although, I actually hope that it can be something like 10px – 10% = 9px.
Score so far: Sass (3) – LESS (1)
Error Handling
Error notification is also an important factor to makes debugging the code easier. Imagine thousands of lines of code and a tiny bit of error somewhere in the chaos. A clear error notification will be the best way to figure out the problem quickly.
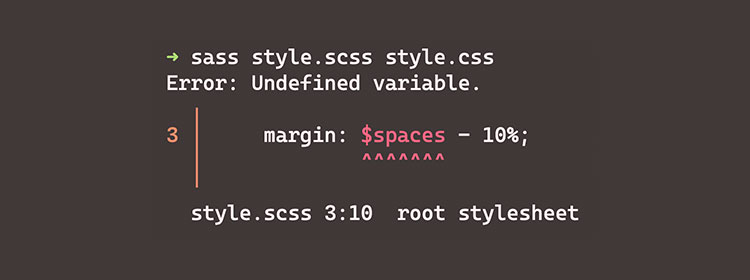
Sass: In this example, I’ll be running compiling Sass through the CLI. Sass will generate an error notification whenever it sees the code in valid. In this case, we’ll remove add a variable that’s not defined, and this definitely should throw an error. Take a look at the screenshot below.

The error message is pretty straightforward. It says that there’s an undefined variable (which is true) and highlight the offedning variable. We can also see which line caused this error. It has all we the basic need for debugging an error. But on top of this built-in error, Sass also introduced additional directive for handling the error better namely @error, @warn and @debug.
The Sass @error and @warn directive allows you to throw an custom error message. This additional feature is great whe you’re creating a design system or a framework based on Sass, for example. You’d want it to throw an message if they are using a deprecated mixins or when passing on an correct value, for example:
@mixin border-radius( $rad ) { @warn "The `border-radius()` mixin will be deprecated in version 5.2, use `corner-radius()` mixin instead"; border-radius: $rad; }
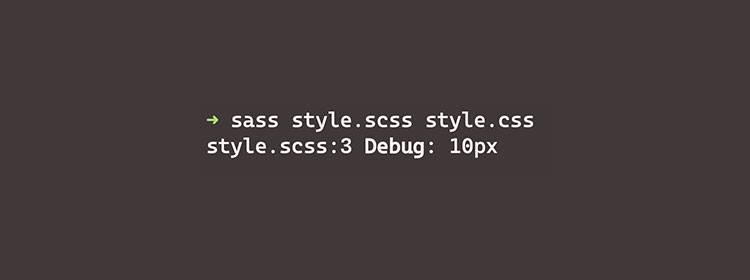
The @debug directive works similar to the console.log() in JavaScript or var_dump() in PHP. Here is an example.
$space: 10px; div { @debug $space; margin: ($spaces * 2); }
The above will output:

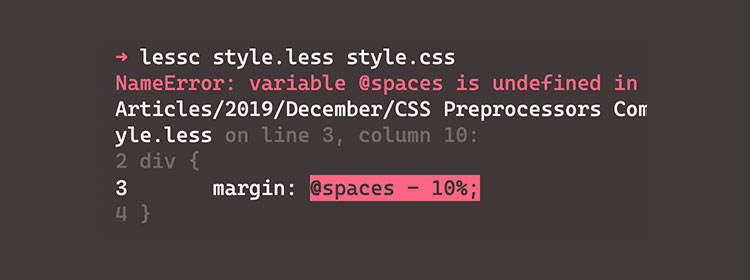
LESS: With the same scenario, LESS error message is I think more well-presented. First it shows the whole code block of the error instead of just the offending line, and highlight the error. LESS, at the moment, does not provide special directive to handle custom errors like Sass though.

Conclusion: Both Sass and LESS handle the errors fine, but Sass takes further with additional directives to handle custom error messages so it’s a win for Sass.
Score: Sass (4) – LESS (1)
Documentation
Documentation is very crucial part for every product; even seasoned developers would find it difficult to do things without Documentation.
Sass: The Sass documentation is neat. Each section is divided into sub-section. The code examples is also presented in tab with three sections for Sass, SCSS, and the the compiled version to CSS which is helpful to get the full picture on how the Sass/SCSS code will be compiled.

LESS: LESS documentation is concise. It’s grouped into section and sub-sections, and also provides code examples with the compiled output albeit it is not arranged into a tab.

Conclusion: Both Sass and LESS documentation are well presented so I think we can call this one a tie.
Score so far: Sass (5) – LESS (2).
Final Thought
I think it’s a clear conclusion that Sass is better with a total score of 5 versus 2 for LESS. In the end though it is still up to the end-user’s decision to pick the CSS Pre-processor of their choice. Be it Sass or LESS, as long as they are comfortable and be more productive, then that is the winner in their list.
Lastly, if you have something in mind about this subject, feel free to share it in the comment box below.
The post CSS Preprocessors Compared: Sass vs. LESS appeared first on Hongkiat.