Unlike any other industry web development is changing by leaps and bounds. There are new tools, methods, and frameworks developed almost every day to cater to newer trends and technological advancement in the web industry.
So here is a list of the latest tools and resources including a PHP framework to easily perform E2E testing for your PHP application, a tool to generate colors that comply with W3C Accessibility standards, and a handful of Vue.js extensions. Let’s jump in to see the full list.
Read Also: Web Developer Resources: A Mega-Compilation
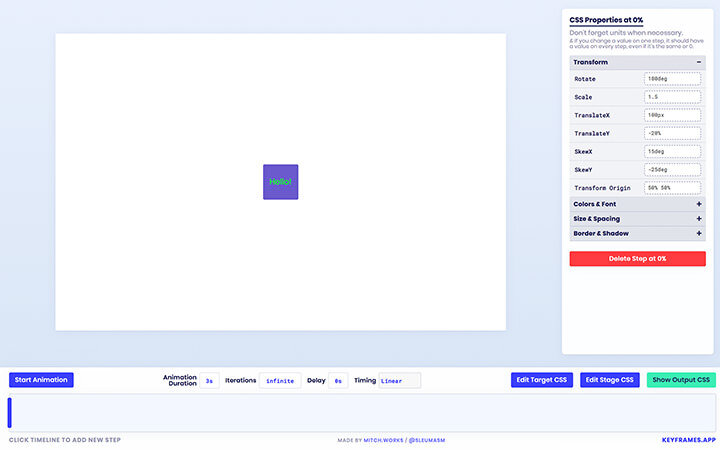
Keyframes App
A web-based application providing a nice GUI to compose CSS animation and visualize the animation with a timeline. The app also allows you to download the CSS output once you’re satisfied. CSS keyframes is not the easiest spec in CSS, so having an app like this would definitely be a timesaver.

Symfony Panther
“Symfony Panther” is an amazing PHP framework from Symfony to perform E2E (End-to-end) test. It comes with its built-in web server and could leverage Chrome installed in your computer to perform the E2E test.
Moreover, it supports JavaScript executions, screenshot capture, custom Selenium driver, Chrome, and Firefox client. Being a standalone framework, you can include Panther in any PHP projects like, for example, WordPress, Joomla, etc.

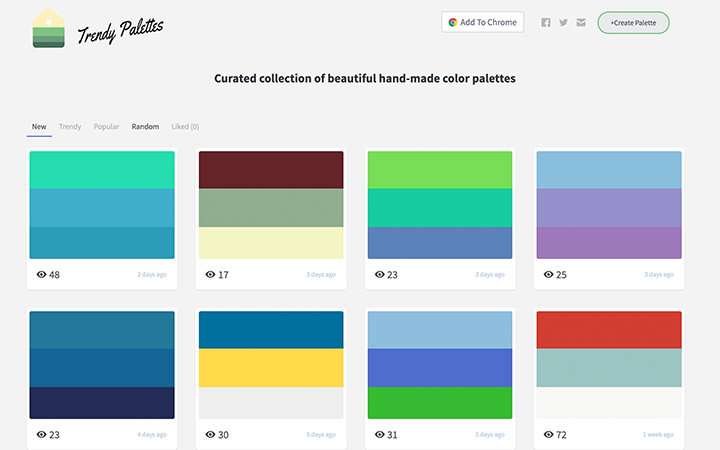
TrendyPalettes
A collection of beautiful color palettes. The collection offers thousands of hand-picked color palettes. Users can submit a new color palette, so there’s always be new palettes added ever yday. TrendyPalettes is also available as a Chrome extension.

Eagle.js
Eagle.js is a framework to create slides built on top of Vue.js so you can easily re-use custom Vue.js components within the slides. The slide also supports keyboard and mouse navigation, custom styling or theming, interactive widgets, and provides a boilerplate to help set up and present the slide quickly. It can be a great alternative to Reveal.js, especially if you’re already familiar with Vue.js.

