It’s time for another monthly round of featuring some top resources for our fellow web developers. Previously, in the Fresh Resources series, we have mostly featured tools and apps for designers and developers.
This month, however, we have more resources that help you brush up your skills as a web developer. We have a tip for using SVG, a resource to learn more about TTFB, information on creating an accessible UI, and many other interesting subjects. Let’s take a look
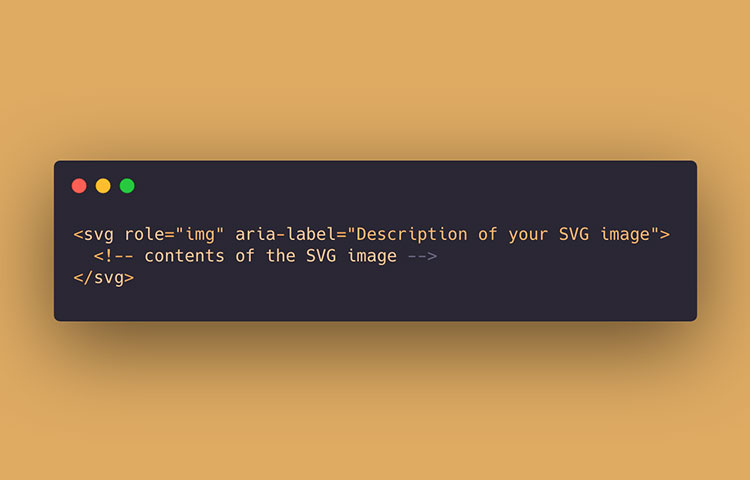
SVG Role Image
Here is a handy tip on using SVG. SVG is used to display a graphical presentation on your website like an image. Yet, unlike the img element, SVG may consist of multiple elements like the path, g, or circle.

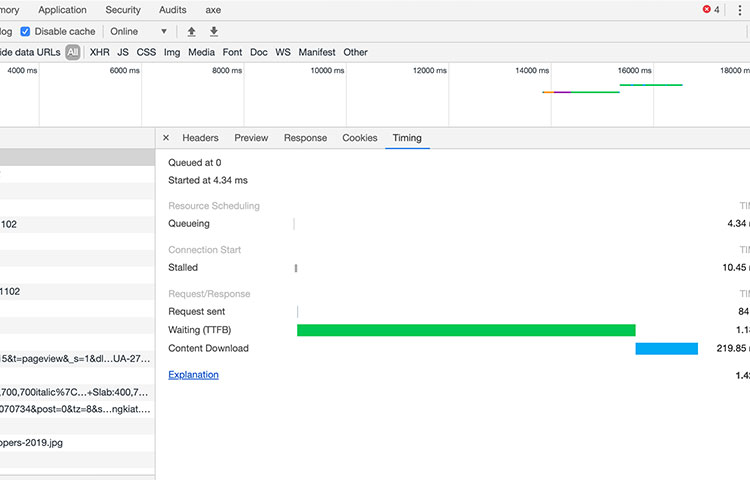
What is TTFB?
Ever wondered why your site seems to be loading slow, even though you’ve done all the optimization advised on the Internet? Well, the problem might be detected on the site TTFB or “Time to First Byte”. So, this article from CSS Wizardry will give a full insight on TTFB and how you may be able to optimize it.

