It seems that the development community is more active lately as there have been quite plenty of new tools released in the last few months. In this round of the series, I’ll highlight some of the tools that are worth mentioning.
Among the list of tools, there is a JavaScript library to generate dummy data, a tool to share files within local networks, and one that’ll allow you to record Terminal session into SVG animation. Sounds cool? Let’s check the full list below.
Read Also: 40+ Useful Tooltips Scripts with CSS, JavaScript, and jQuery
Pushbar.js
It’s a JavaScript library for creating sliding drawer. Typically the sliding drawer is used to display the site menu navigation, but you can use this library to display anything suitable for your site. Pushbar.js is fully customizable and dependency free, no jQuery required.

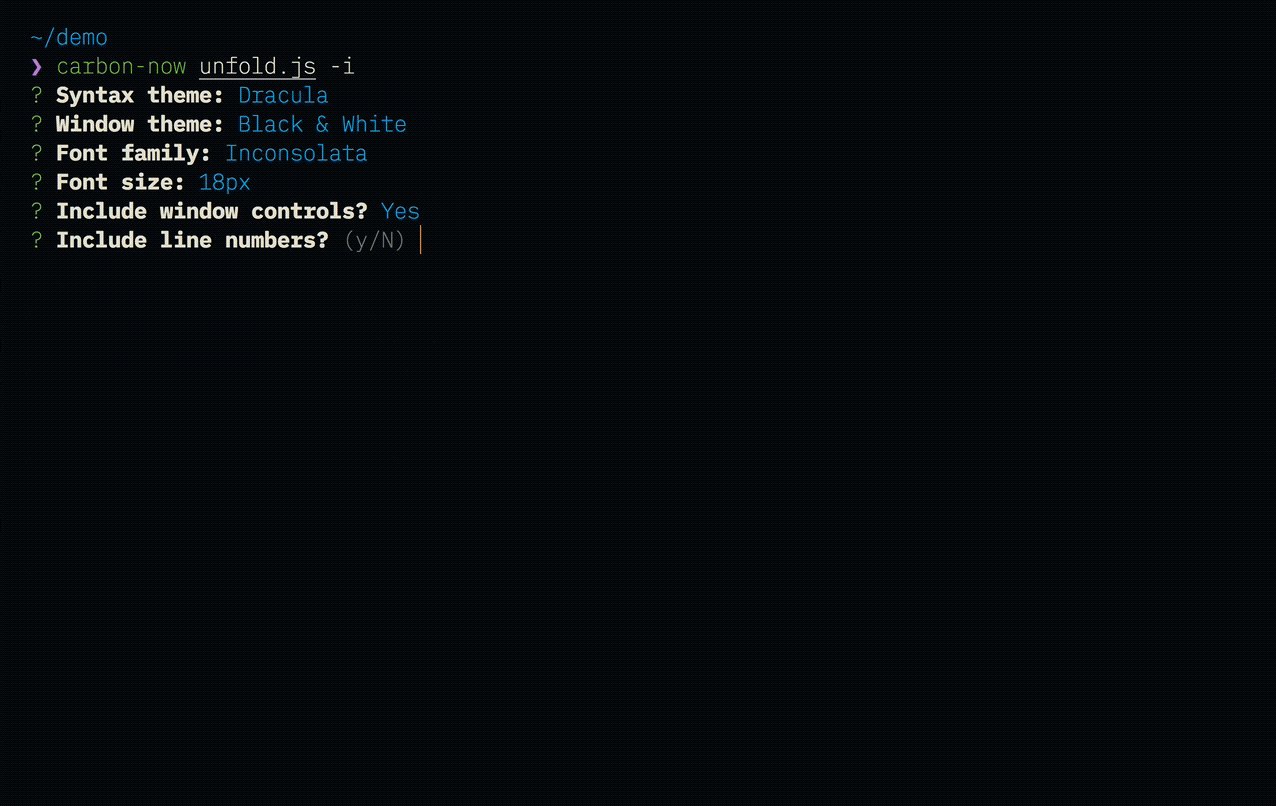
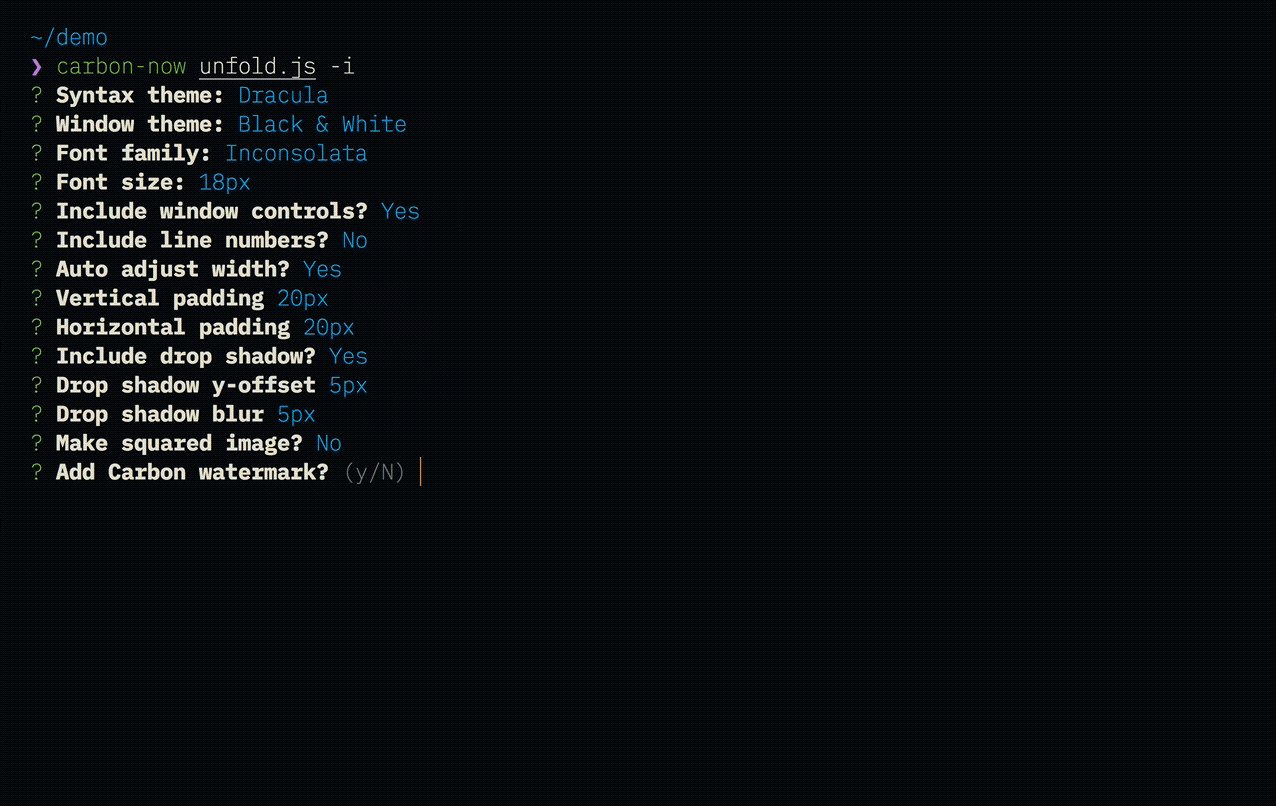
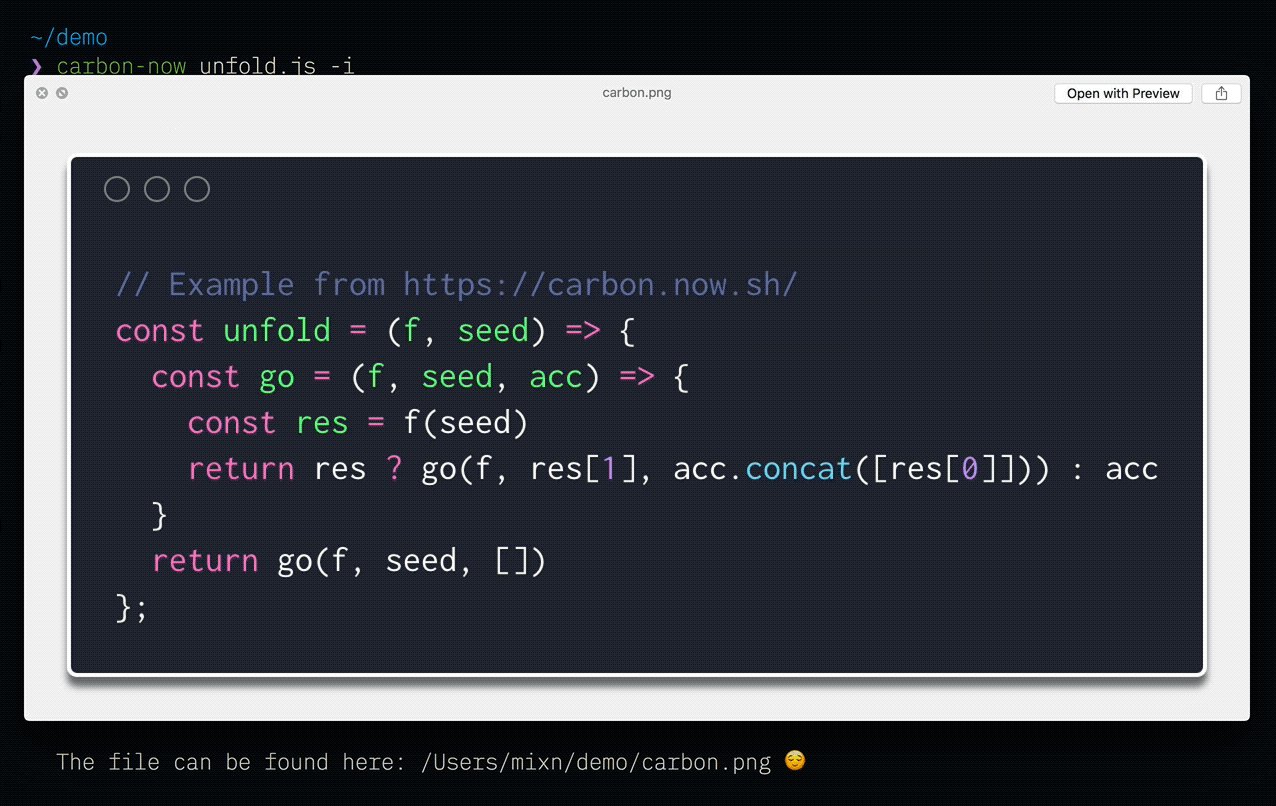
Carbon Now CLI
Carbon CLI is a Node.js package to generate a code screenshot beautifully through a command line interface. This tool is inspired by carbon.now.sh where you can do the same through a nice GUI on the browser.