Grape.js
GrapeJS is an open-source web builder that allows you to build web pages simply by dragging and dropping components. It provides some common components like Text, Image, Vidoe, Columns, Map, Quote, etc. You can export it into HTML and CSS and the output is amazingly neat, unlike some similar tools that I tried before. Check out the demo.

Vapid
Vapid is a new CMS built with Node.js with an interesting and unique approach. Most CMS, assuming you’d like to include a new type of data, will require to first define the custom input in the Dashboard/Admin area.
With Vapid, it’s the opposite as you can define the template, and Vapid will automatically generate the input in the Dashboard/Admin area. It’s available as an NPM package.

WP CLI Notification
The name says it all. It’s a custom WP-CLI package to display OS notifications when WP-CLI is already done executing. Quite fancy.

CSSGr.id
A web-based application to compose CSS Grid. You can configure the number of items, columns, the gap between each item, as well as each item span and then generate the HTML and CSS code. CSS Grid is one of those CSS specifications that’s not quite easy to understand. But this tool makes it so much easier to deal with it.

Scroll Hint
ScrollHint is a JavaScript library that allows you to create an element over the top to show that a section on your webpage is scrollable. This is particularly useful if you have a horizontal scroll element on your web page as most people are not naturally scroll left to right (or vice versa) when consuming the web.

PristineJS
A JavaScript library to add validation to an input. HTML5 comes with some type validation already with the “type=email”, and “type=number” for example. But if you need a custom validator that’s not implemented in HTML5, this JavaScript library will come in handy.

SelectionJS
Most people probably already familiar on how to select multiple folders or files in their computer; they’ll typically hold their mouse-click and drag it around the files or folders they’d like to select. If you want to apply the same UX on your website, SelectionJS will come in handy.

Webdash
Webdash is a tool that can display your project into GUI interface. It connects through the package.json file in your computer. So it can display the list of the NPM packages, update the package, the registered scripts, run the script, and previewing the README files right from the Webdash. Pretty awesome!

CanJS
A JavaScript framework to build web interface. It’s similar to React.js with some additional features and comes with the router, DOM Utilities, and AJAX function right out of the box. It also has a quite active community support provides some extensions.

CheerioJS
A JavaScript library that implements jQuery Core specification for DOM (Document Object Model) and is designed to be used on the server-side. If you’re working with Node.js while also enjoy jQuery syntax like addClass(), attr(), and find(), this is the JavaScript you’re looking for.

Colorbox
Colorbox is Lyft initiative to generate a color composition that complies with the color Accessiblity standard. The tool is powered with a clever algorithm that allows you to simply move around the knob, change the configuration, and it will generate the proper colors for you. It’s just amazing.

Typed Properties in PHP 7.4
PHP7.3 is just around the corner, as we’ve mentioned in the previous installment. But PHP7.4 is already on the Plan. One of the plans is Typed Property. This means you will soon be able to write something like public int $id; in your PHP class. It’s a huge change that could considerably help to reduce your PHP application bugs.

Stencil
A JavaScript compiler that makes it easy to create Web Components with the latest standard. On top of it, StencilJS is also adding some modern web development approach into the mix including JSX support, reactivity, router, and State Management using a plugin.

Vue Infinite Loading
A Vue extension to create an infinite scroll page. It’s mobile-friendly and compatible with any scrollable element. It also supports two scroll direction, and best of all, it saves a lot of time.

V Clipboard
A custom Vue.js extension that makes it so easy to create a “Copy” button. You can simply add a v-clipboard attribute to a button and you’re all set. This Vue.js extension works for every modern browser as well as IE11 and the latest.

Vue Select
A Vue.js component that provides similar functionality to Select2. It is designed for Vue.js that it allows to be compatible with Vuex, Custom Templating, and a bunch of other Vue.js goodness.

The post Fresh Resources for Web Designers and Developers (October 2018) appeared first on Hongkiat.