
List of 20 free UI-UX tools to make your website UI/UX friendly.
- Five Second Test
- Axure
- Bootstrap
- Streamline 3.0
- Coblis
- Freepik
- Flaticon
- TinyPNG
- Canva
- InVision Studio
- Wireframe.cc
- HTML CSS Generator
- Lorem Ipsum
- Dummy Data Generator
- ColorZilla
- Paletton
- Contrast Checker
- Markup Validation
- Google Mobile-Friendly Checker
- Frontend Checklist
User interface (UI) and user experience (UX) are two related terms that make or break your site’s relationship with its visitors. Though the two terms describe different concepts, together, UI and UX will determine conversion, return business, and word-of-mouth recommendations. A digital agency has a lot of options to choose from when picking UI/UX tools.
1. Five Second Test

Five Second Test crowdsources website tests for free.
A newspaper’s most important story of the day goes above the fold on page A-1, on the right-most column. This layout has stayed the same for centuries because of the simple fact that readers’ eyes go there first.
The rules for laying out a webpage aren’t as clear as the rules for laying out a newspaper. A less-than-optimal layout may draw customers’ eyes away from your content. Web visitors also have shorter attention spans—for instance, nearly half of web users expect pages to load in two seconds or less. You have precious few seconds to make a lasting impression.
Five Second Test is a UI tool that measures how effectively you’re communicating. You submit your page, and Five Second Test crowdsources it to report on what users remember about your site after five seconds. The site also offers simple comparisons, to see how your site stacks up versus others. You only have one chance to make a first impression, so give your site the best shot.
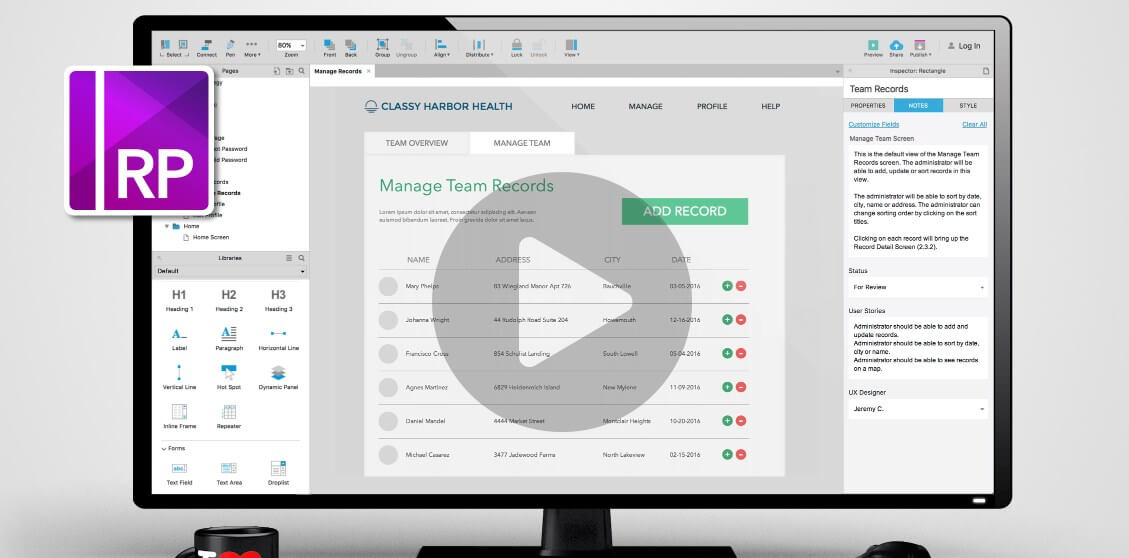
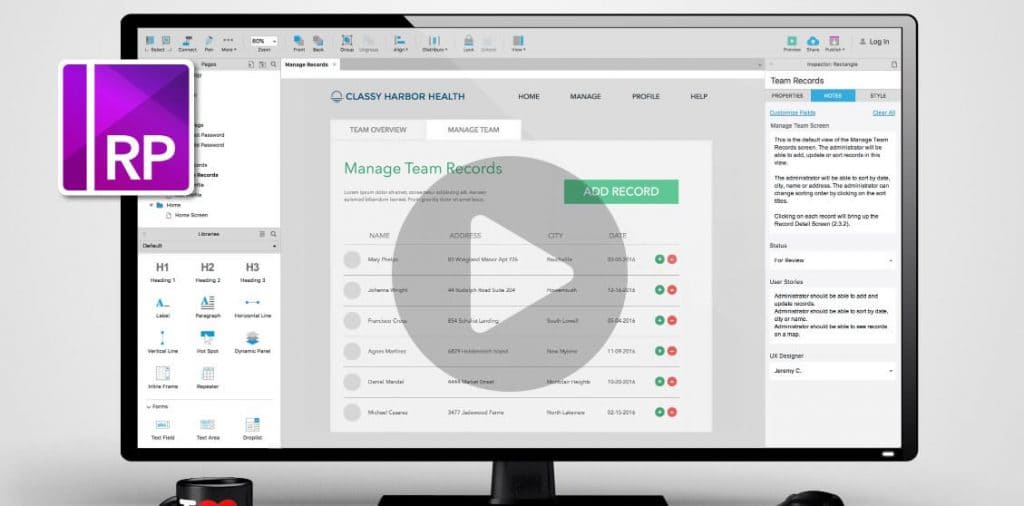
2. Axure

