If your website is image-heavy i.e. a portfolio or photography website etc., then there are two things that you’ll be needing the most – photo gallery plugins to help you better manage the images on your website, and image slideshows to showcase your images to the world.
My today’s post, however, will mainly discuss a list of responsive image galleries and slideshows. These galleries and slideshows are designed in different styles and come with various features for optimized browser and mobile viewing. Let’s go over each item’s features in detail.
Read Also: Free jQuery Image Galleries & Sliders – Best Of
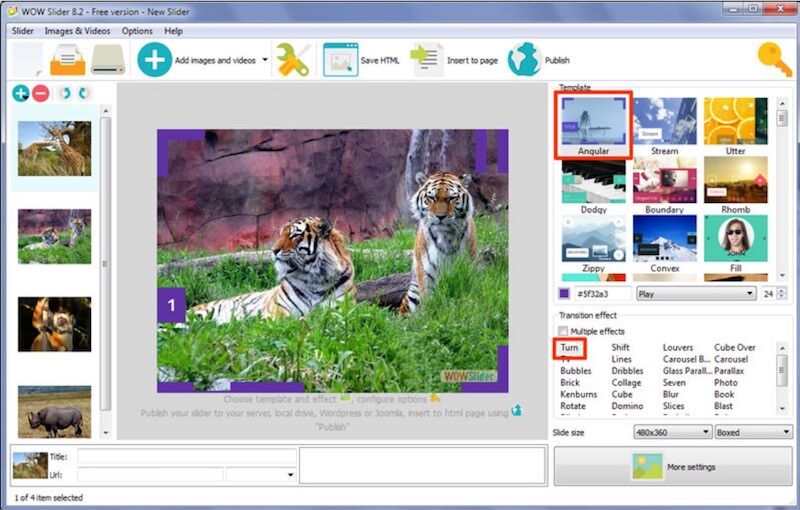
WOW Slider
WOW Slider is a jQuery-based image slider that comes with amazing visual effects and helps you create sliders with a few clicks. You can quickly embed it anywhere, thanks to its ‘Insert-to-Page Wizard’ and save-as-plugin options for Joomla and WordPress.
It also offers lots of pre-designed themes, import and export features, and includes a no-jQuery, CSS-only fallback as well.

Hi Slider
Hi Slider helps create image sliders with zero coding. It provides beautiful themes and transition effects along with support for designing custom templates. Amazingly, it assists you in publishing your sliders and generates HTML or modules for WordPress, Drupal, and Joomla.
Lastly, you can add multi-media from several sources including YouTube.

Jssor Slider
Jssor Slider is a compelling content and image slider with 300+ transition effects. It avails both jQuery and no-jQuery sliders and a plugin for WordPress as well. What I liked is, it provides lots of demos and examples, which will help anyone to get up and running quickly with this slider solution.
However, it does not support many publishing platforms or content services like Flickr and YouTube, like few above solutions.

Juicebox
Juicebox is a spectacular image gallery creator which lets you create web galleries without coding. If you do not require HTML, you can install and use one of its plugins for WordPress, Lightroom, Photoshop, and more.
It comes with vector icons, Flickr support, etc. and avails a lot more features in its pro version such as social sharing options, shopping cart support, music support, advanced theming, etc.

cssSlider
cssSlider is a pure-CSS, i.e., no-jQuery, no-JavaScript slider solution. It offers a lot of animation effects and image editing features. You can choose from ready-made color schemes to create lightweight image sliders.
Moreover, its slideshow features include full-width support, autoplay option, navigation and thumbnail support, etc.

Cincopa
Cincopa is a cloud-like solution to create slideshows using its simple slideshow maker wizard. It is an online solution with unlimited storage and compatibility with many platforms like Joomla and WordPress. Interestingly, you can also add music and embed videos to your sliders.
Last but not the least, it offers numerous templates (like grid, magazine, portfolio, etc.) and support to include Google Analytics as well.

Amazing Slider
Amazing Slider is a jQuery slider with support for videos from YouTube. You can create sliders in HTML to embed in a web page or use the same in editors like Dreamweaver or Frontpage. Moreover, you can also create a plugin or module for Joomla and WordPress.
Lastly, its intuitive user interface with a slider wizard helps you create excellent sliders with pre-made skins and multiple transition effects in minimum time.

