One of the trickiest fields to create is the date/time select. Developers often resort to simple select menus for the month/day/year or rely on various plugins to do the job.
Select fields work fine but they’re a little clunky. Instead, you can jazz up your form with the Flatpickr plugin. It’s a free, open-source JavaScript calendar picker with zero dependencies.
It was designed with minimalism in mind, so it can fit into any website layout, any web form, and should be usable from any modern device.

Read Also: A Definitive Way to Format Dates for International Sites
One nice thing about this plugin is the variety of custom options. You can restyle how the dates appear in the text field and where the calendar starts (defaults on “today”).
But, you can also use it as strictly a date picker if you have no need for the time selection. It’s merely an optional feature that lets you pass more data through the form with this one picker.
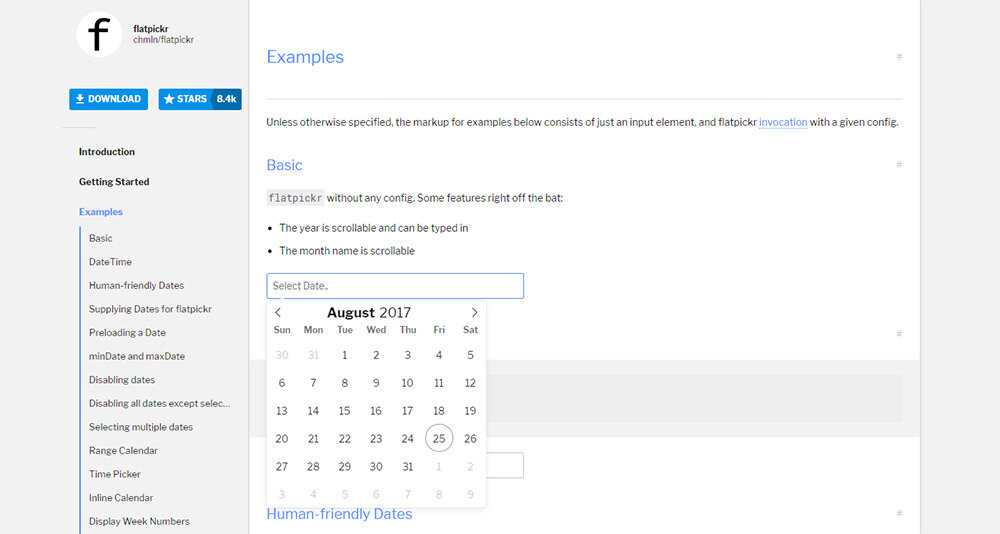
Take a look at the Examples page to see Flatpickr in action.
You can also set targeted options to limit the date picker’s behavior, such as:
- Disallowing certain dates/ranges
- Only allowing certain dates/ranges
- Allowing multiple date selections
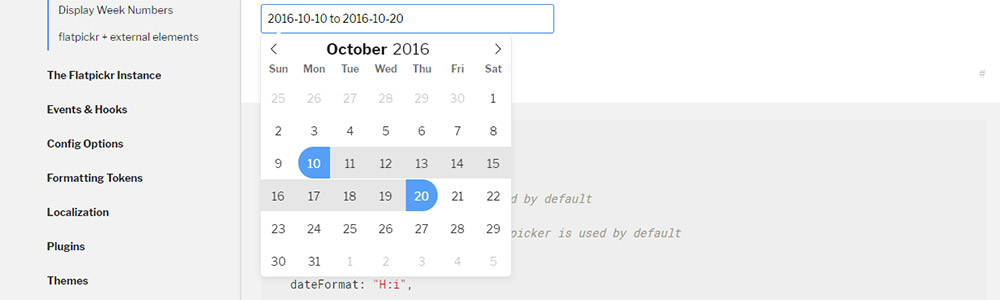
- “Range mode” to select a start & end date
- Just a date picker, or just time, or both date & time together
The options are practically endless and they all work through this one vanilla JavaScript plugin.
Mobile users often prefer the native date picker but you can override this with a mobile setting in JavaScript. This way you’ll have the same interface working across all devices.
And, you can even add IE9 support with a polyfill which makes this one of the most well-supported date picker plugins out there.

Installation is simple with commands for npm, Bower, and Yarn. Or, you can download the source files directly from GitHub if you prefer that route.
Everything you need to know can be found on the setup page which shows you how to add the files to your header & how to call this date picker on any field. Easily one of the best date picker plugins designed simply enough to fit with any design.
Read Also: A Look Into HTML5 Forms Input Types: Date, Color and Range
The post Create Minimalist Datetime Input Select with Flatpickr appeared first on Hongkiat.
