Image galleries and sliders are among the most popular use cases of jQuery. They allow you to present the right amount of visual information to your visitors while saving valuable space on your website.
As a result, your page will look less cluttered but you can still add all the images you need to convey your message. Image galleries and sliders fit especially well with portfolio pages and the product pages of eCommerce websites.
In this article, we hand-picked the best jQuery image galleries and sliders for you. As they are jQuery plugins, you only need to add them to the head section of your HTML page along with the default jQuery library, set them up according to the documentation (usually just a few lines of code), and let them go.
Read Also: Image Carousels in Web Design – Benefits & Best Practices
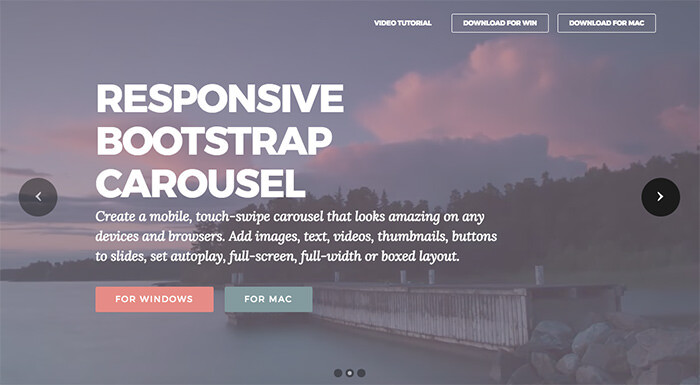
Bootstrap Slider
Bootstrap Slider is a free mobile-ready, touch-swipe image slider that looks fantastic on any screen or browsers. You can add images, videos, thumbnails, text, buttons to slides.

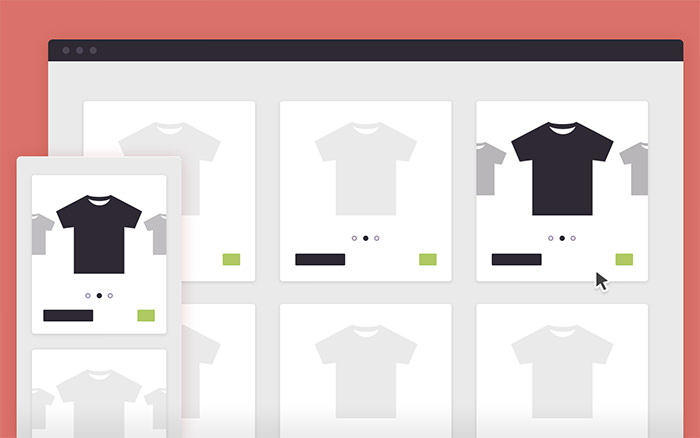
Product Preview Slider
Product Preview Slider is made with full usage of jQuery which looks and feels like a native application in itself. The code of this plugin is clean and carefully crafted.

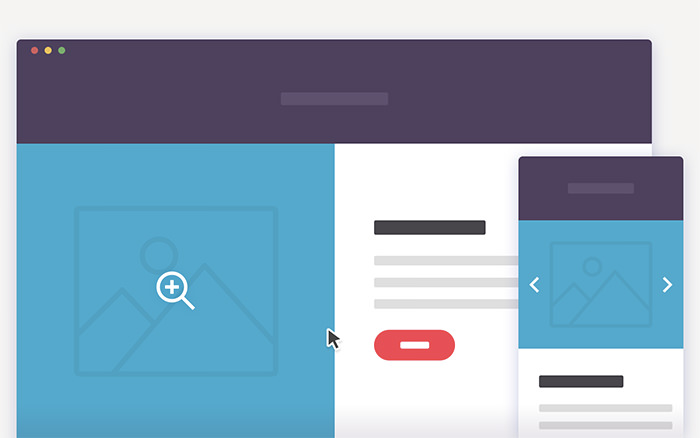
Expandable Image Gallery
Expandable Image Gallery is an amazing plugin which expands with one click of your mouse into a full-width gallery. This plugin could be used for About Us website section or product preview, or product additional details.

Fotorama
Fotorama is a responsive gallery plugin for jQuery that works in both desktop and mobile browsers. It offers multiple options for browsing through the images including thumbnails, swiping, prev-next buttons, auto-load slideshow or bullet navigation.

Immersive Slider
Immersive Slider allows you create a unique slider experience which matches the viewing slide like you see at the Google’s TV website. You can change the background image and it will be blurred to put the slider image in focus.

Leastjs
Leastjs is a responsive jQuery plugin to create a stunning gallery for your images. When you mouseover the image, the hover with text appears. When you click on the image, it expands in full width.

Sliding Panels Template
This plugin would be the perfect choice for a portfolio of any kind. All panels with images move along the y-axis (x-axis on smaller devices). Images slide to show the selected content.

Squeezebox Portfolio Template
Squeezebox Portfolio Template was created while experimenting with motion effects for portfolio. The intro image (or block) uncovers to show off the portfolio items which are sliding out.

Shuffle Images
Shuffle Images is an amazing responsive plugin allowing you to create a gallery with images that shuffle when you mouseover.

Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin lets you display one or multiple images on the same page. You can also zoom the image or get back to original size.

PgwSlider — Responsive slider for jQuery
PgwSlider is a one purpose and minimalistic image slider which is crafted for showcasing image slides and nothing more. It is minimal because the jQuery code is light-weight, which makes loading time really fast.

Scattered Polaroids Gallery
Scattered Polaroids Gallery is an amazing flat design slider. The items inside the container are moving chaotically which looks amazing.

Bouncy Content Filter
Bouncy Content Filter is a perfect solution for online shops or portfolios. It lets users to quickly switch from one category of images to another.

Simple jQuery Slider
Simple jQuery Slider says for its name. This plugin consists of a little bit of JavaScript, some HTML5 and a touch of CSS3. The default demo only shows a text slider option, but with a few modifications, you can include visual content, for example, photos and videos.

Glide JS
Glide JS is a simple, clean, fast, smooth, and responsive jQuery slider plugin. The plugin is lightweight and easy to setup.

Fullscreen drag-slider with parallax
This amazing jQuery slider with color hover, text and image will be suitable for any kind of website, from portfolio to corporate. It provides smooth parallax scrolling and slowly appearing of the text.

Sliiide
The functionality of this fantastic plugin goes far beyond basic needs. Sliiide will help you to create interactive menu items, so you can specify a sliding menu at the bottom, the top, the left and right sides of a page.

Zoom Slider
This is a simple slider gallery with zoom functionality. Once you click a zoom button, the image will be scaled. It’s a perfect solution for online shops.

Prism Effect Slider
Prism Effect Slider is a great idea for bloggers. This slider adds a prism logo on each image, and it changes when you scroll.

Responsive Parallax Drag-slider With Transparent Letters
This amazing slider is featuring words with huge capital letters. You can easily change font, font size, font color, and animation speed.

The post Free jQuery Image Galleries & Sliders – Best Of appeared first on Hongkiat.