There’s no bigger website building challenge than creating your own web development website portfolio. Apart from making sure you create a fully functional, well-designed website, you also need to advertise your services in a creative way.
Even though you’re passionate about the web development profession, promoting your services may not come naturally to you. However, making your web developer portfolio stand out is not such a daunting task as it may seem at first glance.
To help you build an eye-grabbing portfolio, we’ve put together a series of advice, resources, and examples to get you started. Keep on reading to discover them and get inspired!
What is a web developer portfolio website?
A web portfolio website is a website that you build to showcase your web development projects and skills to impress potential employers or clients.
The website itself stands as proof of your web developer capabilities, so you want to impress visitors with your code and design. This is a personal project, so you can take creative liberties and experiment with it.
An eye-grabbing and well-thought portfolio website will make your users want to spend more time on it and convince employers or potential clients that your services are worth contracting.
What to put on your web developer portfolio website?
Must-have
- Bio/About me
You want prospective clients or employers to get to know you. Don’t write a long entry and only include relevant details. Talk briefly about your educational background, skills, and experience, but also include personal information such as hobbies or interests. Let your personality shine through and give the text a personal touch.
- Projects and code
This section has the most potential to convince people to hire your freelancing services or employ you in a company. Showcase projects and code you’ve written so far, whether it’s personal projects or professional ones. If you don’t have any just yet, try your hand at building something like a plugin, a website, or a game.
- Technical skills and soft skills
Both technical and soft skills are essential for a web developer. Display only the best skills from the two categories on your website portfolio. Check job listings to make sure you emphasize the required skills for the web development positions you are targeting.
- Easy to find contact info
The whole point of having a web development portfolio is for people to hire your services. To do that, they need to be able to reach you. Place your email address in an easy-to-see spot on your website to make it easy for users to find it and contribute to good UX.
- Github
Potential employers or clients will want to see your written code. Add a Github link on your portfolio website to make it easy for them to access your Github repositories. It’d be helpful also to provide context for the code in the readme.md files.
Nice to have
- Photo
Sometimes people want to put a face to a name. Adding your photograph to your web developer portfolio will make you seem more real and relatable as well as more professional. Since this is not a formal resume, you don’t necessarily need to use the standard headshot picture.
- Education
If you have a degree in Computer Science or any other related field, you should mention it on your portfolio website. Avoid listing degrees in areas unrelated to web development because they are irrelevant to potential employers or clients.
- Social media handles
List your most important social media profiles such as Linked, Facebook, and Twitter. Looking at your social media accounts will help potential employers better understand your personality beyond the bio or about me information you provide on your portfolio website.
- Downloadable resume
Some employers or HR recruiters might want to look at your formal resume. Rather than having them ask you for one, you could add a download link for the resume on your portfolio website.
- Awards and special recognition
If you have received awards or special recognition for your web development work, you should definitely add them to your website portfolio. Include here relevant and impressive achievements such as writing for renowned tech blogs, hackathon wins, or participating in web development conferences.
Tips on how to build a web development portfolio website
1. Make your website look good
You may not be a web designer, but your portfolio website should look great nonetheless. Make sure you don’t neglect this aspect because your website’s design is the first thing that users notice. You can use a free or paid UI kit or a website builder to make sure you achieve a great look. You can even hire a designer if you have the financial resources to do so.
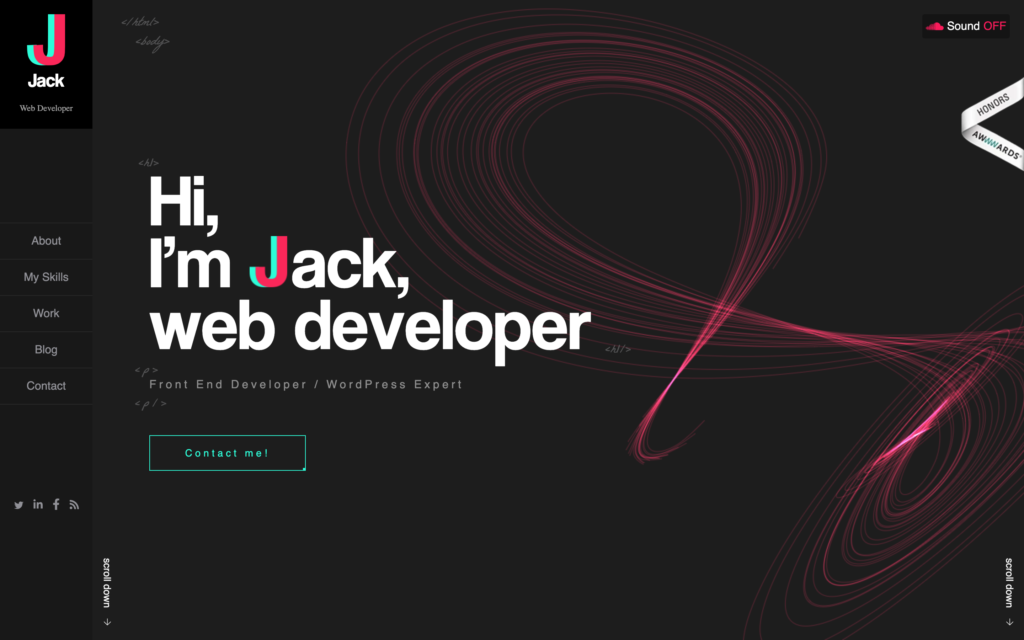
Jacek Jeznach’s portfolio is merely one of the many stunning web developer portfolio websites out there.

