To understand the Baseline better, let’s look at the timeline of the CSS custom properties implementation in core browsers, listed in the order of its first appearance:
- Firefox 31: July 22, 2014
- Chrome 49: March 2, 2016
- Safari 9.1: March 21, 2016
- Edge 15: April 5, 2017
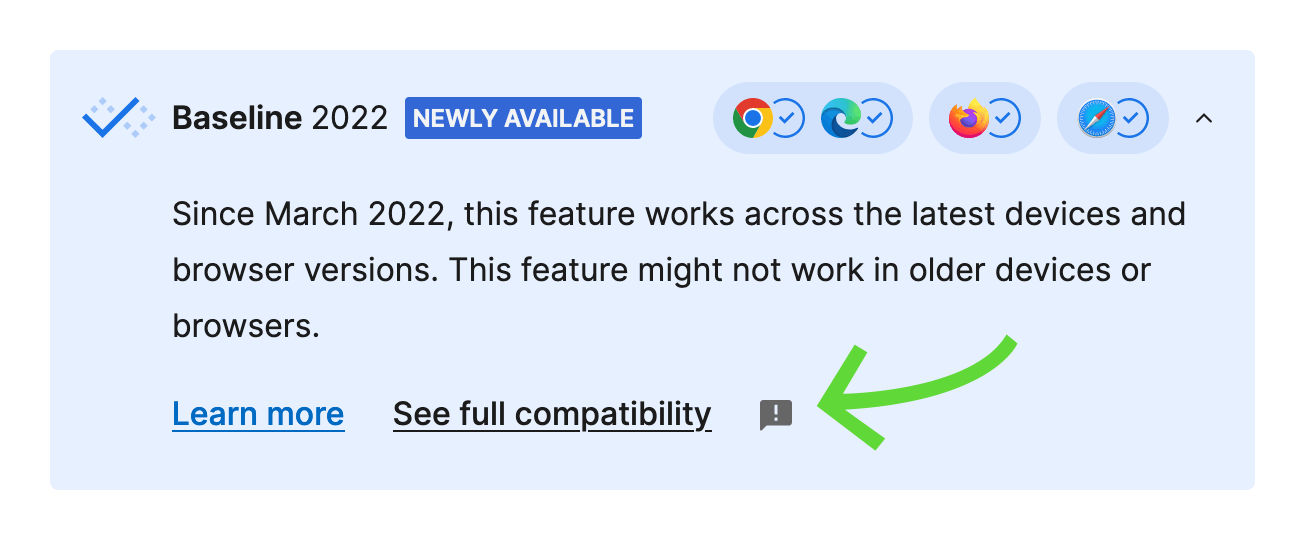
According to the Baseline definition, CSS custom properties became “newly available” on April 5, 2017, with the Edge 15 release, and therefore, became a part of “Baseline 2017”. However, availability in all major browsers doesn’t mean you can safely use a feature: it takes time for users to update their browsers or, in some cases, they have to update their operating system or even the device itself to get a new browser version. That’s why, only thirty months later, on October 5, 2019, CSS custom properties were considered “widely available”.
The Web Features governance team may override the status of a feature in case of errors or misleading data. For example, they might hold a feature back until implementation bugs are resolved. The goal is not strict compliance with the definition but to reflect the practical reality of using these features.
Like the web platform, the Baseline project has been made possible because of the effort of many parties. We at MDN collaborated closely with partners, including W3C’s WebDX Community Group, Google, and Microsoft to bring the refined Baseline definition and widgets to MDN pages, based on community feedback. And we’re not stopping here: if you have anything to say, please click the feedback icon in any expanded widget to let us know what you think.