
What is Responsive Web Design?
Responsive web design is an approachable flexible web design which modifies webpage as per device screen size for a better web page look and good user experience. With the use of HTML, CSS, JS and Jquery, responsive web design able to resize complete webpage as per the device needs. Responsive web design provides a good user interface and better user experience in any device (Mobile, Laptop, PC, Tablet, etc..).
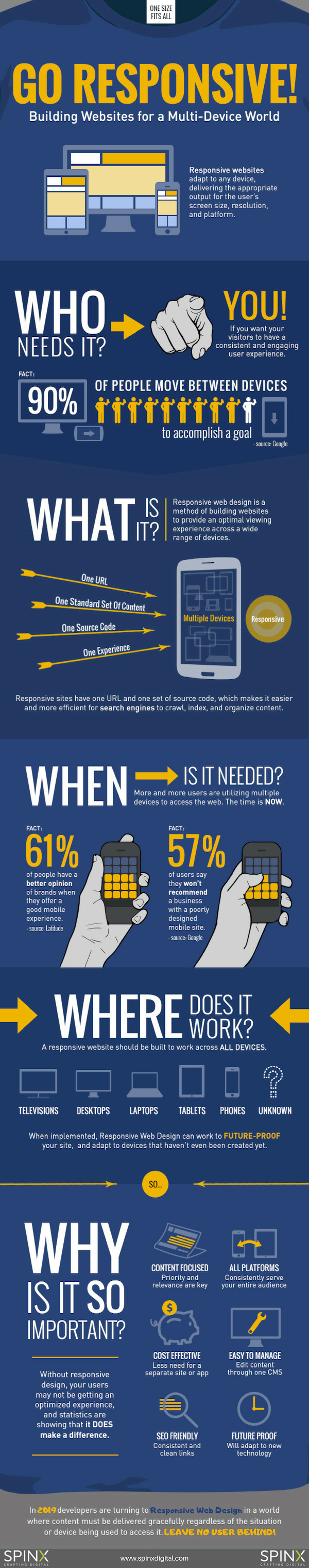
Responsive web design is a method of building websites to provide an optimal viewing experience across a wide range of devices. It adapts to any device, delivering the appropriate output for the user’s screen size, resolution, and platform.
No matter your initial impression, it can’t hurt to know more about the process that more and more developers are adopting to craft sites that our modern, mobile-driven web demands. In this article, we distill Responsive Web Design down to its main features and explain the underlying concepts that make it a crucial part of today’s website building process.

Who Needs Responsive Web Design?
First impressions are everything in online business, and in 2019 you can no longer make assumptions about how users are accessing your site. You wouldn’t wear sweatpants on a first date, right? Would you want a potential customer’s first time engaging with your company marred by bad user experience?
A person may be using a desktop computer, a tablet, a mobile phone, and even a television – in tandem – all within a few hours! A recent study by Google found that 90% of people move between devices to accomplish a goal. If you’ve been considering a re-design of your site, or have been looking for ways to increase engagement and conversion, responsive is the way to go.
Why are Responsive Websites important?
Responsive Web Design at its core means building a website to provide an optimal user experience regardless of the device being used to access it. The beauty is in the fact that only one set of source code is required no matter how many ways the content will be displayed.
A site built responsively will pay attention to screen size and resolution and will resize and reposition elements on the page accordingly. The size of text and media will change gracefully to provide the best reading and viewing experience, and the way navigation and menus behave will change to give priority to the most important content.
Benefits of Responsive Web Design
Rethinking your approach and going responsive can also save you time and money. Invest resources in developing one robust site, and save yourself the cost of building and maintaining two separate sites. The benefit extends further if you use a Content Management System (CMS), meaning you’ll only have to make updates in one place.
Recommended by Google
Google has publicly advocated Responsive Web Design, as it fits in with their high standards of good, useful content and a clean link structure. Your site may even enjoy SEO benefits when you make the indexing process for search engines easier by having fewer URLs to crawl and limiting duplicate content.
Conclusion
“61% of people have a better opinion of brands when they offer a good mobile experience.” – Source: Latitude
“57% of users say they won’t recommend a business with a poorly designed mobile site.” – Source: Google
The mobile web is bigger than ever, and statistics are showing that a great mobile experience does make a difference to consumers. To deliver this, site owners are utilizing the responsive web design as the championing solution which offers long-term benefits and keeps them in line with the growing competition in the market.
If making a great first impression, visitor retention, and especially user experience are important to you, Go Responsive!
The post [Infographic] What is Responsive Web Design? | Why are Responsive Websites Important? first appeared on Web Design & Digital Marketing Tips.
