Considering using Beaver Builder on your WordPress site? In our hands-on Beaver Builder review, we’ll help you decide if this popular page builder is right for you.
Beaver Builder is one of the most established page builders for WordPress. Using its visual, drag-and-drop interface, you can quickly create great-looking designs without needing to write a single line of code.
With its Beaver Themer extension, you can also go beyond designing individual pages and craft the templates for your theme’s header, footer, single post layout, and post list layout (archive).
In general, Beaver Builder focuses on nailing the core features of a page builder really well and creating a rock-solid interface. It’s also one of the most lightweight page builders in terms of out-of-the-box optimization, which is great from a performance perspective.
However, while there’s a lot to like about Beaver Builder, it’s not perfect and it lacks the features, design options, and templates that you get with other popular builders such as Elementor and Divi.
Overall, Beaver Builder can be a great option for some types of users, but other people might be better off with those other builders.
? In our Beaver Builder review, I’ll help you learn which scenario fits you best. Here’s everything that I’ll cover:

?? Beaver Builder Review: Exploring Key Features
To kick off our Beaver Builder review, let’s go over how Beaver Builder works and some of its most useful features.
But first, it’s worth noting that the developer hosts a full-featured Beaver Builder demo. So if you want to check out the features for yourself, you can head here.
Visual, Drag-and-Drop Builder
The meat of Beaver Builder is its visual, drag-and-drop builder. This is what lets you create your own custom designs without needing to write a single line of code.
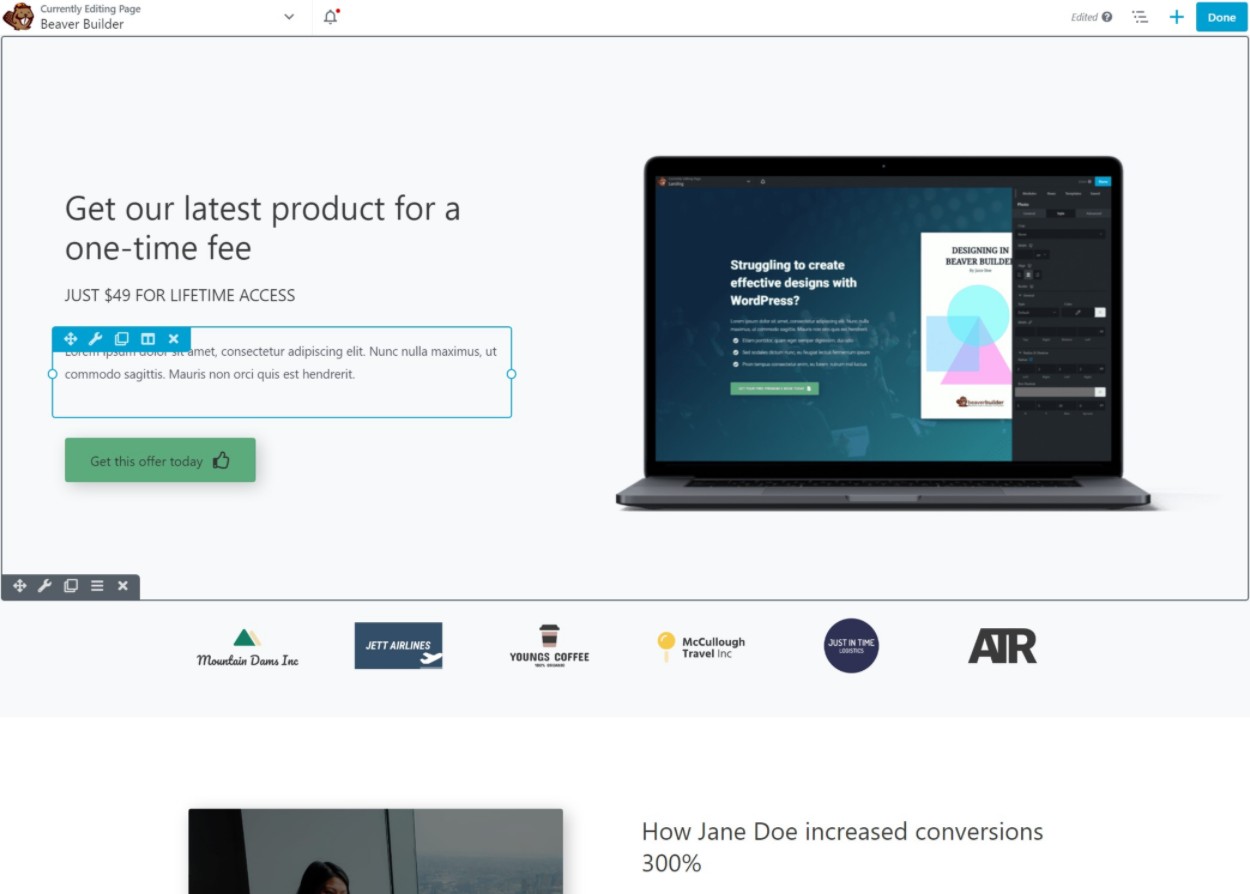
When you first open Beaver Builder, you’ll see a full-width preview of your design along with a toolbar at the top:

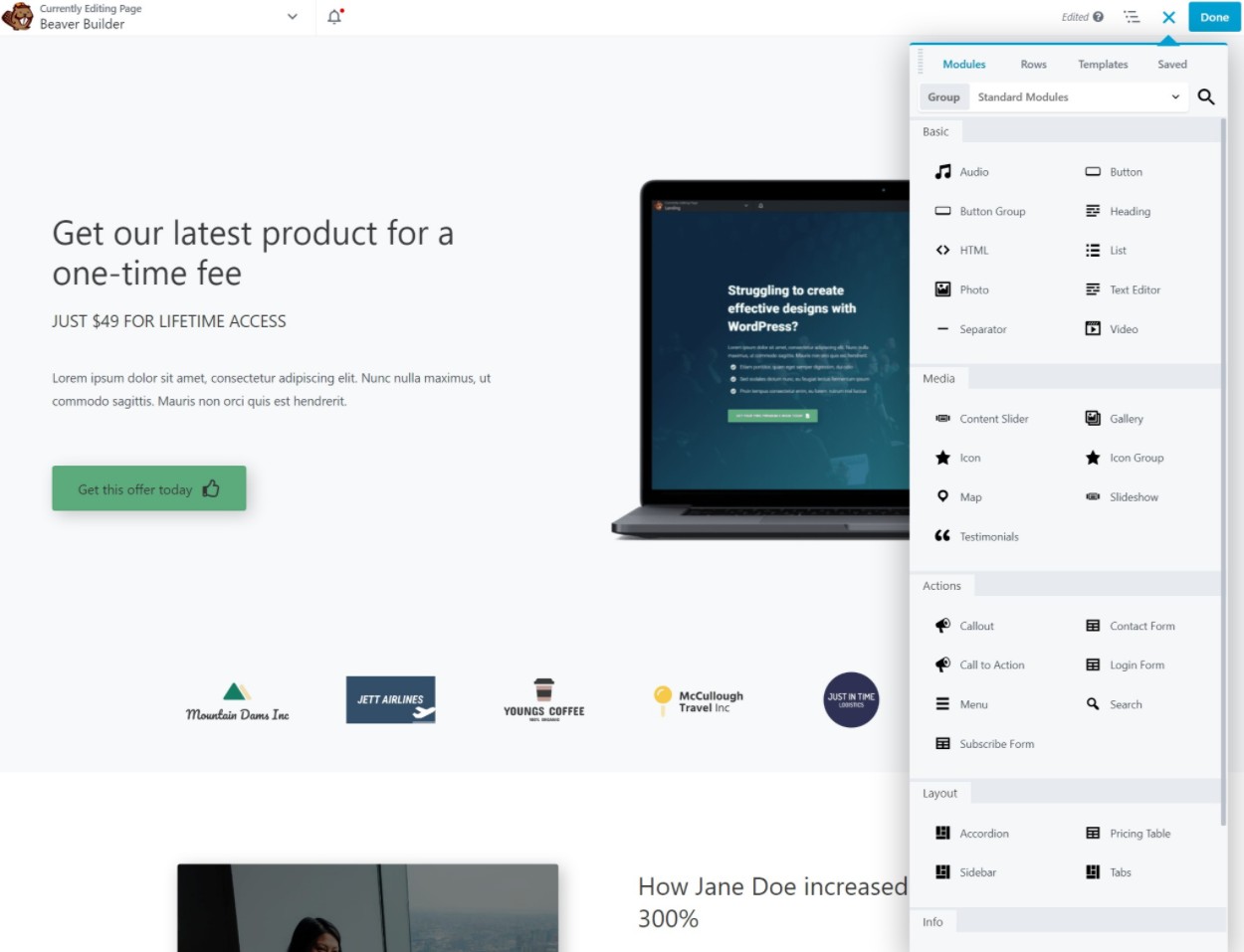
To add new modules or templates, you can click the plus icon to expand a menu. To add a module to the page, you can just drag it where you want it to appear:

