It’s the time again for us to share resources with our fellow web developers. In this round of the series, we’ve put together a handful of interesting desktop applications such as one to make your desktop wallpaper a bit more dynamic, some handy web applications, and certainly some JavaScript libraries. Without further ado, let’s see the full list.
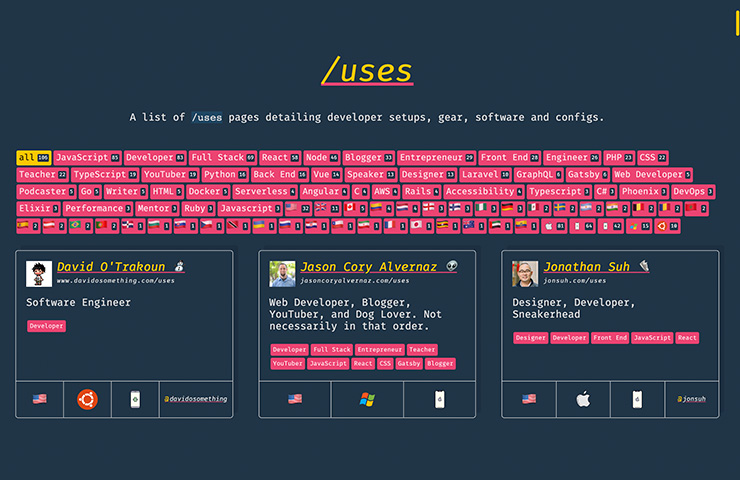
UsesTech
A collection of the tools, gears, and software used by developers, designers, bloggers, tutors, YouTubers, and podcasters. You can sort these tools by their country, programming language, and stacks, etc. A great resource to find inspiration and recommendation for your own use.

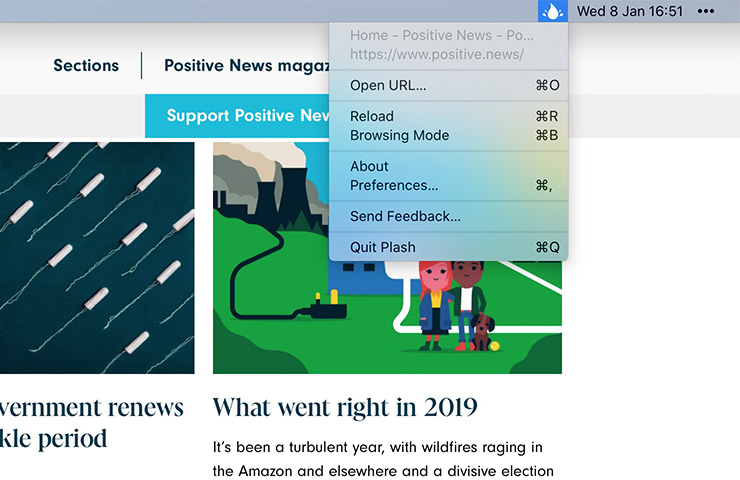
Plash
A macOS application to set any website as your desktop wallpaper. You could display your favorite sites and feed, a random beautiful scenery photo, and even an animated GIF as the wallpaper – allowing you to have a less boring desktop.

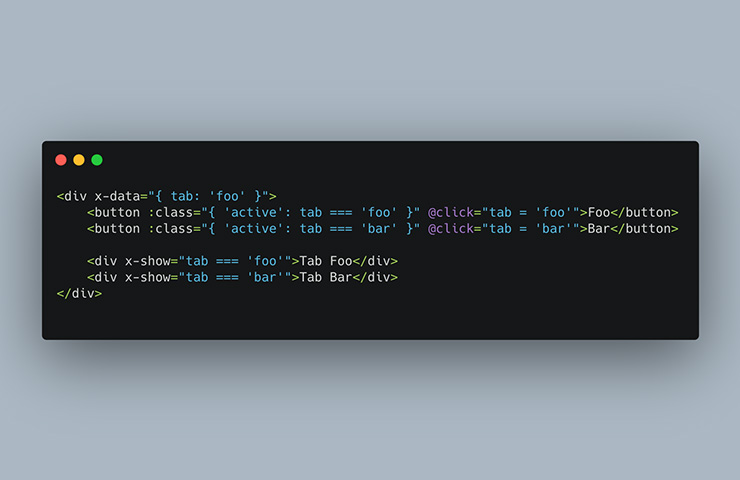
Alpine.js
A very minimal JavaScript library to add dynamic behaviour to your website. With Alpine.js, you can simply add the provided attributes such as x-data, x-init, x-bind, x-on and x-model to the existing HTML markup on your website. Very easy. No need to set up a build tool, compiler, or transpiler. A pretty good alternative to React.js or Vue.js.

