In the development realm of mobile, web, and desktop apps or JavaScript libraries, documentation plays an important role in determining the app’s success. But if you have ever done documentation, you’d agree with me that it is pretty much the least favorite things for developers to do.
Unlike writing code (which is what developers signed up to do), documentation has to be easily digested by everyone. Technically, we have to translate a machine language (code) into a language that is understandable to humans, which is tougher than it sounds.
Although it can be a real burdensome, writing the documentation is important and will deliver advantages for your users, your colleagues, and especially yourself.
Learning Programming: 10 Misconceptions That Are Not True
There are plenty of misconceptions and myths surrounding the art of programming. Many view it as a job… Read more
Good Documentation Helps Users
Documentation helps the reader understand how a code works, obviously. But many developers make the mistake of assuming that the users of the software will be proficient. Hence, the documentation may be thin material, skipping a lot of the essentials it should have contained from the beginning. If you are savvy in the language, you can figure things out on your own initiative; if you are not, then you are lost.
Documentation intended for users usually consists of practical use or the “how-to”. The rule of thumb when creating documentation for general users is that it should be clear-cut. Using human-friendly words is preferable to technical terms or jargon. Real use examples will also be greatly appreciated.
A good layout design would also really help users scan through each section of the documentation without eye-strain. A few good examples (aka my favorites) are documentation for Bootstrap and WordPress‘ “First Steps With WordPress”.
It helps fellow developers
Each developer will have his own coding style. But, when it comes to working in a team, we will often have to share codes with other teammates. So it is essential to have a consensus on a standard to keep everyone on the same page. A properly written documentation would be the reference the team needs
But unlike end-user documentation, this documentation typically describes technical procedures like the code-naming convention, showing how particular pages should be constructed, and how the API works along with the code examples. Often we would also have to write the documentation inline with the code (known as the comments) to describe what the code is doing.
In addition, in the case where you have new members joining your team later, this documentation could be a time-effective way to train them, so you don’t have to give them a 1-on-1 run down on the code.
10 Programming Habits Developers Should Adopt
These outcomes can bring down our confidence but in fact, they can be solved with proper development practices…. Read more
It also helps the coder himself
The funny thing about coding is that sometimes even the developers themselves do not comprehend the code that they have written. This is particularly true in cases where the codes have been left untouched for months or even years.
A sudden need to revisit the codes for one reason or another would leave one wondering what was going on in their minds when they wrote these codes. Don’t be surprised: I’ve been in this situation before. This is precisely when I wished I had documented my code properly.
By documenting your codes, you will be able to get to the bottom of your codes quickly and without frustration, saving you a lot of your time that can be spent on getting the changes done.
What makes for good documentation?
There are several factors that help in building a good piece of documentation. Some of the most important ones are as follows:
1. Never assume
Don’t assume that your users know what you know as well as what they want to know. It is always better to start from the very beginning regardless of the users’ proficiency level.
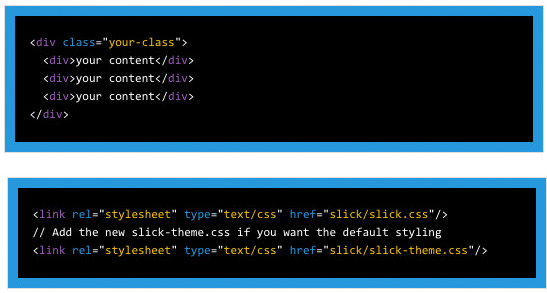
If you built a jQuery plugin, for example, you may take inspiration from SlickJS‘s documentation. It shows how to structure the HTML, where to put the CSS and the JavaScript, how to initialize the jQuery plugin at its most basic level, and even shows the complete final markup after adding all these stuff, which is something obvious.

The bottom line is that the documentation is written with the thought process of a user, not a developer. Approaching your own documentation this way will give you a better perspective in organizing your own piece.
2. Follow the standard
In adding documentation that goes inline with the code, use the standard expected of the language. It is always a good idea to describe each function, the variables, as well as the value returned by the function. Here is an example of good inline documentation for PHP.
/** * Adds custom classes to the array of body classes. * * @param array $classes Classes for the body element. * @return array */ function body_classes( $classes ) { // Adds a class of group-blog to blogs with more than 1 published author. if ( is_multi_author() ) { $classes[] = 'group-blog'; } return $classes; } add_filter( 'body_class', 'body_classes' );
The following are a few references for formatting inline documentation with best practices in PHP, JavaScript and CSS:
- PHP: PHP Documentation Standard for WordPress
- JavaScript: UseJSDoc
- CSS: CSSDoc
If you are using SublimeText I would suggest to install DocBlockr that will cleverly pre-populate your code with inline documentation.
Coding Standards For WordPress [Guide]
The reason that we have coding standards at all (not just for WordPress) is to create a familiar… Read more
3. Graphical elements
Use graphical elements, they speak better than text. These media come in useful, particularly if you build software with graphical interface. You can add pointing elements like arrows, circle, or anything that may help users to figure out where to go to accomplish the steps, without guesswork.
The following is an example from the Tower app where you can draw inspiration from. They efficiently explain what how version control works in a pleasing way that makes it more understandable than using plain text command lines.
4. Sectioning
You may consider wrapping a few things in the documentation within bulleted lists and tables as this makes longer content easier to scan and read for users.
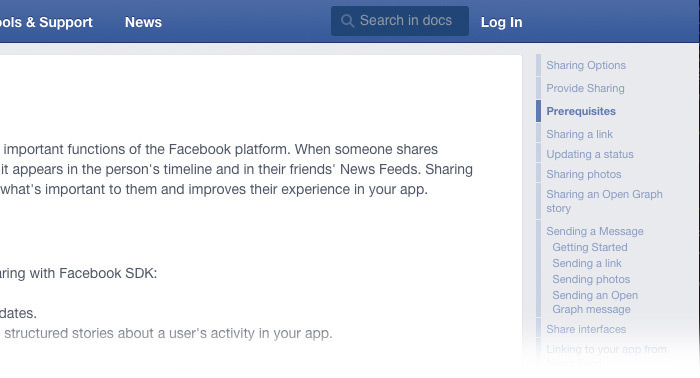
Add a table of content and split the documentation in easily digestible sections, yet keeping each section relevant with what comes next. Keep it short and straightforward. Below is an example of nicely organized documentation in Facebook. The table of contents takes us where we want to jump to in a click.

5. Revise and Update
Lastly, review the documentation for mistakes and revise when necessary or and whenever there are significant changes to the product, software, or library. Your documentation would be of no use to anyone if not regularly updated alongside your product.
The post The Importance of Documentation for Web Developers appeared first on Hongkiat.