Beaver Builder, like pretty much all other page builders, has three types of page elements:
- Row – these let you divide the page into sections horizontally.
- Columns – these go inside rows and let you vertically divide a row into one or more columns.
- Modules – these let you actually add content to the page. You place them inside rows/columns. You’ll get dedicated modules for different types of content such as buttons, images, videos, forms, and more.
For any element, you can click on it to open its settings. This is where you can fully control the design, spacing, content, and lots more:

For text content, you can also just click on the page and type – you don’t need to open the full settings just to edit text (though you can if you want to). Beaver Builder also has a solid list of keyboard shortcuts that you can use to speed up your workflows.
That’s the basic idea! I’ll highlight a few specific things that I like. But in general, one great thing about Beaver Builder is that its editor is really speedy and glitch-free (which isn’t always the case with visual builders).
Oh, and one more nice thing – Beaver Builder also supports dark mode!

Customizable Interface
One really nice thing about Beaver Builder is that you’re able to customize the interface layout according to your preferences, which isn’t something many other page builders let you do.
For example, if you’d prefer to have a fixed sidebar, you can just drag the settings panel to either side of the screen and Beaver Builder will make it fixed and always visible at that location:

If you want to switch back to the full-screen preview and popup settings menus, you can just drag it back to the middle of the screen.
Easy Layout Options
Another thing that I love about Beaver Builder is how easy it makes it to control your layouts.
With many other page builders, you need to configure your row/column layouts before you start adding content elements. But with Beaver Builder, you can just drag a module beside another one to automatically create a new column:

It’s a small thing, but I find this super handy for quickly creating layouts.
You can also use drag-and-drop to adjust column widths, which means you don’t need to open the full settings just to adjust widths:

Responsive Design
All of the designs that you create with Beaver Builder are responsive by default, which means that they’ll automatically adjust whether a person is browsing on a desktop, tablet, or mobile device.
If you want more control, however, Beaver Builder also includes a responsive editing mode that lets you make changes for specific devices including:
- Changing font size and typography.
- Hiding certain rows, columns, or modules.
When you’re making these changes, you’ll be able to see what your design looks like on different devices:

You can also customize the responsive breakpoints for mobile and tablet devices.
Conditional Element Display
In addition to responsive design, Beaver Builder also lets you use other conditional rules to control whether to display certain rows or modules.
One unique option is that you can show/hide content based on a visitor’s logged-in status, which lets you create simple membership sites without the need for a dedicated membership plugin like MemberPress or MemberMouse:

Beaver Builder Templates
If you don’t want to create your designs from scratch, Beaver Builder does include some pre-built templates for landing pages and content pages.

