
Even with following user experience (UX) best practices and having decades of experience, it’s possible to make mistakes in your app, product, or website.
You need to have checks in place to ensure that your UX/UI is optimal and users aren’t leaving because of an easy-to-fix interface issue.
This is why auditing your website UX is critical to providing the best experience and beating anything your competitors can offer.
We’ll help you with the best strategies to effectively audit your website user experience so you can keep users happy and loyal and help your business grow. Let’s dive right in!
Strategies to Audit Your Website UX
The following strategies will help you improve your site design while helping users achieve their goals, whether navigating to the right page or buying a product successfully.
The key is to collect feedback and lean on data to help you make the best decisions. Let’s look at how this is possible.
1. Conduct User Testing
User testing allows you to directly observe real users interacting with your website. This provides invaluable insights into any usability issues or pain points in your site’s user experience.
Some key tips for effective user testing:
- Recruit external participants that represent your target audience. Avoid testing solely with company employees.
- Give testers specific tasks to complete, like making a purchase or finding certain information.
- As they complete the tasks, ask them to think aloud so you understand their thought process. Don’t provide too much guidance.
- Record the session to review after. Look for patterns where users get stuck or confused.
- Ask follow-up questions about why they chose certain paths. Identify mismatches between your intent and their expectations.
- Keep the test focused on learning, not evaluating the user. Participants should feel comfortable providing candid feedback.

These are many steps to take and can be difficult to carry out on your own, so you should use third-party user testing tools. There are many available today that are affordable and give quick data. The small investment is worth the feedback you’ll get on your site’s usability.
2. Expert Reviews
Expert reviews involve usability specialists evaluating your website and providing feedback and suggestions based on established UX principles and heuristics. This can provide an objective outside perspective on your site’s user experience.
You should hire or consult with experts because:
- They have extensive training and experience identifying UX issues the average user may not notice. Their expertise allows them to pinpoint problems and provide targeted recommendations.
- Reviewers approach the site from an analytical perspective, considering things like navigation, workflows, consistency, and ease of use. They know what to look for.
- Expert evaluation provides a cost-effective way to perform ongoing UX assessments and identify areas for improvement.
- Reviewers can catch UX issues that may not surface during standard user testing. Their expertise complements other methods.
There are specialized platforms like Codementor, Rewisoft, and others that help you get in touch with expert reviewers for your UX/UI needs.
Working with them is also an investment but ensures that you’re following the right principles to enhance your site’s overall usability.
3. Analytics Review
Using website analytics is a great way to identify potential UX issues and pain points. You can spot areas where users may be struggling or dissatisfied by looking at your site’s key metrics.
Some examples of important metrics to observe include:
- Bounce rate: A high bounce rate may indicate content doesn’t match user intent or expectations. It could point to issues like poor page relevance, slow load times, or confusing navigation.
- Exit rate: A high exit rate from a certain page could mean the content is not useful or the page layout makes it hard to find information.
- Pages/session: Low pages/session can signify users are not finding what they need efficiently. It may be difficult to navigate to relevant content.
- Scroll depth: Low scroll depth often correlates with low engagement. If users are not scrolling much, they may not find the page valuable.
Use Google Analytics, Google Tag Manager, and others to track and gather such data. You need to check how these data change over time, especially when you make UX/UI changes. For example, you may find exit rates spike or lower when you make changes to your SaaS dashboard.
Such actionable data tied to specific UX changes empowers you to pinpoint and fix the biggest UX issues.
4. Competitive Analysis
A clever way to learn how you can boost and audit your site UX is to run a competitive analysis.
This means examining your competitors’ user flows, navigation, and other elements of their UX.
One powerful way to carry out user testing and competitive analysis is to run a side-by-side poll of your dashboards, onboarding, or landing pages.
Ask respondents which version they prefer without exposing the brand name. You could also create a heatmap by running click tests so users click on specific areas or elements in the UX. By seeing what elements attract users best in you and your competitors’ user interfaces, you’ll have a great idea of how your site stands in comparison to everyone else.
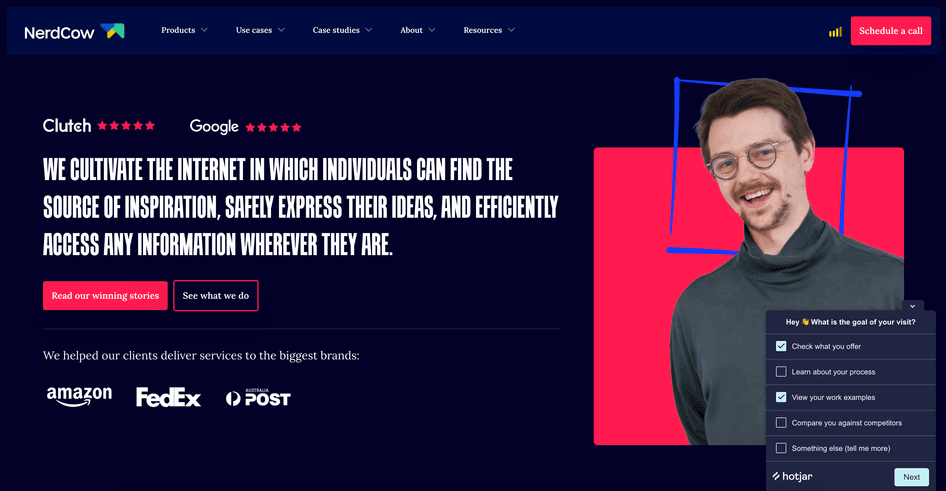
5. Customer Feedback
Some of your best data and insights will come from your customers.
