As a web developer, there’s always something you can learn every day and grow. You can learn design principles, user experience, user interface design, and user behaviors through analytics data. Or, you can branch yourself into servers such as installing and running a server package yourself.
In this round of the series, we’ve put together different resources from tools, podcasts, articles, and a lot more where you can learn multiple disciplines beyond just creating the website itself. Let’s get started!
Fresh Resources for Web Designers and Developers (June 2021)
Being a web developer means constant learning as the field keeps evolving with new updates coming in every… Read more
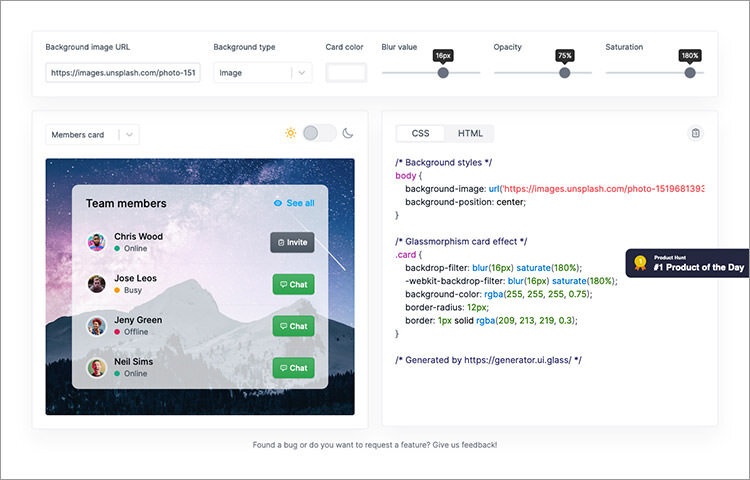
UI Glass Generator
Glassy user-interface is making a comeback. We can see it now is an integral part of the new interface design in Windows, and macOS. Thanks to the latest CSS feature, we can also adopt a similar interface for the website, and this tool will make it even easier and quicker to create one.
You can use the GUI to adjust the color, opacity, and background of your website and it will generate the CSS that you can copy and paste.

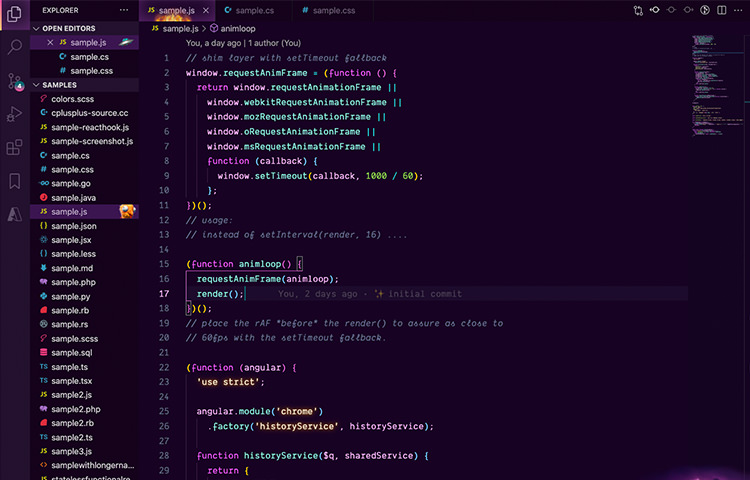
VS Code Fortnite Theme
A Fortnite-inspired theme for Visual Studio Code. It comes with some special effects by enabling the Fortnite: Enable Legendary option. If you enjoy the game and the flares while coding, this VSCode theme is for you.

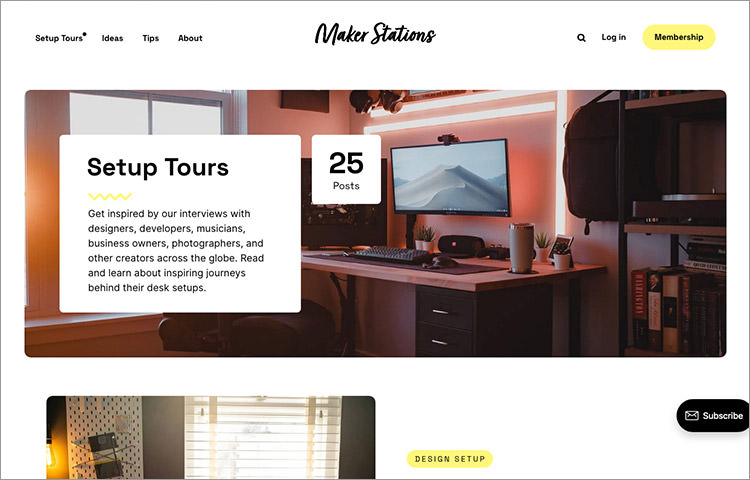
MakerStations
This site collects desk setups from various professionals (designers, developers, writers, etc.). Not only that it presents these for inspiration but also dig into the owner’s personalities and reasons behind the setup.
If you’re currently looking inpiration for your new desk setup, look no further. You’ll surely find some good ones in MakerStations.