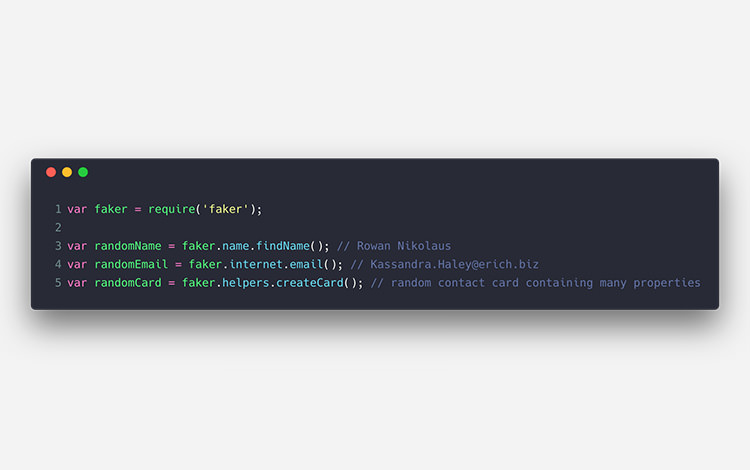
Faker.js
A JavaScript library to create a dummy data. It supports generating a bulk of data like names, postal address, company name, phone number, date, and many more. All this data can be very useful to test your web application.

TermToSVG
TermToSVG is a Linux terminal recorder that renders your command line sessions into an SVG animation. It is a useful tool for developers for writing a tutorial.

