In this installment of the fresh resources, we have a mixed variety of resources in the list. Aside of some code-based tools like new JavaScript libraries and frameworks, we’ve also included a couple of handy GUI applications that I’m sure both developers and designers will appreciate.
Let’s check the list in detail and do let me know which one is your favorite in the comments section below.
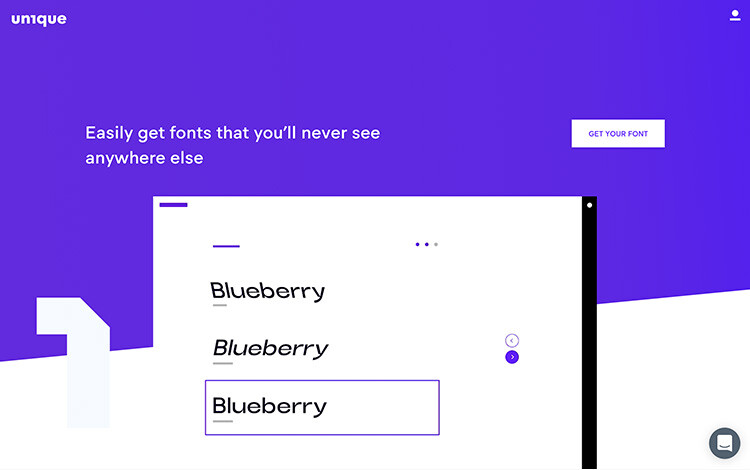
Unique
A tool to find unique fonts that might rarely be seen elsewhere, Unique is useful for creating a logo or just to find a proper unique font combination for your document easily by just a few clicks. Once you’ve picked your preferences, you can download and name it your own font. That’s really cool!

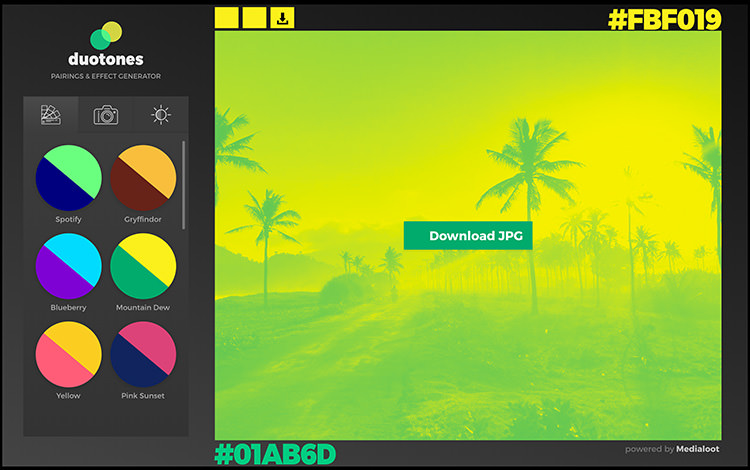
Duotones
A simple web app that’ll turn any photo into duotones; a monochromatic photo consisting of two contrasting colors. You can upload your own photos or select the photos that the tool provides to edit and download the result. A good tool for creating a striking background image on your websites.

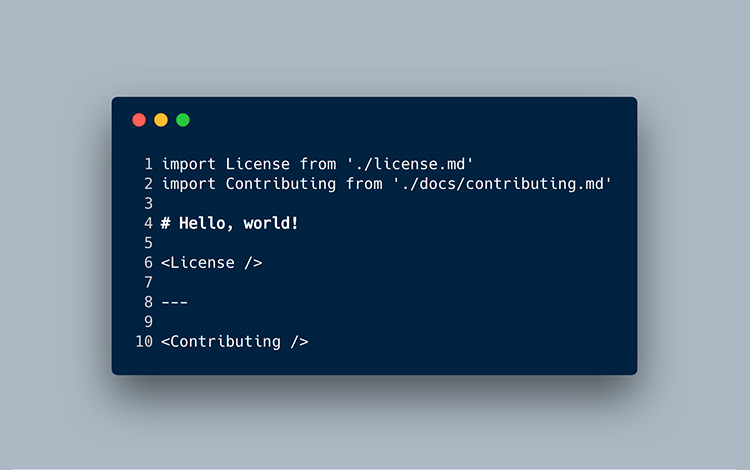
MDX
MDX is a specification that combines Markdown and JSX. This allows you to do some crazy things that are never done before, such as importing Markdown files, use the Markdown file as a standalone component to include in the other files, and use a React component in it.