Axure boasts almost everything you need to design a basic wireframe.
Wireframes are the basic skeleton for a website – UI starts with the wireframe. There are plenty of wireframing tools available online, and many offer free trials.
However, if you were to pick one, Axure is a good starting point. What you’re looking for in a prototyping tool is a program that lets you do basic website mockups with as little coding as possible. Axure has the benefit of being both simple and complete. Its simple click-and-drag interface and wide range of features let you construct a demo site easily.
The program is frequently lauded as “the most complete wireframing and prototyping tool on the market.” You can download a free trial of Axure and see what this comprehensive tool can do for your site.
3. Bootstrap

If you’re ready to go beyond a basic mockup, and head into real coding territory, then responsive web design is a must-have element of good UI. You’ll want a web design framework that gives you many options for page customization.
Bootstrap lets you easily create a fully functional website. Built by engineers from Twitter, it’s a great tool for front-end development. It features a responsive grid, typography and form controls, and numerous other components. If you’re armed with a little knowledge of HTML and CSS, Bootstrap can give you a great deal of control over your web design.
Bootstrap’s community is also a big selling point. Since it’s free and it offers so many features, there’s a lot of online support from outside developers. An online Bootstrap showcase boasts over 1500 sites have been built using the framework, and many of site creators are active online with advice about how to best use the tool. This means there’s a lot of crowdsourced troubleshooting, as well as plenty of additional themes.
4. Streamline 3.0 Framework

For a top-of-the-line illustrator, Webalys’s UI Design Framework is a good, free choice. The tool comes with a graphical user interface (GUI) elements library, filled with hundreds of design elements. It also has an expansive library of graphic styles, so you can customize buttons, headers, and other features with just one click. This framework also comes prepackaged with minimalist vector icons.
The tool’s elements make it a good choice for both flat, and more complex design. Its GUI library and styles library alone make it a must-use tool for wireframe and mockup work.
5. Coblis

Coblis’s CVD Simulator offers many options to test your design.
Color is such a basic part of the design that it’s easy to take it for granted. However, as many as 10% of people have some form of color-blindness. Your website needs to be easy to navigate for the substantial minority of users with this condition. Coblis is a free color blindness simulator that shows what your website will look like for users who are differently abled.
Many designers rely on color cues in order to guide users through a site. For instance, a red error message or a green checkmark are common signs to indicate whether a step is completed or not. Would a user who can’t see these colors be able to proceed as easily as other users? Upload screencaps to Coblis to see what your page looks like in different color spectra.
6. Freepik

As the largest community of graphic designers in the world, Freepik is the leading search engine of free vector designs. Offering high-quality graphic designs, exclusive illustrations, and curated collections of graphics resources by their design team, Freepik is a fantastic resource of usable graphics and vectors for various uses, without the worry of attribution requirements.
Intended for both personal and commercial projects, users can search the database for backgrounds, banners, infographics, patterns, brochures, business cards, logos, posters, wedding ideas, and much more.
7. Flaticon

From the makers of Freepik, Flaticon is the largest search engine of free vector icons in the world. Offering high-quality graphic designs, completely editable vectors, and curated collections of grouped icons by other developers and designers, Flaticon is a fantastic resource of usable graphics for a wide variety of use – all without any attribution requirements.
Typically, designers must either create every graphic from scratch or spend precious hours scanning the web for royalty-free graphics and icons to fit their needs. With Flaticon, users can search the database for specific keywords, peruse various collections of vector packs, or even upload their own original content for use by others. Users can download graphics in several formats, including PNG and SVG, or saved to the user’s collections for later use. Several large companies use Flaticon, including Adobe and Google.
8. TinyPNG