Bootstrap Gallery
Bootstrap Gallery is a simple gallery creator free for both personal and commercial use, include masonry layout grid and lightbox modal. What interested me is, you can add tags to your image galleries along with support for photos and videos.
Moreover, it avails many customization options including options to change colors, and titles etc.

Galleria
Galleria is a JavaScript-based image gallery framework. Amazingly, you can embed photos and videos from Flickr, Vimeo, and YouTube with just a few lines of code. It offers multiple free themes and an unofficial plugin for WordPress as well.
However, it is not as easy to use as above solutions and requires handling source code.

Ninja Slider
Ninja Slider is an image slideshow solution with support for HTML. It allows embedding native audio and video and videos from YouTube and Vimeo as well. Ninja Slider does not require jQuery and supports lazy loading feature, which downloads an image in the background when the user has scrolled enough to see it.
Moreover, it also allows text in sliders, and you can customize its look and feel using CSS.

Slider Maker
Slider Maker is a jQuery slideshow creator that requires zero coding. It is available in multiple languages and supports time-lined multiple layers on a single image. Also, it avails smart image lazy-loading and various transition effects to create amazing sliders and offers numerous themes.
You can also integrate it in any admin panel, however, it is a paid solution.

SlideAwesome
SlideAwesome is a photo slideshow maker that needs no coding knowledge. It works with most CMSs including WordPress, Drupal, and others though there is no official plugin for them and you must embed its code.
Surprisingly, you can include videos from Vimeo and YouTube in your sliders. Moreover, it offers a stealth mode that enables you to preview a slideshow on your live site without showing it to visitors.

Read Also: 9 WordPress Plugins to Improve Images Performance
PhotoSnack
PhotoSnack is an online photo slideshow maker that supports uploading photos from photo storage and social media services like Google Photos, Facebook, Instagram, etc. After creating a slideshow, you can use it by just embedding (copy-pasting) its code on your blog or site.
Moreover, you can choose a style from its set of templates and share the slideshow directly with your social media friends in few clicks.

Flickr Embed
Flickr Embed is a code generator tool to create slideshows from Flickr photos, which you can later embed on your website. What I liked is, it allows fetching images from a variety of sources including a user or group. It provides a list of options and creates a slideshow using the selected options.
You can copy and paste the modern JavaScript or the legacy iFrame code to your website to show your new slideshow.

comSlider
comSlider is an online slideshow creator that offers fancy transitions and visual effects. Though its interface may not impress you, but it is no less featureful in any way. It offers numerous options to customize the look and feel of the slider along with some advanced options like loading indicator, etc.
Last but not the least, you can easily integrate it on any web page by copy-pasting its code, just like Flickr Embed.

Image Slider Maker
Image Slide Maker is a slider maker that works entirely online. It is based on jQuery, just like comSlider, and lets you create content slides with text, links, photos, as well as animation effects. You can customize its features as well as design elements like buttons and dimensions, slide transitions, text font and text style, etc.

PgwSlider
PgwSlider is a slider library for jQuery and Zepto, which can be used to create image sliders. Though it is not user-friendly like some above solutions yet it works flawlessly, and you can make it work with little coding. Its website provides details about look and feel options and shows demo examples to help you get started quickly.

jQuery Gridder
jQuery Gridder is a jQuery plugin to create image galleries. It displays a thumbnail grid of images with a beautiful expanding image preview, similar to Google Images.
However, like PgwSlider, it requires some coding on your part. There are some configuration options along with an option to include callbacks for various events.

SlidesJS
SlideJS is a slideshow plugin for jQuery. It features smooth transitions and numerous configuration options, but SlideJS requires you to have coding experience. What I liked is, like jQuery Gridder, you can add callback functions to do something at different events of the slideshow, like when a slide loads, starts, or completes.

wallop
wallop is a slider library that works best for showing and hiding things. Using this small yet useful library, you can create image sliders as well as custom paginations, thanks to its event listener.
Lastly, it offers a list of transitions and options as well as a set of APIs to control and customize your image slider or any other creation.

The post 20 Responsive Image Galleries and Slideshows (2020) appeared first on Hongkiat.