Frontend frameworks such as Bootstrap are still all the rage. There are dozens of great choices to pick from but one that recently caught my attention is Semantic UI.
Granted this library has been around for a while, dating back a few years. However, the newest release of version 2.2 comes with a bunch of added features and proves that Semantic is gonna be around for the long haul.
With dozens of CSS variables, simple responsive classes, and easy-to-setup layouts, you’ll have no trouble working with Semantic UI on your own.
Read Also: Customizing Bootstrap Layouts: Trends, Tools & Frameworks
The simple class names and grid structures really give meaning to this framework being called “Semantic”. The classes are very sensible and this makes your HTML easy to read at a distance.
It even comes with jQuery support for dynamic page elements such as carousels and dropdown select menus.
Every HTML element under the sun is customized and fully functional with Semantic UI. This includes HTML5 elements plus extra functionality like ratings and custom tabs.

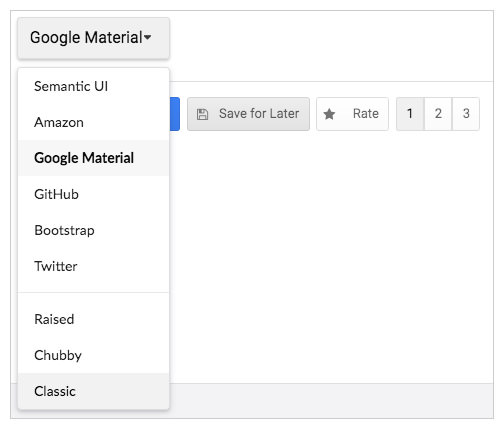
But, perhaps the best part of Semantic is the theming setup. Not only do you get tons of pre-designed styles and dynamic elements, but you can also restyle these yourself building on top of Semantic’s code.
The entire library totals 3,000+ theming variables you can alter in Sass or by extending your own stylesheet. Plus, Semantic UI comes packaged with nine default themes:
- Semantic Default
- Chubby
- Raised
- Classic
- Google Material
- Amazon
- Bootstrap
- GitHub
These are just the tip of the iceberg and they act more like starting points to design your own theme.

If you’re building a new landing page or custom website from scratch then seriously consider working with Semantic UI. It’s totally free and open source with great documentation online.
You can browse through layout styles, along with guides for all the main elements and custom theming.
And, you can download a copy of the source code directly from GitHub, which also includes a guide for beginners.
Read Also: Vital CSS – A Minimally Invasive Web Framework
The post Build Responsive Websites Faster with Semantic UI appeared first on Hongkiat.