Database Backup Manager
It is a PHP library, and as the name implies, it provides a set of functionalities to handle database back up and restoration. The library supports various services to send to or pull the backup from, including Dropbox, Amazon S3, FTP and SFTP, and Rackloud Cloud.

React Bits
A humongous collections of React.js techniques, tips and tricks, React Bits covers common design patterns, styling, and performance tips. This is a truly great resource to level up your React.js skills.

DSS Language
The DSS stands for Deterministic StyleSheets, a new CSS authoring tool. How does it work and how can this be applied to my day to day work? I honestly have no idea so far. But it looks cool and it is new so it’s on the list. Thank you!

PurgeCSS
PurgeCSS is an NPM package that allows optimize the CSS output in your web application by removing those that are not in use. The tool has a variety of built-in tool support covered including Gulp, Grunt, Grunt, Webpack, and PostCSS, so you can integrate it into your project right away.

RFS
RFS stands for Responsive Font Size and is an interesting project to tackle one of the hardest things on the web, that is to say, to make font size responsive, in a way that the size will follow nicely with the viewport size of the device. RFS is available as an NPM

SimpleBar
A JavaScript library to create a custom scroll bar, SimpleBar allows you to style the scroll to match your site style using CSS just like any other HTML element on the site. Due to platform and browser restrictions, styling the browser scroll bar used to be complicated but SimpleBar has really made it simple.

Larastan
Larastan is a wrapper of PHPStan for Laravel. PHPStan is a tool that will allow you to check your codes for potential error without needing to write a unit test. It checks numerous things including the existence of called methods and functions, types assigned to properties, number and types assigned to Class constructor, and validating phpDocs.

PWMetrics
PWMetrics is a tool that gathers Progressive Web Apps metrics through a command line interface developed by Paul Irish. The tool is powered by Lighthouse and is available as an NPM package. It provides plenty of options to configure the metrics, the test performance, and expectation you’d like to achieve out of the test.

Pax
Pax is a JavaScript bundler to compile JavaScript modules into a usable file for the browsers. Pax promises speed. It compiles faster than some alternative bundlers. It fully supports ES6 import and export syntax and the CommonJS sytax import. Unlike pax is written with Rust and is available through Rust package registry called Cargo.

SustyWP
SustyWP is a WordPress theme aimed for a better cause; to reduce carbon footprint by reducing its size to the smallest as possible. It is weight only 7-6kb when loaded on the browser. It’s fast and light, and in return, it consumes less resources (e.g. electricity) to load the site. Check out the theme backstory in this post by Jack Lenox.

The Doodle Library
A collection of doodle drawings, the Doodle Library has plenty of drawings in the collection and they are grouped into several categories Faces, Places, Animals, etc. Drawings are available in SVG format and are distributed under the Creative Common Attributions 4.0

Tilt.js
A jQuery plugin to create a fancy tilt effect similar to those preview thumbnails that we see on the Apple TV. It does not need additional CSS. They also provide some sample of implementations in this page so using it is quite straightforward. Make sure you check out the Glare effect; it’s really cool.

Fileroom
Fileroom is a web application for peer-to-peer file sharing within the same network. You can share file with your colleague simply by drag-n-drop regardless of the OS. It works in Windows, macOS, Linux.

Coolhue
A collection of hand-picked gradient colors, Coolhue enables you to grab the color palette swatches for Photoshop and Sketch app or install it into your project using bower or npm. This should save you some time to pick up colors for your upcoming websites.

Read Also: Blend Your Own CSS Gradients with This Free Web App
Reef
A simple JavaScript library to create UI, Reef does not have all the bells and whistles from the bigger library like React.js or Vue.js. But if all you need is to render a UI, just data input and the template Reef could be a great alternative. It’s weight just 2Kb

Evergreen
A collection of UI component from Segment.io. The components are quite varied; aside of some regular components like Buttons, Icons, Text Input, there are a few that I think are unique to Evergreen such as Toaster, Side Sheet, and Corner Dialog.

The post Fresh Resources for Web Designers and Developers (August 2018) appeared first on Hongkiat.