If you spend a lot of time answering the same support questions over and over again, then we at HeroThemes have the answer….
Note: This article assumes you know how to install WordPress, plugins and you have some theme development knowledge including Parent / Child themes, HTML, CSS and a basic understanding of PHP.
Heroic Knowledge Base
Our Knowledge Base plugin provides a quick and very easy to set up solution to create a custom knowledge base on your website. Instantly providing your customers with the answers to those more frequently asked questions and allowing you to reduce the time spent answering support calls and emails so that you can instead go off and skip through fields of daisies (or do whatever it is you would like to focus on instead) and ensuring you have happier customers.
Like most WordPress plugins, initial install couldn’t be easier. Simply upload the plugin to your plugins directory through the dashboard and activate it. The Knowledge Base plugin integrates seamlessly with most well coded themes, therefore, it doesn’t make a difference whether you are using a completely bespoke theme, one of our premium HeroThemes products or the default theme for WordPress. You will have a fully functional knowledge base integrated into your WordPress website in minutes with very little hassle.
If you have some knowledge of theme development and want to customise the plugin further then our clean, developer friendly code, plugable functions and easy to follow templating system allow you to make advanced customisations. This article will take a look at some of the cool things you can do to customise the plugin using the templating system.
I will give a quick overview of:
- Installing the plugin, general settings and adding some content
- Basic integration with the new TwentySixteen theme available with WordPress 4.4
- Advanced integration: Modifying templates for further customisation
Getting Started
After initial installation of WordPress, make sure you have both the TwentySixteen theme and the Knowledge Base plugin installed and activated.
TwentySixteen is the new default theme that ships with WordPress 4.4. If, after upgrading your WordPress install you don’t have the new theme listed under Appearance > Themes you can download it from the TwentySixteen theme page on WordPress.org
The Knowledge Base Plugin
Just like WordPress itself, setting up the Knowledge Base plugin is super easy. Once the plugin is activated you are automatically taken to a ‘Getting Started’ screen which covers a few basic tips to help you get going. There is also a new menu item in the menu to the left of the dashboard called Knowledge Base.
Knowledge Base works in a very similar way to the standard ‘post’ post type WordPress uses. Articles can be organised by category and also by tag as well. Categories can be added or removed at anytime, just as they can with posts, however, to help make sure your knowledge base is as useful as possible, it is advisable to plan out your category structure before you get started creating content.
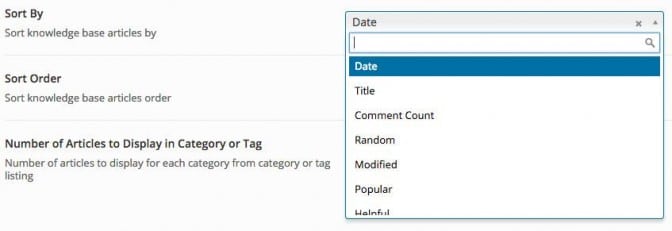
By default knowledge base articles display in post date order exactly as standard posts do, however, you can change this within the plugin settings.

Knowledge base comes with a wide array of settings to be able to customise your install without the need to delve into templating at all.
You could leave these exactly as they are and your knowledge base will work perfectly, however, if you would like to change how the articles are ordered, how categories are displayed, customise the live search feature, enable voting and comments on articles and a wide number of other options, you can do so without needing to have any coding knowledge.
Creating Content
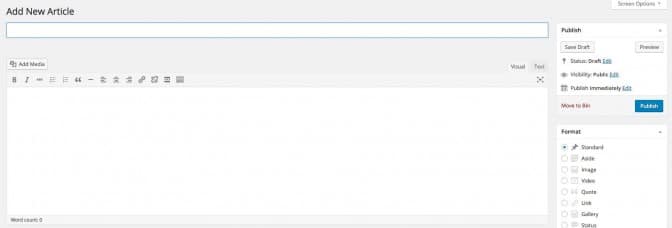
Before you can start doing any advanced customisations to our knowledge base, you need some content. Therefore the first thing you will need to do is create some articles. With the TwentySixteen theme installed your add new screen