While it’s nice that the templates are there, Beaver Builder’s template selection is significantly more limited than other tools like Elementor and Divi. Templates are definitely not a strong point in Beaver Builder.
One nice thing, though, is that you can save your own templates to the library to reuse them later on. You can also use the developer’s Assistant Pro plugin to save templates to the cloud so that you can easily reuse them on other sites.
CSS and JavaScript Editor
For more advanced users, Beaver Builder makes it easy to add custom CSS or JavaScript to your designs via a dedicated editor that includes basic validation and suggestions:

You can also add CSS classes to specific rows or modules to apply your CSS.
However, you can’t add custom CSS directly to modules like Elementor Pro allows.
If you need some help with custom CSS, Beaver Builder also works with the CSS Hero plugin that we reviewed here.
Theme Builder
The core Beaver Builder plugin is a page builder, which means that you can use it to design individual posts and pages.
However, with the official Beaver Themer extension, you can use the same visual builder interface to design your theme’s templates including the:
- Header
- Footer
- Single – e.g. the design that some/all of your blog posts use (or a custom post type).
- Archives – e.g. the page that lists your blog posts (or custom post type).
When you create a template, you can use rules to control where to apply that template. These rules are really flexible, which I think is something Beaver Themer does well. You can conditionally apply templates based on post details, user details (e.g. logged-in status or user role), author, and more

From there, you can open the visual builder to design your template. You’ll get some special theme blocks to insert dynamic content and Beaver Themer also lets you insert dynamic content from custom fields that you’ve added with plugins like ACF, Toolset, and Pods:

Another thing I like about Beaver Themer is that you can design template parts (AKA “partial designs”) and inject them at different WordPress hook locations. For example, you could automatically inject some content after a blog post’s content. This can be really useful for ads, CTAs, email opt-ins, and more.
However, one downside of Beaver Builder’s theme building implementation is that the header and footer templates only work with a limited selection of themes. You can build single or archive templates for any theme, but the header and footer templates only work with themes on this list. In contrast, Elementor Pro’s theme builder works with any theme.
To learn more about Beaver Themer, check out our full Beaver Themer review.
Third-Party Extensions
The core Beaver Builder plugin is fully extensible which means you can find a large marketplace of third-party Beaver Builder extensions that add new…
- Modules
- Templates
- Features
- Etc.
These can be really useful when you need a certain feature. For example, if you ever feel limited by Beaver Builder’s module selection, you can tack on PowerPack or Ultimate Addons and you’ll get access to dozens of new modules and lots of other useful features.
?? Beaver Builder Performance Review
Next, let’s talk about Beaver Builder performance.
Whenever you use a page builder, you’re always going to sacrifice at least some performance vs just using the native WordPress block editor.
However, when it comes to performance, Beaver Builder is one of the better, more lightweight options that you’ll find.
To test this, I set up a simple test page with Beaver Builder, the native editor, and some other popular page builder plugins.
This is just a very basic page that contains a few foundational elements that are equivalent between each builder. The idea is to just see the basic “weight” for each builder.
Here’s the data:
| Builder | Page Size | HTTP Requests |
| Native Block Editor (Gutenberg) | 40 KB | 7 |
| Beaver Builder | 84 KB | 12 |
| Elementor (w/ Speed Experiments) | 170 KB | 21 |
| Divi Builder | 149 KB | 13 |
| Brizy | 143 KB | 14 |
Note – these numbers include my site’s theme, which is Astra.
You can see that Beaver Builder is a bit “heavier” than the block editor, but it’s “lighter” than other popular page builders such as Elementor, Divi Builder, and Brizy.
Overall, as long as you’re implementing WordPress performance best practices, you can absolutely build a fast-loading site with Beaver Builder.
For a very simple way to optimize Beaver Builder, you can pair it with WP Rocket which can automatically remove unused CSS and optimize JavaScript. To learn more, check out our WP Rocket review.
? Beaver Builder Pricing
Next, let’s talk about Beaver Builder pricing.
First off, there is a Beaver Builder free version at WordPress.org. However, I don’t recommend it as a free builder because the free version is much more limited than the free versions from Elementor or Brizy.
However, in terms of premium versions, Beaver Builder is very affordable unless you only need it for a single site.
Why’s that? Because all of Beaver Builder’s premium plans allow use on unlimited sites.
There are three different plans, but most people will be totally fine with just the cheapest $99 Standard plan as it already gets you access to the full-featured page builder plugin:

We also have a special Beaver Builder coupon that can make that even cheaper.
There are only three benefits to choosing a higher-tier plan:
- Beaver Builder Theme (Pro plan) – I think you’re better off just using a theme like Astra, GeneratePress, or Kadence, so I wouldn’t consider this a reason to upgrade.
- Multisite support (Pro plan) – you should upgrade if you’re creating a multisite network.
- White labeling (Agency plan) – you should upgrade if you’re building client sites and want to hide Beaver Builder’s branding.
So basically, unless you need multisite support or white labeling, I think you should stick with the $99 plan.
In addition to the unlimited site license, another generous detail of Beaver Builder’s pricing is that you’ll get a 40% renewal discount if you want to continue receiving support and updates after the first year.
Note – you can use the version of Beaver Builder that you have for life. You only need to renew your license if you want to receive new updates (which I do recommend doing to ensure compatibility and access to new features).
One downside of Beaver Builder’s pricing, though, is that you need to purchase the separate $147 Beaver Themer extension if you want to access theme building. This is on top of the core plugin.
So if you want to use Beaver Builder for theme building, you’re looking at $246 ($99 for Standard and $147 for Beaver Themer).
?? Beaver Builder Support
Beaver Builder offers dedicated support to all customers with an active license.
First off, there’s a detailed knowledge base for self-help where you can find the answers to a lot of questions.
If you still need help, you can submit a ticket. Beaver Builder aims to respond within one business day. However, support is not available on weekends or US holidays. You can read more about the support policy here.
Beyond the direct support channels, there are also several official community support channels where you can often get help directly from Beaver Builder’s friendly community:
?? Beaver Builder Pros and Cons
Now that you know what Beaver Builder does and how it performs, let’s recap some of the pros and cons of Beaver Builder.
? Pros
- For a page builder, Beaver Builder is lightweight and performance-friendly. It’s the most lightweight option of all the popular page builders.
- Beaver Builder is very stable. It’s very rare to ever see people complaining about bugs or glitches, even around updates.
- Beaver Builder is streamlined and focused from an interface perspective. There’s no bloat and every feature seems like it’s there for a reason.
- You can customize the Beaver Builder interface layout according to your preferences.
- All of Beaver Builder’s premium plans allow unlimited sites.
- You can white-label the Beaver Builder interface with the Agency license, which is nice if you’re building client sites.
? Cons
- While Beaver Builder covers all the basics, it doesn’t offer as many advanced design options as Elementor or Divi. For example, Beaver Builder can’t match Elementor Pro’s Motion Effects, custom positioning, or global design system.
- Beaver Builder doesn’t have as many features as something like Elementor Pro. For example, there’s no popup builder. If you like having lots of features, this is a con. However, if you just want a straightforward page builder, you might actually look at this as an advantage.
- Beaver Builder’s templates are limited and some look dated. Elementor, Brizy, and Divi all offer more and better-looking templates.
- There’s no right-click support in the interface, which is something pretty much all the other popular builders offer now. Right-click support can be really handy for speeding up common tasks such as copy/paste.
- Beaver Themer only offers header/footer compatibility with a limited selection of themes. Most other theme builders will work with any theme.
? Beaver Builder vs Popular Beaver Builder Alternatives
If you’re considering Beaver Builder, that means you might also be considering some of the other popular page builder plugins. Let’s look at how it compares to two popular Beaver Builder alternatives – Elementor and Divi.
Beaver Builder vs Elementor
Here are the pros and cons of Beaver Builder vs Elementor (our review).
Beaver Builder advantages:
- Better out-of-the-box performance.
- Very stable.
- Customizable interface layout.
- Allows unlimited sites on all licenses, which can make it cheaper if you use it on multiple sites.
- 40% renewal discount (Elementor doesn’t offer any renewal discount).
Elementor advantages:
- More design options such as Motion Effects and custom positioning.
- Right-click support.
- More features such as popup builder.
- More/better templates.
- Theme builder is compatible with more base themes.
