As a collective digital artist, it is important to understand the fundamental science behind color theory. It’s a popular topic with a vast spread of information to retain and digest. Not only does this topic focus on arts and design, but it also involves gist of optics science.
There is plenty to cover on this topic so we’ll be glossing over some of the key points to extract what should be emphasized. Each of these topics consists of examples on which pertain to color schemes and combinations. Expanding further knowledge on such a rich topic will flourish your creativity for future projects.
20+ Color Tools For Web Designers
Setting a basic color theme for your web design project might be an easy task, however, deciding upon… Read more
Beginnings of Color Theory
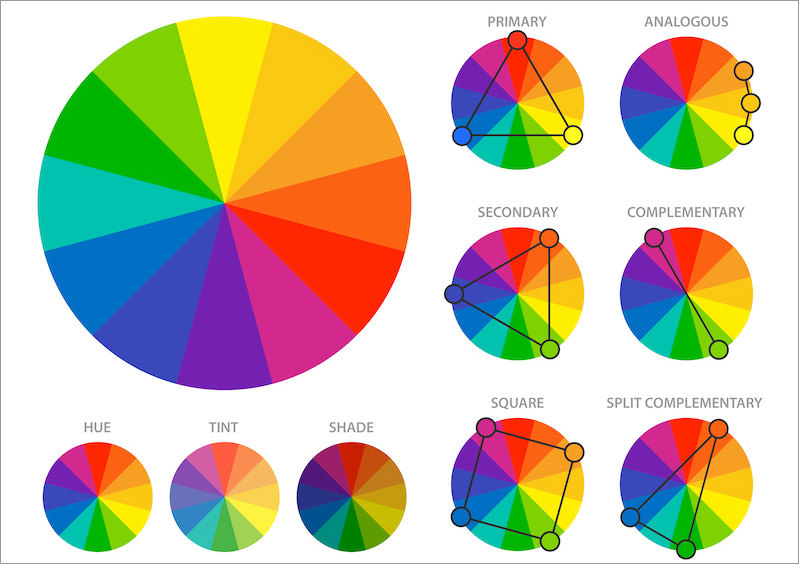
When starting off into the pool of colors, we should base ourselves in square one. After breaking through all the mixes we are left with only 3 primary colors. These are red, blue, and yellow, and they are the root ingredients from which all other colors manifest.

These primary colors may be combined together in a mixing process to create other color schemes. These are known as secondary colors and will always contain a mix of 2 primaries. These three secondary colors are orange, violet, and green.
This color scheme is based on the sample default style. When you start designing for web and print it may be required to switch between different color models. These include RGB and CMYK which are notoriously utilized in digital and print design, respectively.
Tertiary Color Pallet
Once we have our color wheel started we can use these resources to create tertiary colors. This group holds a 2nd layer beneath primary/secondary which is created when mixing between all six original colors. With this, we are now able to create six brand new colors (2 from each primary). This will give out a blend of 12 colors in total. At this stage, we are able to design a full pallet and fill in a 12-sided color wheel. This is often used within Adobe Illustrator to create color swatches and patterns.
Next we’ll be going over some of the most popular color schemes. These are useful for all digital artists looking to create illustrations, icons, vectors, or Photoshop graphics. Understanding how to combine colors to strike a chord will take practice, but through determination, you will be able to create almost anything!
Monochromatic Colors
When delving into color schemes we can find an endless supply of creativity. This realm holds the possibility to create hundreds of different color pallets all with varying intensities.

Monochromatic color schemes are the raw colors as they only refer to a single hue. This can be green, blue, orange, aqua, or whatever fits best into your design. These are commonly seen with branding and background patterns to fit into an existing pallet.
In this reference colors are usually created by dimming opacity between each color (or hue) and a background. The most common example is creating an alpha channel and adding more white/black into a selected hue at varying degrees. Through this method, you are able to design a useful monochromatic color scheme to blend into simple digital graphics.
Analogous Scheme
These colors are put into a generation based on their location on the standard color wheel. Analogous sets are created by points located directly adjacent to each other. Common examples include green/yellow-green/yellow or red/orange/yellow.

These are 3-part schemes also known as a base triad. You may combine two analogous schemes together to create a hybrid set. Often analogous sets are found naturally and promote a pleasing sight to the eyes.
Between the 3 colors it’s generally common to assign roles in a design piece. One of the three is used as a base to hold the project together. The second is an accompanied color and the third is referenced as an accent. This effect can be used to create contrast and vibrant edges or shadows.
Complementary Themes
Colors residing in opposing positions on the color wheel are known as complementary. They naturally complement each other and provide an equal level of energy to a piece of art. Examples of these include red and green, purple and yellow, or blue and orange.
These color schemes will create a high level of contrast between elements. are great when used in illustrations to highlight a piece of scenery or cartoon character. Often we’ll see this used on an article of clothing or wardrobe attire. The matches can become very overpowering so, do use them sparingly.

Text will often perform well over high-contrast black/white but is best rendered with slightly less saturation. In this way text off the page won’t hurt the readers’ eyes but is still easy enough to follow.
There is also a second lesser-known scheme titled split complementary. This contains a base color which also brings in two colors opposite the spectrum. It’s derived by the two adjacent neighbors to the base complementary.
As an example for a split complementary with red as our base we would need both adjacent colors besides green (but not including green). This would target green-yellow and blue-green. This pair provides the benefits of a high-contrast ratio without the jagged tension from a strictly complementary relationship. Often, these can be difficult color schemes to balance out.
The base color of choice is usually located in the warmer region so you have 2 cooler color options for highlights, backgrounds, and smaller graphics.
Triad Color Sets
The triadic color scheme is one of the most popular amongst designers, and this is especially the case for digital artists. This scheme uses 3 colors which are equal distance from each other on the color wheel.
As common examples, we could include red, blue, and yellow or orange, purple, and green. We derive this by picking our base color (red) and moving 3 equal paces over to the right. Once we hit this (blue) move 3 more units clockwise to hit yellow, with just three more placements separating between red.

Triads create a sense of equality and security. In most cases you’re pulling an even distribution of colors out to balance graphics & icons nicely. These can be used to create beautiful artistic illustrations of towns, oceans, forests, and many other scenes as well.
Conclusion
This basic overview covers the general aspects of getting started in color theory. Understanding the vast number of options available to you as a web designer is important for creating top-quality artwork.
There are also countless resources to be found throughout the Internet. Try checking through Google or other common design blogs for follow-up articles on in-depth color theory. You may also be interested in popular color tools for designers which can really shave time off project work.
The post Basics Behind Color Theory for Web Designer appeared first on Hongkiat.