2. State clearly what you do
As soon as users land on your homepage, they should be able to tell immediately what your website is about. Make sure your homepage has a brief text that lets users know you are a web developer, and this is your portfolio website. Making things clear and simple for users ensures they won’t leave your website as soon as they arrive.
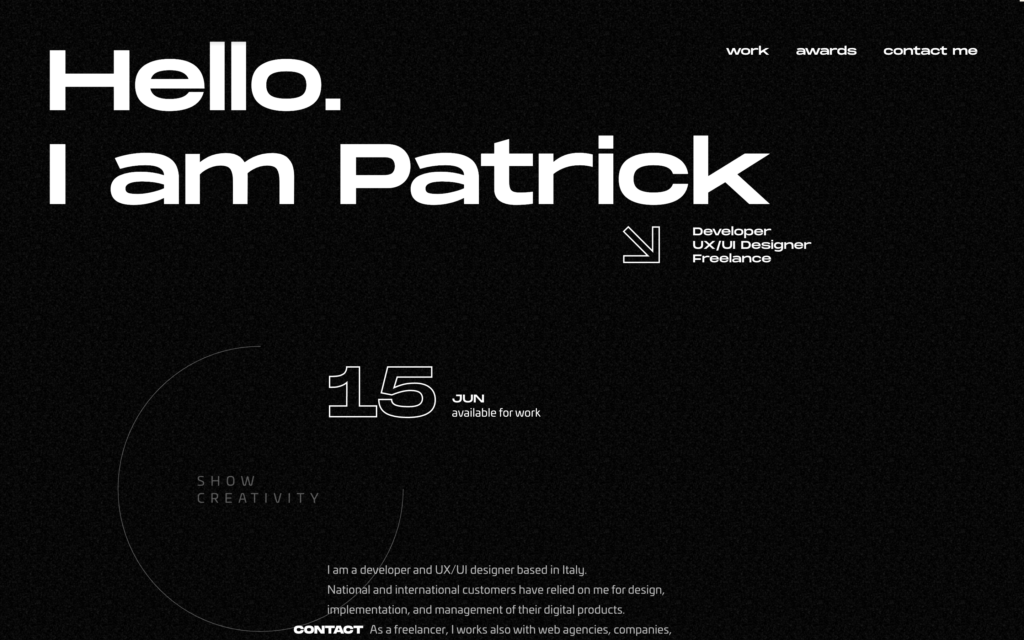
Web developer and UX/UI Designer Patrick David’s portfolio website is an excellent example of how to do this right. It is clear from the get-go what his website is about.

