In this round of the series, we’ll feature a list of new libraries, frameworks, and tools that I’m pretty sure front-end developers and designers will appreciate. We have a new advanced CSS tool, a handy tool and library for animation, and some new resources for icons. Let’s jump in to find the full list.
Fresh Resources for Web Designers and Developers (August 2022)
The front-end development is fast changing, with new things to explore every month. There’s always a new methodology,… Read more
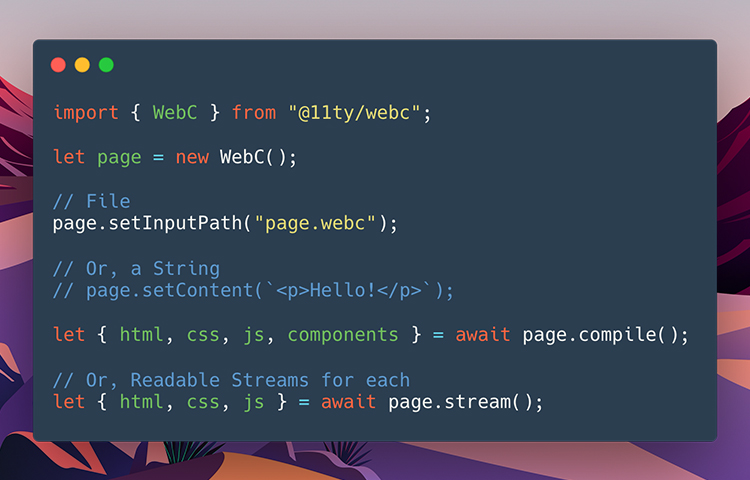
Webc
WebC is a JavaScript library that makes developing a Web Component more manageable. Not only can you define a Web Component, but it can also expand it into a basic HTML markup with web standard conventions and generate the scoped CSS of the HTML.
It’s compatible with SSR (Server-side rendering) so you can use it with some popular SSR frameworks like Next.js and Gatsby.

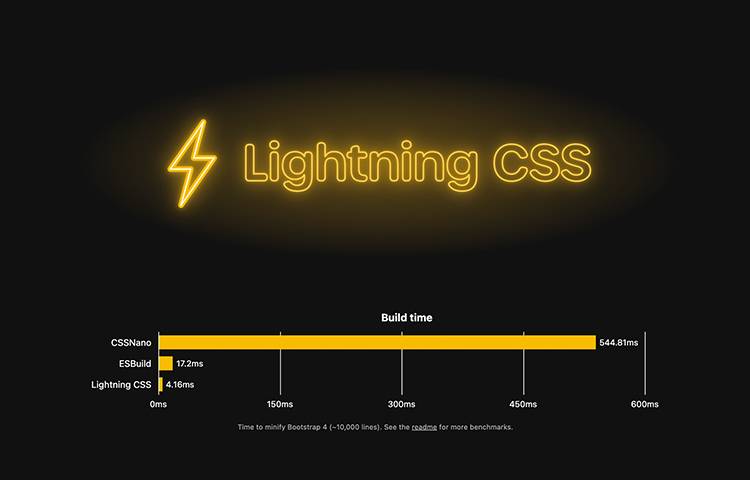
LightningCSS
Lightning CSS is more than just a CSS minifier. It also allows you to write next generation of standard CSS now, such as nesting, custom media queries, logical properties, and some new selectors.
It will automatically convert these features into a compatible syntax based on your browser’s target configurations. All in all, it’s like Babel but for CSS.

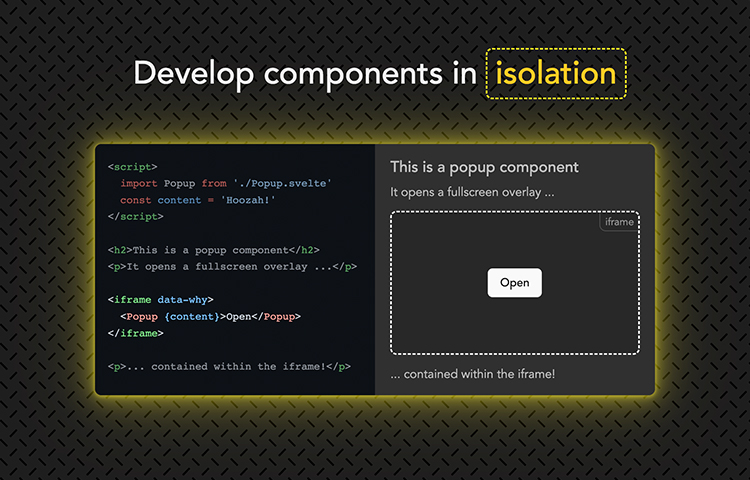
WhyFrame
A tool that allows you to develop in isolation. You can design each component that lives on its own, making optimizing and encapsulating issues easier without affecting other components. It’s fast, flexible, and compatible with many front-end frameworks including Svelte, Vue.js, React.js, Solid.js, and React.js.

