In this article we’ll show you how to set a custom 404 page via a .htaccess file. This will allow you to set the error message that visitors to your site receive when they request a page that doesn’t exist on the server.
If you read our previous article about 404 error not found pages it was discussed that handling 404 errors dynamically can be problematic if done very frequently. If you’re running WordPress on your website, you might want to think about installing the W3 Total Cache plugin which has the ability to serve static 404 errors for WordPress.
It’s typically recommended to handle 404 errors with a custom static HTML 404 error page instead of handling them dynamically. If you don’t already have one you can learn about creating a custom 404 error page, and if you’re looking to add advanced functionality to your 404 error page you can even learn about using Google’s custom 404 page widget.
The easiest way to modify your .htaccess file would be using cPanel’s file manager with the instructions below, although you can also upload a .htaccess file via FTP as well.
Create or Modify a Custom 404 Page via .htaccess
- Login to your cPanel.
- Under the Files section click on File Manager.

- Navigate to the document root folder for the site.
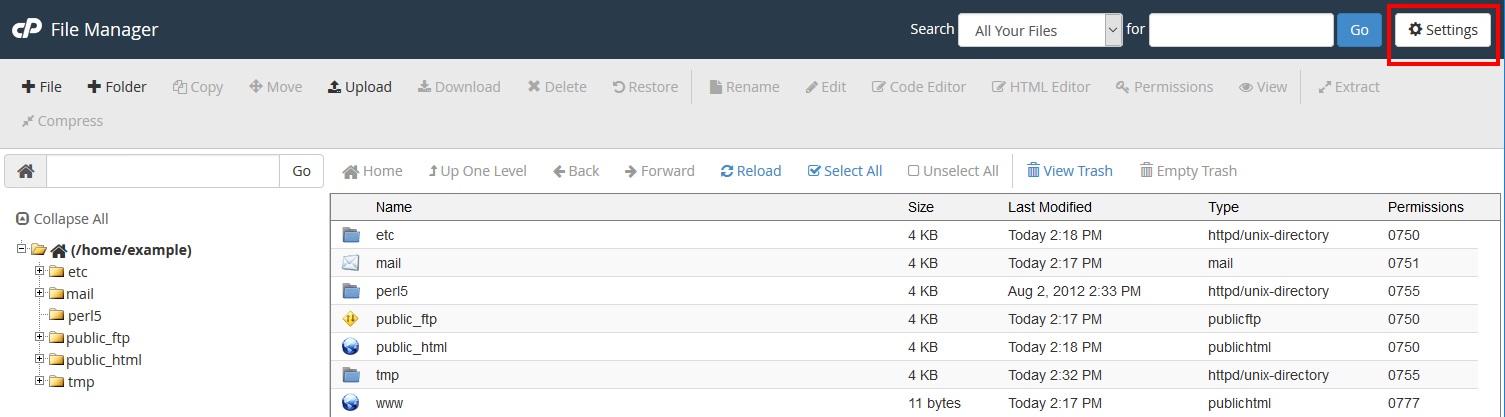
- Click on Settings.

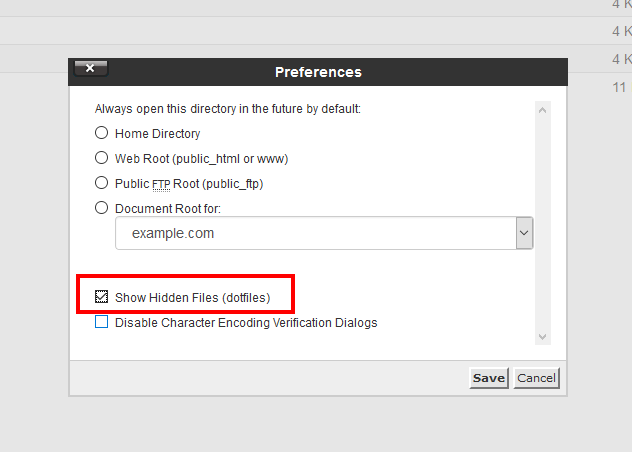
- Ensure Show Hidden Files is selected.

- Then click Save.
- Right-click on the .htaccess file and select Edit.

- If the .htaccess file didn’t exist in the previous step, click on the +File link on the top left, name the file .htaccess, and set the directory for creation to /public_html/ or the document root of your site.

- You might have a text editor encoding dialog box pop-up, go ahead and just click Edit.

- Now that you are ready to edit the .htaccess file, the simplest way to set a 404 error page is by directly setting a 404 error message in the .htaccess file itself:
ErrorDocument 404 "<H1>Page not found</H1>"
If you already have a static HTML page that you’d like to use for 404 errors you can also directly point to that file with the .htaccess file as well. In this example, we have a 404.html page we want to serve up. Be sure to replace “404.html” with your actual page name:
ErrorDocument 404 /404.html
- After you’ve made your edits to the .htaccess file, click on Save Changes.

You should see a green Success pop-up
- Now if you try to pull up a page that won’t exist on the server such as /ThisPageWon’tExist you should see the custom 404 error message that we’ve configured. This first image below is the default 404 error page when a custom one is not set:

The second one is the custom 404 page that we just created:

You should now understand how to control how 404 errors are handled for your website, by either setting the error directly or pointing to a custom 404 error page. If you need help on actually creating your custom 404 error page you would want to review our article on creating a custom 404 error page. Check out our Website section for more helpful tutorials to lead you toward success.
Get better performance and security with our Managed VPS Hosting.
- Click on Settings.