3. Ensure great user experience
User experience is important for any website, and a portfolio website makes no exception. Your website should provide value for visitors and try to fulfill their needs. Setting up a clear path for them helps you get them to the point you desire, contacting you to inquire about your services. You can achieve good UX by using conventions, having a consistent typography hierarchy, making clickable links obvious, and so on.
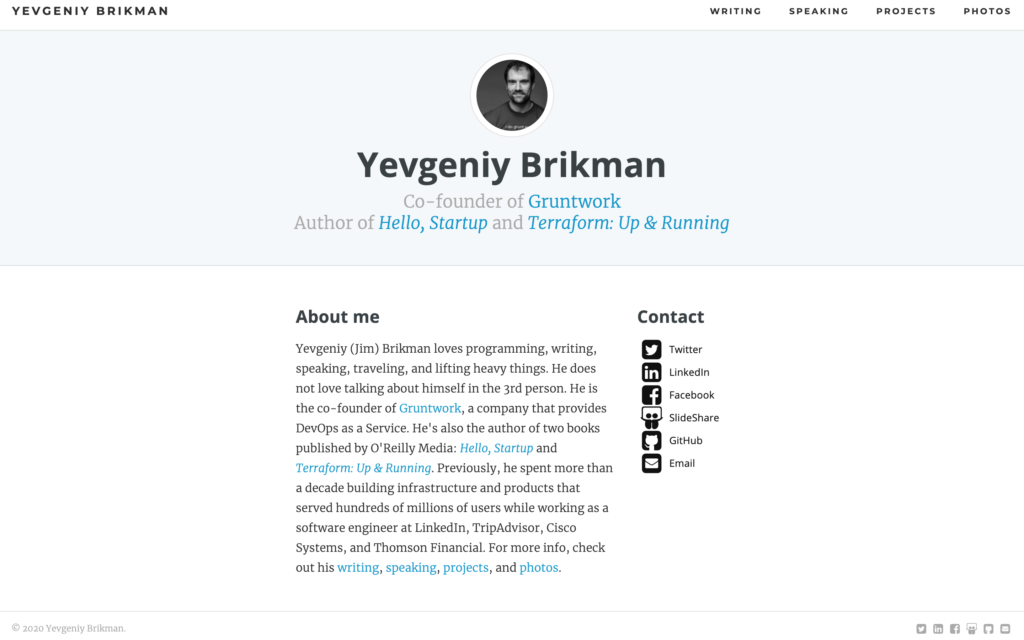
Yevgeniy Brikman’s portfolio website is the perfect example of good UX. He makes excellent use of conventions and makes it extremely easy for the user to navigate his website.

4. Get creative with your portfolio
Your web developer portfolio website is your personal space. It offers you a chance to get creative with your presentation and impress potential employers/clients. Forget about the classic resume format: keep the essential information but make it your own.
Rafael Caferati’s web developer portfolio uses the gamification trend to its highest potential. This full-stack developer has turned his portfolio homepage into a game that captivates users and makes them want to see more of his website.

5. Optimize it for search engines
Your portfolio website’s purpose is to get your work in front of the right people, and there is no better way to do this than by search engine optimization. Adding relevant keywords to your web developer portfolio will lead to it being displayed amongst the top results on google search result pages and help you get traffic.
You can optimize any website easily if you follow a few simple SEO tips, like adding meta tags, having descriptive alt attributes for images, and adding relevant keywords to your content. Check out Emily Ridge’s portfolio website below to get an idea of optimized content.

Web developer portfolio website templates and resources
1. Soft UI Design System

Soft UI Design System by Creative Tim is a stunning Bootstrap 5 UI kit that combines gradients, bold colors, and realistic textures. It comes with 70 handcrafted elements and 4 example pages, and it’s the perfect choice to create a first web development portfolio website with stunning design.
2. Argon Low Code Builder

Argon Low Code Builder is a drag-and-drop website builder that will help you speed up the development process of your website portfolio. All you have to do is choose from 50 unique blocks, customize colors and fonts, and download the source code. Simple as that!
3. Material Kit PRO

Material Kit PRO is a premium Bootstrap 4 UI kit inspired by Google’s Material Design. It comes with over 1000 components and 11 example pages that will help you kickstart your portfolio website. This sleek UI kit will help you impress anyone that comes across your portfolio website.
4. Freelancer – CV, Resume, And Portfolio HTML Template

Freelancer is a Bootstrap 4 template that was created with a portfolio website in mind. It has a simple and clean design with sections such as about, services, skill bars, client testimonials, and so on. Freelancer template is easy to customize and fully responsive.
5. BLK• Design System PRO React

BLK• Design System PRO React is a premium design system built for Bootstrap 4. Its design is easy on the eye and combines dark shades and bright colors. It comes with 1100 handcrafted elements and 17 prebuilt example pages that you can use to build an elegant website portfolio in no time!
Web developer portfolio website examples to inspire you
Near the end, we want to share with you some cool web development website portfolio we stumbled upon, as we’re sure they will inspire you when you create your own.
1. Adham Dannaway

2. Robert Leonardi

3. Jonny MacEachern

4. Matthew Williams

5. Olaolu Olawuyi

Final Thoughts
We hope you are now ready to take on the challenge of building your first web development portfolio website. Follow our tips, and you’re going to create a fantastic portfolio website that will get you leads.
If you want to make sure your portfolio website has a consistent design with elements that fit together perfectly, take a look at our UI kits and get building!
The post How to Build Your First Web Developer Portfolio Website appeared first on Creative Tim's Blog.