Vivus
A JavaScript library to create drawing animation to SVG. Vivus is quite straight forward to use. In fact, it provides an easy to use named Vivus Instant where you can upload SVG file to animate the SVG.

GistPad
A Visual Studio Code extension that allows you to manage Github Gist. The latest release now includes a new feature called Playground similar to CodePen.io or JSBin, so you can add HTML, CSS, JS and instantly see the result right from Visual Studio Code.

Shadows
A handy web app to generate multiple layers of shadows. You can decide how many layers to add, change the color, and the spread. It will automatically generate the CSS code to copy.

Responsive Breakpoints
As the name implies, it enables you to generate optimal responsive image sizes easily. It also provides options where you can configure the viewport size range, the minimum and maximum image size, the ratio, and generate the HTML to display the image. Yet another handy web application to ease web developers’ work.

Browserosaurus
A macOS app to add a custom contextual menu on a link containing browser selection to open the link. Brilliant!

massCode
A desktop app to manage code snippets. With this app, you can code snippets and examples and group them neatly in categories. massOS is available for Windows, macOS, and Linux.

XI-Editor
XI-Editor is a barebone to create a text editor with a focus on performance, reliability, and extendibility for developers. It’s been adopted to create text editor in various platforms including macOS, Linux with GTK+, and Windows.

React Contenteditable
React.js component to create an editable area. On top of that, you can add buttons along with Bold, Italic, and Hyperlink, which makes it a perfect alternative for creating a lean WYSIWYG editor. You can see the live example here.

Outline
A self-hosted Wiki web application with modern features. It’s also built around some modern tools today like React.js, Node.js, Postgres, Redis, AWS for file storage, and the overall look also feels modern. You can use it for creating team wiki, docs, meeting notes, onboarding, etc.

Crater
Crater is a web application built with PHP to manage invoice. It allows you to create the invoices, send a PO or estimates, manage clients, etc. If you’d like to manage invoices and fully the data you have it in, using Crater may be a good alternative for you.

Directus
Directus is a Headless CMS that allows you to add custom fields for almost any type of content such as news, users or products, etc. And use any language or tool of your choice to consume the content from the API, with RESTful or GraphQL. Speaking of which, check our post, Introduction to Headless CMS, for more on Headless CMS.

Craft.js
A React framework to build a feature-rich drag-n-drop page editor. It provides the underlying drag-n-drop system and handles how components are rendered, updated and moved. Having a drag-n-drop interface provides convenience for users to do things on their own, and Craft.js may be a perfect framework to build that.

Devilbox
The Devilbox is a complete stack to run a local development. It provides all the services you would ever need like the Apache, Nginx, MySQL, PHP, MailHog, etc.

Magic.css
A collection of CSS rules for smooth animations. With this, adding animation to your website is as easy as adding a class name to the HTML. You can install Magic.css with NPM or Yarn, and use it in mix with JavaScript or jQuery.

Kutt
A shortener URL web application. Kutt supports the use of custom domain and provides statistic out-of-the-box. It’s built with modern stack Node.js, Prosgress, and Redis, and you can host it in your own server.

The post Fresh Resources for Web Designers and Developers (February 2020) appeared first on Hongkiat.