React.js ARIA
A collection of React.js functions that helps in creating accessible UI components and design systems for your web application.
It’s designed to deliver the best possible interactive experience for users whether they’re using a keyboard, mouse, or assistive device. It’s a great initiative from Adobe for a better web.

React Hooks Testing Library
Hooks is a concept in React.js for creating components less rigid and we can create custom Hooks aside from the ones provided built-in.
Now if you have come across a situation where you’d like to perform an automated test for the custom Hook, this library will come in handy. It provides the pattern to test your custom React.js Hook as close as when it’s used within a real component.

WiFi Card
This tool makes sharing WiFi credentials more convenient using QR code. You simply need to enter the WiFi name and the password. Print and attach it somewhere in the room.

Umami
Umami is an open-source application to collect analytic data. It’s easy to install in your own server or VPS with minimum requirements. You only need Node.js and MySQL (or PostgreSQL). It’s a great application if you’re looking for an alternative to Google Analytics where you own and control all the data.

The CSS Podcast
Run by Google Developer Advocates duo, Una Kravets and Adam Argyle, you will learn so much about CSS; from practical tips, accessibility, performance, and much more. It’s one of the best quality sources to learn CSS and web development in general.

Fosscard
Discord is rising as an interactive communication tool for communities. You can join various groups including groups for web development and programming, to chat with the community or make a voice or video call.
Discord is a SaaS though. If you’re looking for a self-host where you can have more control, Fosscard can be a good alternative.

Clean Code PHP
A collection of advice to write PHP codes that are readable, reusable, and most importantly maintainable. It’s a great resource where you can learn some pracatical tips; such as how to best name variables, how to structure conditional block, and how to name a function and the arguments, to name a few.

MiniCLI
A tiny PHP library to build Command Line Interface (CLI). It provides the base structure to register your custom command lines as well as the helper and utility functions to handle user input and the output. A great starting for creating a PHP-based command line.

UniformCSS
A generator and utility-first CSS framework built with Sass. It’s a mix of the good of both worlds in which you can leverage the flexibility of utility-first workflow while still have the power of Sass such as the variables, mixins, and functions.

Layout Generator
An online tool to generates a base layout for your website. It utilizes Grid for the layout and provides GUI to generate the layout. For example, you can set the number of columns, rows, and alignments. I find it’s a more intuitive way to generate a layout with CSS Grid.

Fower
Utility-first CSS methodology is getting quite popular. It offers flexibility to be scaleable on small or large websites. If you’re into writing CSS-in-JS for your web application and lean-to a utility-first CSS approach to compose the styles, you might be interested in trying this library.
Fower is framework-agnostic so you can apply it in various frameworks such as React.js, Vue.js, and Svelt, or plain JavaScript.

RTL WTF
A great source to learn tips, use cases, and best practices to build a website for the right-to-left writing direction such as Arabic and Hebrew. This website should be on your bookmark.

Notistack
A React.js library that makes it easy to display “toast” notifications on your web app. It’s highly configurable that allows you to present the best possible user experience.
To name a few, you can set the number of maximum notifications, prevent duplicates by not showing notifications with the same message, and set the type of transition.

Kopio
An open-source server application that you can use to run and manage backups in your own cloud servers. Kopia also provides a nice desktop application that runs on Windows, macOS, and Linux where you can manage it conveniently such as to create a snapshot and restore the snapshot.

Web Components DevTools
Web Component allows you to create a custom component that the browser can understand and render. If you’ve come across to require build custom Web Component, you will be needing this Chrome extension that allows you to debug the Web Component on the browser.

Fluid Typography
A handy little tool to create text size that scales with the window size. The tool helps you generate the style that allows the text on your website to look great and proportional on any screen.

MillionJS
A tiny JavaScript library (less than 1KB) to create an interactive user interface for your website. It implements Virtual DOM behind the scene and some unique approaches that make it fast to render on the browser.
I think it can be a good alternative to some more established frameworks like React.js and Vue.js, especially if you just need to just the bare of Virtual DOM.

The post Fresh Resources for Web Designers and Developers (July 2021) appeared first on Hongkiat.