These are people who actively use your site and will have unique insights into what parts of the experience work well versus areas that are frustrating or confusing.
You need to have a feedback collection system to learn more about how your customers experience using your website.
You could ask your customers to take part in a usability test or user test. And other options include:
- Creating CSAT or customer satisfaction surveys and having them appear as a popup on your site after a purchase or some other activity.
- Running polls and asking how like a customer is to recommend your site to others via a Net Promoter Score survey.
- Creating polls for instant user feedback.
- Leveraging customer support tickets, notes in your CRM (Customer Relationship Management tool) and so on.
- Monitoring chatter on social media and using sentiment analysis to uncover how people feel about your site experience.
If you’d like to make the task of collecting data easier, you should work with the right tools. And my best recommendation is to use a simple but flexible form plugin to help you carry out any kind of feedback collection you need.
You should also work with social media management tools with advanced functionalities to monitor relevant hashtags, brand mentions, and other factors so you can learn if people are responding to your website positively.
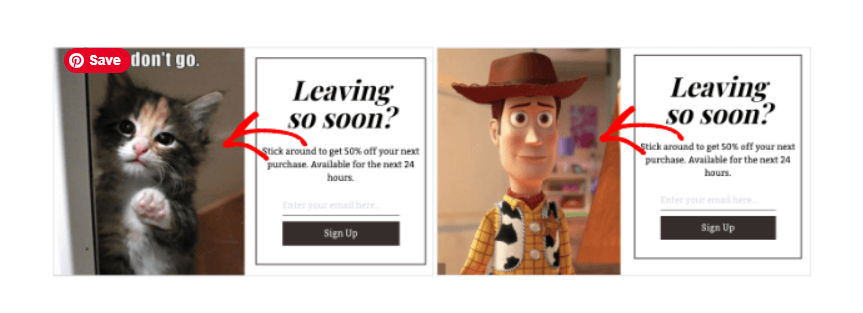
6. A/B Testing
Finally, we’re going to talk about a popular and effective means to audit your site UX. And that is using A/B testing or Split Testing. This is a feedback and data collection method where you test small changes to your website to understand how these changes impact user experience and behavior. It is one of the most reliable ways to improve and audit UX in a data-driven manner.
Here are several practical tips and scenarios where A/B testing can be effectively used:
- Homepage Layouts: Test different homepage layouts to see which one leads to more engagement and conversions. For instance, you could compare a version of your homepage with a minimalist layout to one that has less white space and more content to see which performs better. You can also do this with landing pages to boost ad conversion rates.
- CTA Buttons: Experiment with different colors, positions, and wording for your call-to-action buttons. A subtle change, like switching from ‘Learn More’ to ‘Join me to learn more’ can make a difference. Or changing the button color from blue to green, can significantly impact user behavior. Just using the first-person POV in a CTA can boost conversions by 25%.
- Form Fields: Reducing the number of fields in a sign-up form or rearranging them can lead to higher completion rates. Test different versions of your forms to identify what works best for your audience.
- Content and Headlines: Try different headlines or content structures on key pages to determine what engages your visitors more effectively. This could mean testing an emotional headline against a more straightforward, benefit-driven headline to see which generates more interest or action.
- Pricing Structures: If you offer subscription services or products with multiple pricing tiers, testing different presentations of your pricing information can illuminate what persuades users to make a purchase.

Remember, successful A/B testing is about making one change at a time and allowing sufficient time to collect data before making conclusions. You also need to ensure that your website receives enough traffic to yield statistically significant results for your audit to be meaningful.
- Conduct audits frequently: Don’t just audit once. Assess UX regularly, such as quarterly or bi-annually, to spot emerging issues.
- Set measurable goals: Define specific UX metrics like task completion rate to track. Audit to see if you are meeting goals.
- Take a multi-pronged approach: Use a combination of methods like user testing, expert reviews and web analytics. Each reveals different insights.
- Focus on users: UX is about how users interact with your site. Keep their needs and challenges top of mind in an audit.
- Involve various stakeholders: Get input from different teams like design, development and marketing for a comprehensive audit.
UX auditing for your site is an iterative process especially as technology, trends, and customer preferences change. You need to have a plan in place to regularly apply auditing methods so your website functions and doesn’t look dated.
Conclusion
Whether you’re just launching a website or reviewing an existing one, auditing your UX regularly is crucial for providing the best possible experience for your users. By following the strategies we covered, you can gain valuable insights into your site’s usability and Identify areas for improvement.
I encourage you to try out a few of these strategies for your own website. Start small by reviewing analytics or conducting informal user tests, then build up to larger-scale audits over time.
You may be surprised just how enlightening it is to experience your site from a visitor’s perspective. You can create a website that delights your users and truly sets itself apart. The effort is well worth It for the long-term benefits of increased traffic, sales, and customer loyalty. So, start your website and UX audit today!