FontDrop
A handy tool to show detailed information regarding the font. Simply drop the font, it will show the name, style, version, copyright information, glyphs, supported language, etc. among other things.

DOM Testing Library
A JavaScript library to test the DOM (Document Object Model). You can use this to write a test unit for your web UI components, ensuring that the UI works as the real user use it. This also helps you maintain the UI functionality of the UI during code refactoring.

Dump
A simple React component to dump or log output right in the browser rather than in the browser console with console.log. The tool has been created by Wes Bos, one of the most popular lecturers in React.

Etcher
A handy app for flashing OS images to a bootable flash-disk. This process used to be quite difficult to follow. With Etcher, it’s as easy as 1-2-3. This tool supports almost all major OS including Windows, Linux, and macOS.

Ni
An alternative better way to install NPM packages, Ni can install missing dependencies from the package.json file, show the deprecated dependencies, and an overall better interface.

Cuttlebelle
A static site generator for React.js., Cuttlebelle provides greater extensibility in a way that you can extend the page layout with React based components. If you’re already familiar with React.js, you can easily create a new layout and use it in any of the Markdown file possible.

ImgBlur
A simple JavaScript component to load images in a modern way, ImgBlur comes with a CLI to generate a blurred image from the original image. The blurred image has a small size that will be loaded first before it loads the original. Check out the demo to see this component in action.

Dinero.js
A JavaScript library to create, calculate and format money, Dinero.s. supports all international currency out-of-the-box. You can use the library in a Node.js environment, loading it in the browsers, with CommonJS or EcmaScript 6.

WiredJS
WiredJS is built with native “Web Components”. It’s a unique UI library with a sketchy look. What’s cool from this library is that the elements stroke are drawn randomly, meaning no two elements will be exactly the same. A perfect library for creating wireframes or mockups.

Vuido
Vuido is a lightweight desktop application framework with Vue.js. You can use Vue.js API and many of its add-ons like Vuex, for example, to build a desktop application for Windows, Linux, and macOS. It’s a great alternative to Electron.

Hybrids
A JavaScript library to create a custom HTML element using native Web Components with friendlier API. The library provides a simpler API similar to the one in Vue.js or React.js.

Saber.js
A static site generator built for Vue.js. Saber.js does not come with fancy stuff such as in Nuxt.js. Options and configurations are minimal which makes it a great alternative if you just want to have a static website that will be easy to maintain.

Winds
A modern RSS and Podcast reader, Winds is available for Windows, macOSv and Linux. The app looks beautiful and modern with elvated box-shadow, round-corner, gradients, and what not. This a good app to manage your site subscriptions to keep up with this fast-changing industry.

Relaxed
A converter that will turn HTML or Pug into PDF. You’re able to create a complex layout using HTML, CSS, JavaScript and use Markdown to write down the main content. On top of that, you can also use a JavaScript library, like Chart.js to add diagram and MathJax to add Math formatting.

Font Style Matcher
A tool to select two Google Fonts and native font installed in the computer with that look alike. This is a handy tool for web developer to mitigate that ugly FOUC (flash of unstyled content) when the Google Fonts are not yet fully loaded.

PWA WP
An initiative to bring PWA (Progressive Web Application) to WordPress Core. At the time of this writing, this project is in its early stage. This is an interesting project to follow especially if you’re working primarily in WordPress ecosystem.

Read Also: Progressive Web Apps – The Future of the Modern Web?
Blueprint.js
A React-based UI library, Blueprint.js includes a bunch of the regulars like the button and tabs, and other UI components that are typically needed for building modern web applications Omnibar; a floating search box much like the Spotlight or Alfred app in macOS.

The post Fresh Resources for Web Designers and Developers (June 2018) appeared first on Hongkiat.