Despite the doom and gloom due to the virus (COVID-19) spread, it’s not stopping us to share fresh resources and tools with our fellow Web Developers.
In this edition, we have a number of resources and tools with an extensive set of features for example we have a library that contains a list of countries with their complete data, a collection of 500+ free icons, a collection of React Hooks, and many more. Let’s jump in immediately to see the full list.
Typecho
A simple blogging platform built with PHP. Typecho reminds me of early days WordPress when it was just a blogging platform. If you’d like to run a simple blog with PHP, Typecho could be the perfect platform for you.

CSSgg
A collection of 500+ icons built purely with CSS. No images or SVGs. You can use these icons by installing it with NPM, load it through the CDN via jsDeliver or Unpkg, and it’s possible to load only specific icons with the specialised URL, like below:
https://css.gg/c?=|icon-name|icon-name|icon-name

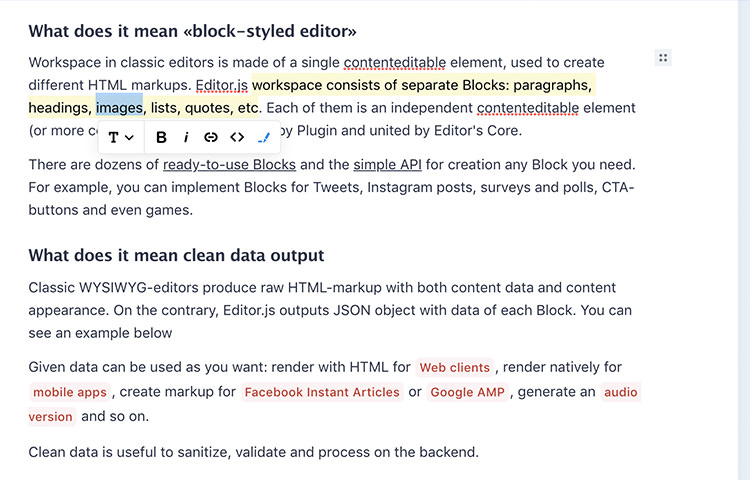
EditorJS
A JavaScript library to build a block-based editor. Each type of content such as the paragraphp, image, and heading is defined separately as a “block”. It’s extensible with a plugin; you can create a plugin to create custom block, or to extend the current block. It’s an overall great JavaScript library to create an editor on the Web platform or app.

Legit
Legit adds complementary Git commands for some common workflows that are more easy to type and remember. For example, you can type git switch to checkout to other branch plus automatically stash and unstash changes. Other additional command it adds is git sync which will do the following in subsequent order stash > Fetch > Auto-Merge/Rebase > Push > Unstash.

Destiny
A linter for file and directory structure designed for JavaScript/TypeScript based project. It works similar to a linter in which it will scan the project folder and all files, and create the suggested directory structure based on its evaluation of how the files are imported across the other files. It’s also able to move files into the new strcuture, remove empty directories resulting in a more and “prettier”.

Fink
A PHP library to crawl links on a website and output several information associated with the links including the status code whether it’s ok (200) or not found (404), which page the URL is linked from, and how long it took to request the URL.

Github Markdown TOC
A utility command line that makes it super easy to generate table of content (TOC) on the README.md file. You can type ./gh-md-toc ~/code/foo/README.md. It will generate table of content based on the heading structure on the file in a Github-compatible Markdown format, for example:
Table of Contents ================= * [Heading 1](#heading-1) * [Heading 2](#heading-2) * [Heading 3](#heading-3) * [Heading 3.1:](#heading-3-1) * [Heading 3.2:](#heading-3-2)

Docker Github Actions
A new official Github Action from Docker. This Action allows you to automate building a new Docker image and push it directly to Docker Hub.

VSCode Extension Samples
This is a pretty extensive examples on how to build Visual Studio Code extensions. You can find from the most basic “Hello World” example, an example with Testing suite, and each example on using the API.

Countries
A quite extensive data of countries. It provides an extensive data of the countries such as their official name, native name, translations, TLD, and much more. This data comes from in JSON, XML, and YAML and PHP.

OpenEMR
An open source application Electronic Health Records (EMR) and medical practice management platform. Despite being free and open-source it provides an extensive feature comparable to the proprietary platform; it comes with an advanced scheduling system, e-prescribing, medical billing, lab integration, clinical decision rules and multillingual support.

ReactUse
An extensive collection of predefined React Hooks that you can use right away in your project. You can find Hooks to interact with the platform API such as useBattery, useGeolocation, Hooks to add animation like useInterval and useSpring, and Hooks to manage state like useStateValidator and useMediatedState.

Sylius
Sylius is an e-Commerce platform built with Symfony. Developed with high standard of coding and testing practice, it comes with a lot of features to run an e-commerce site professionally

React Query DevTools
A DevTools designed for the React Query module; a module to fetch and process asynchronous data in React. The DevTools, similar to view the cache in realtime, inspect core query objects and query data payloads, and manually refetch & remove queries.

HTML Sanitiser
A PHP library to sanitize an HTML output. With this library, you can set which HTML elements and attributes that you would allow to be rendered in the final output.

Livewire
A full stack library to create application with Laravel. Aside of inherting features from Laravel, the library also integrates its own JavaScript, utilities, UIs, and components which make it easier to create interactive features on the application.

RedWood
A full stack application that will allow you to build and deploy JAMStack application easily. It brings all the latest modern tools like React, GraphQL, and Prisma and put them into a unified environment to create a robust application quickly.

Rocket Chat
An open source application to set up a group chat application. A great alternative to Slack, if you prefer or need to host and have full control over your own data and the application.

Console
A library to create custom Symfony console component. It allows you to create a simple command to an advanced one. Do you need to create a progress bar with the command? This library gets you covered.

Tabler Icons
Last but not least, we have another set of icons. There are more than 300 icons. They are all licensed under MIT so you can do virtually anything with the icon including using it on a commercial project.
9 FontAwesome Alternatives That Are Equally As Good
As more and more devices adopt high-definition screens, font icons are becoming the popular choice to adopt. It… Read more

The post Fresh Resources for Web Designers and Developers (April 2020) appeared first on Hongkiat.