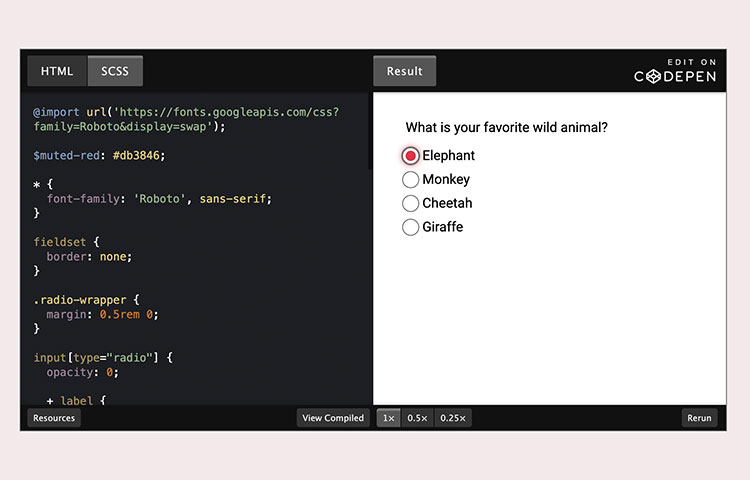
Custom Accessible Radio Input
The Accessibility feature is what makes the web great. It allows people with disabilities to browse and interact with the web. This article from Lindsey will teach you how to create a nice looking accessible radio input. You’ll see that creating an accessible UI does not necessarily mean it has to look dull.

Simple Entity Decode
A small JavaScript library that allows you to decode characters from their HTML form to their human-readable form. For example, you can convert & to &.

Gatsby Theme Authoring
Creating a static site is on the rise (again) because it’s blazing fast. One of the tools that are on the rise among web developers is the Gatsby. Egghead provides a screencast to learn how to create a theme for Gatsby. And it’s free.

Postwoman
Postwoman is a web-based tool to compose an API request. You can set the request method, URL, path, parameters, authentication etc., and see the response — a convenient tool.

Nushell
It’s a modern Shell built with Rust. It enhances a few Shell commands, for example, the ls command. Nushell can show the output of the ls command with enriched data as we can see from the following image.

What is ES2019
JavaScript has vastly improved in the past few years. It seems the ES6 or ES2015 was just yesterday, but we now have a new spec codenamed ES219. This video from JSConf EU will show you a glimpse of what we can do in JavaScript with the ES2019 specification.

Dockerlabs
A collection of tutorials that’ll teach you Docker and Kubernetes. Not only that it provides text-based tutorial, but you can also try them right in your browser.
Moreover, you do not need to install anything on your computer. All you need to experience Docker like Docker Engine, Docker Compose & Docker Machine are already set so you can start learning.

Kanboard
Kanboard is a PHP-based application for Kanban board. Using Kanban board is a popular style to manage tasks and projects. There are a few commercial applications that you can immediately use like Trello. If you’re the type of person who prefers full control over your app, using Kanboard may be a good alternative as you can install it in your server.

Tech Interview Handbook
A collection of examples, tips, and cheatsheets to help you better prepare for an interview in the tech sector. If you’re in the process of job search, you might find this useful.

Vuestic Admin
An admin dashboard template built on top of Vue.js. It comes with UI components that you’ll usually need to build a useable Admin dashboard like the Chart, data tables, forms, and many more.

Git Training Kit
Here is an in-depth reference for using Git provided by Github. A useful reference to learn Git whether you’re just getting started or has already some experience.

Nginx Admin Handbook
A collection of tips on making most of nginx. The nginx covers many topics including security, debugging, and of course, the basics.

XtermJS
A JavaScript library that allows you to create a Terminal-like interface that you can run on the web.

Pure Bash Bible
Tips, code examples, best practices, and basically a complete package of learning materials to master Bash.

Polka
Polka is a simple HTTP server built with Node. It supports routing, middleware, and sub-applications. It’s a great alternative to Express.js. In fact, it performs faster by 30-50%.

Design Patterns PHP
“Design Pattern” is created to solve common problems when developing an application. This is one of the most complete references to learn Design Pattern in PHP.

Code Samples
As the name implies, this is a collection of code samples provided by Microsoft. It is pretty extensive, ranging from C to PHP programming language.

iViewUI
A collection of UI component based on Vue.js framework. Like a typical framework, iView is equipped with UI Components, from an essential element like a button to a more complicated component like a Carousel.

The post Fresh Resources for Web Designers and Developers (August 2019) appeared first on Hongkiat.