- Much more functional free version.
- Cheaper for a single site.
Learn more in our Elementor vs Beaver Builder comparison.
Beaver Builder vs Divi Builder
Here are the pros and cons of Beaver Builder vs Divi Builder (our review).
Beaver Builder advantages:
- Better out-of-the-box performance.
- Faster and more glitch-free while working in the editor (at least in my experience).
- Very stable in general.
- Not based on shortcodes (leaves behind fairly clean code if you ever deactivate it).
- Has a free version, though it’s very limited.
- 40% renewal discount.
Divi Builder advantages:
- More design options.
- Significantly more templates – 1,700+ options.
- Slightly cheaper for page building and significantly cheaper if you need theme building.
- Lifetime license option (or yearly license like Beaver Builder).
? Beaver Builder Review FAQs
To finish out our Beaver Builder review, let’s go over some common questions you might have about Beaver Builder.
Is Beaver Builder bad for SEO?
Beaver Builder has no direct effect on your site’s SEO. As long as you’re implementing general WordPress SEO best practices, you can certainly achieve high rankings on sites that you build with Beaver Builder.
Is Beaver Builder mobile friendly?
Yes! All of your Beaver Builder designs are mobile-friendly and responsive by default. Additionally, you get a special responsive editing mode that lets you edit the mobile and tablet designs if needed.
Do I need a theme with Beaver Builder?
Yes! You still need a theme with Beaver Builder. You can use the official Beaver Builder theme or popular lightweight options such as Astra or GeneratePress.
What’s the best Beaver Builder theme?
While Beaver Builder does offer an official Beaver Builder Theme, I prefer pairing it with lightweight base themes such as Astra, GeneratePress, Kadence, or Page Builder Framework.
Is Beaver Builder a one time purchase?
Yes and no. When you purchase Beaver Builder, you can use the version that you purchase forever and you also get one year of support and updates.
After the first year, you can continue using the version of Beaver Builder that you have, but you’ll no longer receive new updates or support unless you renew your license.
Beaver Builder gives you a 40% renewal discount, though, so you won’t need to renew at full price.
Can I use Beaver Builder for free?
Beaver Builder does have a free version at WordPress.org. However, it’s very limited so I don’t recommend it. If you want a free page builder, Elementor is a much better option.
? Final Thoughts: Should You Use Beaver Builder?
Overall, I think that Beaver Builder is an excellent page builder plugin from an established, high-quality team. However, I don’t think that Beaver Builder is the best page builder plugin for every single WordPress user.
In general, I think Beaver Builder is popular with users who value Beaver Builder’s comparatively lightweight approach and stability. You might not get all the bells and whistles of other page builders but Beaver Builder does all of the core page building features really well.
The Beaver Builder interface is speedy and glitch-free and, as I mentioned above, it’s pretty rare to encounter bugs in Beaver Builder. While those strengths might not be as sexy as cool motion animations, those things are really important in a website building tool.
However, the trade-off is that other page builders like Elementor Pro and Divi Builder just offer “more”. By more, I mean more…
- Design options, like Motion Effects or custom positioning.
- Features, like a popup builder.
- Templates.
- Content elements.
If you’re the type of user who likes having “more” in your tool, then I think you might prefer Elementor Pro. Elementor Pro delivers on all of those – more design options, more features, more templates, and more content elements. You can learn more in our Elementor review or our Elementor Pro vs Beaver Builder comparison.
However, it’s important to note that I don’t think “more” automatically means better. It is better for a lot of people, but it really depends on how you’re going to use the builder.
If you’re not planning to build popups, there’s no reason to choose a tool with a popup builder. If you’re not planning to use Motion Effects in your designs, that’s just extra code on your site for no reason.
So – it really comes down to what you’re looking for and how you’ll use the tool. If Beaver Builder’s feature set and approach meet your needs, I think it’s definitely a high-quality tool and have no problem recommending it – I don’t think you’ll be disappointed.
If you go with Beaver Builder, make sure to use our Beaver Builder discount to save some money.
Still have any questions about Beaver Builder or our Beaver Builder review? Let us know in the comments!