JSONCrack
JSON makes data portable across different programming languages. Reading JSON is also easy unless when there are just too many in there. This is where JSONCrack comes in.
JSONCrack is an online editor that allows you to render the data structure into a graph, which in return will make it easier to scan and grasp the data. On top of that, you can also adjust the graph layout, share it, and even embed it on your website.

Maestro
Maestro is a software that allows you to test your mobile application. It means that you can perform test assertions and interactions such as pressing on the back button, scroll, swipe, and even taking screenshot. A must-have tool installed for every mobile developer.

Motionity
A free and open-source web application to compose and edit motion graphics for developers. It’s like Adobe After Effects with the ease of use of Canva. It has features like keyframing, masking, filters, and many more. You can download the animation as a WebM, GIF, or just an image.

Fluid Type Scale
Traditionally, we use a static font size for the website. But as the website medium to view the website, we need the ability to use font size more dynamically so the content looks good. This is now possible with just CSS, and as the name implies, this tool will make it easier to generate the CSS codes.

Bootcamp
A new official source to learn Laravel. This new guide is designed to get you started faster with building a working application with modern practice in Laravel. You can choose your path between using Vue.js or React.js. Overall, I think this is a great source for either beginner or seasoned Laravel.

StarbeamJS
A JavaScript library to add “reactivity” to your application. This Reactivity makes your applications more dynamic and feels more fluid. It’s an agnostic library that works with any front-end framework such as React.js, Vue.js, and Svelte.

Corset
Corset is a JavaScript library to add reactivity to your application without the complexity. It works similarly to jQuery in a way that it binds directly to HTML and provides an expressive CSS-like syntax. Since it works with just HTML, it’s easy to pick, fast, and it can integrate with your existing application easily.

StorySet
A collection of free illustrations that you can use on your website. It provides illustrations on various themes. Each illustration is configurable. You can customize the background and color, hide some of the properties and download it as SVG or PNG.

Iconmonstr
Iconmonstr is a collection of more than 4000 icons. Another good source for web designers. Each icon is uniquely designed. It also comes in several variations and is available in SVG and PNG. Regardless of application need, I’m pretty sure you’ll find the right icons.

FontShare
A handy online tool to generate beautiful font pairs. It’s free for both personal and commercial use. We can select the font type such as sans-serif, handwritten, or script. It even makes it easier where you can generate the font pair by the font “feel” or “personality”.

Solid Toast
A React.js library that allows you to add beautiful toast notifications. It’s lightweight, just 4kb. You can customize the content, icons, colors, and attributes. It’s compatible with SSR and provides Promise API.

Mocked API
A free online tool that provides APIs to retrieve mocked data for testing your application. You can find several types of data such as Animals, Countries, Currencies, etc.

React Awesome Reveal
A library for React.js that provides a set of animated effects, such as Bounce, Fade, Flip, Roll, Rotate, and Slide animation. You use it to add revealing animations to your components when they enter the browser viewport as users scroll the page.

OpenMoji
An open-source and free library of Emojis. It contains more than 4000 Emojis. It supports standard Emoji standards as well as custom ones. It also fully supports the Fitzpatrick skin tones scale and multiple skin tone combinations.
A perfect library if you’d like to provide Emoji selection on your website or your application..

Web Dev Simplified
A blog that highlights some updates around web development. It covers various topics, including CSS, JavaScript, HTML, React.js, Node.js, and more. This is a good source to keep up with web development without feeling overwhelmed.

Design System for Figma
A collection of Design System made in Figma from a number of popular names and frameworks on the Internet. You can find the design system of Uber, Atlassian, and even from Goldman Sachs. This is such as a hidden gem that every designers should add in the bookmark.

TS Pattern
Pattern Matching is a programming technique that allows you to compose complex conditions or data structures in a shorter and more readable expression. This technique is implemented in Haskell, Rust, Swift, Elixir and other languages. With this library, you can apply the same technique in TypeScript.

The post Fresh Resources for Web Designers and Developers (September 2022) appeared first on Hongkiat.