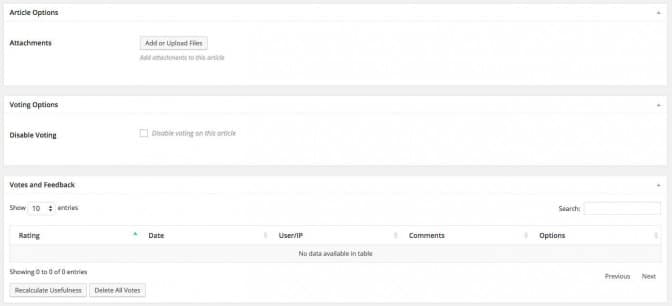
This should look very familiar if you have ever used WordPress before. The post title, content, publish, post formats, category and tag boxes are all the same. In fact the only areas that are different are the article options and voting options
Alternatively you could install the default content from the getting started screen while you get started.
Integrating with TwentySixteen
Integrating the Knowledge Base plugin with the TwentySixteen theme is really simple. If you’ve followed the steps above, that’s it. You could leave it there and you would have a good looking functional knowledge base with no need to do anything further to it. Perfect if you don’t know much code or just want something quick and simple to set up.
But… what if you want to do more?
What is really nice about the plugin for theme developers is the templating system.
The templating system works by copying the template files you want to change from the plugin into your theme folder. WordPress then looks at your theme first. If there is a relevant template file in your theme then that will be used. If not, the fall back template within the plugin folder will be used instead to hijack the the_content() function and insert the knowledge base content into your standard page.php.
The hierarchy of the templates within the plugin or within the theme then work in a very similar way to the standard WordPress template hierarchy making it easy to get your head around.
For example hkb-taxonomy-category.php will over ride hkb-archive.php in much the same way as the category-$slug.php would override the standard archive.php.

hkb-taxonomy-category.php will be used if the file exists, otherwise hkb-archive.php will be used.If you would like to know more about the WordPress template hierarchy you can read up on it the developer codex.
Customising the Templates
By default the Knowledge Base section will look like this when using the TwentySixteen theme:

This is fine, TwentySixteen is a very nicely styled, mobile first theme. However, because of the layout of the page templates, the Knowledge Base pages have a lot of dead space compared to other pages in the website:

You don’t need all of this white space on the knowledge base pages so what you will need to do is to modify the HTML of the relevant template to remove it.
Before you get to that though, you will need to create a child theme for TwentySixteen so that none of your changes are lost when updates to the theme are released. I’ve called my folder twentysixteen-child. More information about Child themes can be found in our article on child themes.
Once you have your child theme set up, you can now start work on editing the templates. Create a new folder inside the twentysixteen-child folder and name it hkb-templates. Then, copy the template you want to edit from the plugin folder into the newly created template folder.
To change the Knowledge Base archive page, the template you will need to edit is hkb-archive.php. Once copied over, open it up in your code editor. You should see:
<?php /** * Theme template for archive display */ ?> <?php get_header(); ?> <?php hkb_get_template_part('hkb-compat', 'archive'); ?> <?php get_footer(); ?>
Note: Because the templates within the plugin inject the knowledge base content into the page using WordPress’s the_content() function, the full structure of the page is not initially included in the template. Because you are overriding the default template you will need to add the additional HTML to the page.
Therefore the code in hkb-archive.php should be changed to look something like:
<?php /** * Theme template for archive display */ ?>
<?php get_header(); ?> <div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php // Include the page content template. hkb_get_template_part('hkb-compat', 'archive'); ?>
</main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?>
</div> <!-- .content-area --> <?php get_sidebar(); ?><?php get_footer(); ?>
Note: There is no need to include the while loop in this template

Save your file and view the page. It should now look something like this:
This is now using the layout of the standard page.php in the twentysixteen theme and removed the white space from the left. However, it has actually removed all of the plugin styling as well and instead now defers to the default styling of the theme.
This is because as soon as you start customising the theme the plugin assumes you want the freedom to write your own styles and so does not load the stylesheet. This is really useful when you are building completely bespoke themes, however, if you do want to keep the existing styles you can copy and paste the styles from hkb-style.css into style.css in your child theme. Or if you are creating a bespoke theme, you could copy the stylesheet from the plugin folder to your theme’s folder and then enqueue it in your functions.php using the following lines of code:
// Knowledge Base plugin styles wp_enqueue_style( 'hkb-style', get_template_directory_uri() . '/css/hkb-style.css', array( 'twentysixteen-style' ), '20151217' );
Note: If you use this method with a child theme you will need to use get_stylesheet_directory_uri() instead of get_template_directory_uri(). This is because get_stylesheet_directory_uri() will look at the file structure for your child theme, get_template_directory_uri() points to the parent theme folder instead.
If you are building a bespoke theme instead of modifying an existing one with a child theme, then I personally prefer to keep the stylesheets separate and use the enqueue method to properly inject the styles into the theme. This is because style.css can often become very large and hard to manage quickly, keeping the relevant styles separate makes them easy to find should you need to edit them further. The same organisation could be used if you use a preprocessor like SASS as then you can @import your new stylesheet so that its combined into style.css automatically which can then be injected into your theme using wp_enqueue_style().
Once the styles have been re-applied, view the page again and you should now see:

The page has now been reformatted and the dead space to the left has been removed making everything look much tidier without losing the style and design of the theme. If there are any other page templates you wish to apply this layout change to, simply copy the relevant templates into your child theme and you’re done!
Final Thoughts
Hopefully I have demonstrated how customizable the Heroic Knowledge Base plugin is. There is plenty you can do out of the box with no need to know any code, however, if you do want to customize things further and you have an understanding of WordPress code standards and theme development you can do very easily.
The post Heroic Knowledge Base – Using the Templating system appeared first on HeroThemes.