There is a lot more to web accessibility than color contrast. Topics such as adding alternative text for images that are not purely decorative. Ensuring that your pages are accessible by users who use only a keyboard. When using ARIA attributes, it is critical that they are used correctly. If they are not, they can do more harm than good. There is even more you can do to ensure accessibility, depending on your website’s or web application’s complexity. Thankfully, some automated tools can help us identify and fix common issues that automation can detect.
The first of these is Lighthouse from the Google Chrome team. Lighthouse can be used in many different ways, such as from the command line, in Nodejs, as part of a continuous integration pipeline, or in your browser (specifically Chromium-based browsers). A standard run of Lighthouse will test a lot more than just accessibility, but you are able to disable the other tests.
Note: It is important to know that while automation tools are helpful, testing with a screen reader or engaging with real users is the only way to truly ensure the experience is inclusive for everyone who wants to use your site or app.
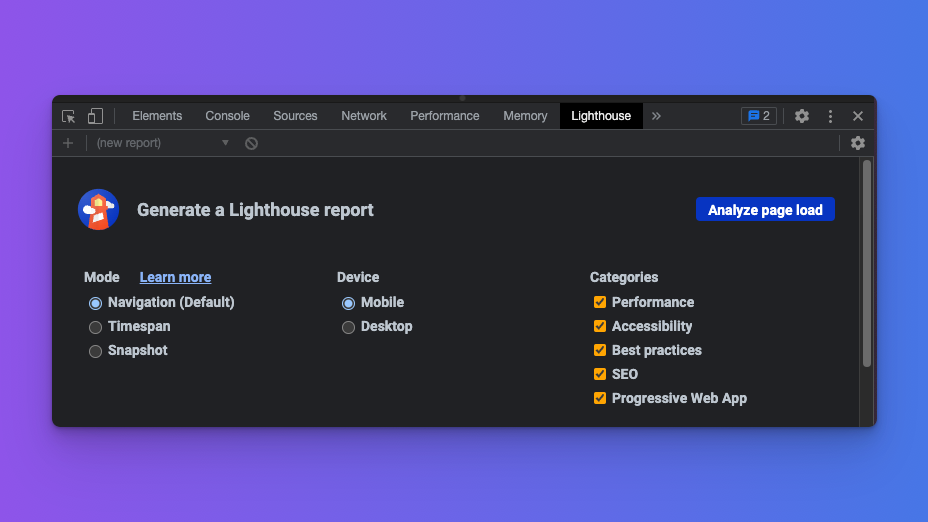
By default, Lighthouse will have all of its audits enabled:

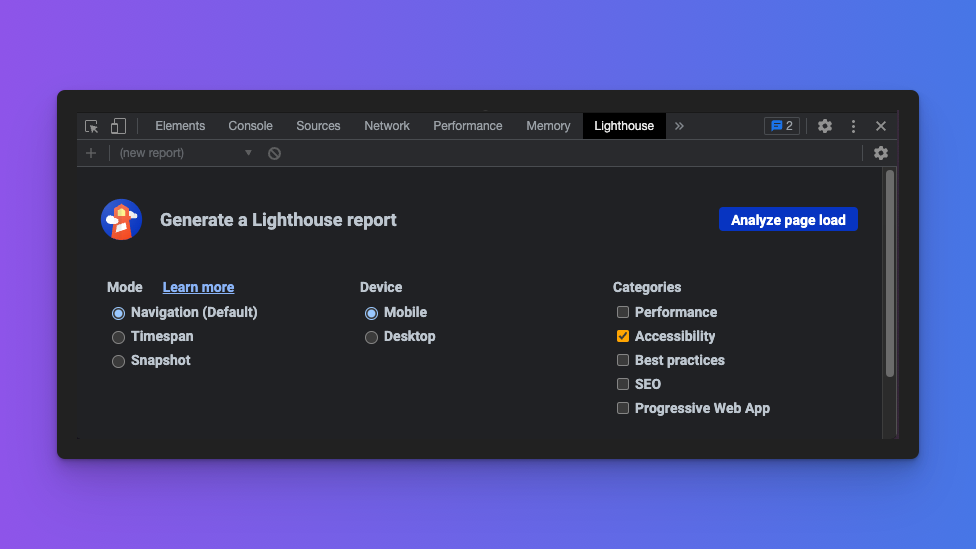
To run only the accessibility audit, be sure to uncheck all the other categories:

There are also browser extensions that can be used in addition to Lighthouse or to fill the gap in those browsers where Lighthouse is not a standard developer feature. One of the most widely used is Axe from Deque Labs. Some other popular tools are WAVE from WebAIM, and other vision simulators, such as the NoCoffee browser extension, the built-in vision simulator in Firefox, and the auditing tools in Safari.