TinyPNG is a simple, but highly effective, tool, using smart lossy compression to shrink image file sizes down significantly. It accomplishes this by carefully reducing the number of colors in the image, thereby requiring fewer bytes to store the image. This smart selection results in changes that are almost invisible but drastically reduce the file size. This translates into faster load times and less bandwidth required for loading content.
You can create or modify thumbnails, animated PNGs, and JPEGs with TinyPGN, and the company offers a Photoshop plugin. If you are looking to improve your UX with better load times and faster responses with thumbnails and images, take a look at this tool and see what a difference smart compression can make.
9. Canva

Loaded with extremely easy-to-use features and functionality, Canva is a free design tool anyone can use to create a wide variety of content. Their design tools make it easy to share on various social media services. Ranging from pre-sized social media posts to marketing materials, presentations, documents, and ads, Canva offers a true collection of applications and templates. Featuring drag-and-drop functionality and easily searchable images, fonts, and graphics, this tool is great for both beginners and experts alike.
Hailed as a highly accessible tool for small businesses, individuals, and students alike, Canva is perfect for creating content that can engage targeted prospects quickly and easily – no matter your skill level or design background.
10. InVision Studio

Deemed “the world’s most powerful screen design tool,” InVision Studio can easily turn your designs into clickable prototypes. Featuring an adaptive layout engine that effortlessly enables responsive designs, and advanced animations for dynamic motion, Studio lays the groundwork for rapid prototyping with easy-to-use tools. This completely free application is a design, prototyping, and animation tool all in one package.
Built especially for collaboration, InVision integrates their existing cloud-based workflows for frictionless feedback and a shared design system to keep teams connected, consistent, and up to date.
A Studio Platform is expected soon, bringing further UI kits, icons, and apps for use, created by users with Studio’s public API. When it arrives, InVision anticipates workflows to become increasingly enriched with the added functionality.
11. Wireframe.cc

This tool offers a clutter-free environment with intentional minimalism, in order to let users focus on getting their ideas sketched right away. Most other wireframe apps feature too many intrusive toolbars and icons that can distract from the creative process. Further, Wireframe.cc does away with complex palettes and too many options for stencils.
Sometimes simplicity really is the ultimate sophistication, and users will not get lost in fancy decorations and unnecessary stylizations – this tool is as close to a digital piece of paper for hand-drawing wireframe sketches as possible.
As for UI, toolbars are context sensitive, and only appear as needed, popping up only those elements which you can use in the given context. Users can choose between browser windows, tablets, or mobile phones (portrait or landscape) as a template. Finally, annotation is enabled throughout the wireframe, with the option to turn it on or off.
12. HTML CSS Generator

When it comes to What You See Is What You Get (WYSIWYG) editing software, this free online tool is about as handy as it gets. Every developer should save it in his or her bookmarks. Touting multiple uses, this real-time generator offers instant visual previews for HTML and CSS code alongside the inline editor. With the inclusion of the Cleaner feature, which allows users to clean the source code by removing various components, such as tags or attributes, this tool ensures all code generated will be valid.
Users can paste either document, such as Word files or PDFs, or HTML code directly into the editor, and any changes made in either the visual editor or the source code will update in the other, allowing developers to experiment and make adjustments on either side of the aisle. Additionally, this is an extremely handy tool for beginners and those who are learning to code, as you can use the tool to instantly see how changes to the source code affect the visual preview, and vice versa.
13. Lorem Ipsum

The history of using dummy text for copy placeholders and samples goes back to the very beginning of the printing press days. During the 1500s, an unknown printer put together what would go on to survive for over 500 years as the default sample text – Lorem Ipsum. The original passage, taken from an obscure Latin work from around 45 BC (Lorem ipsum dolor sit amet, consectetur… ) continues to be used today, even in the digital age, but unfortunately suffers various alterations, such as randomized words that don’t look like believable text, or humor that has been inserted in the middle of the content. Obviously, when inserting placeholder text for a sample copy, designers will want to keep clear of such distracting text.
The idea behind Lorem Ipsum is that readers will generally become distracted by readable content when the intention is to look instead at the layout. The benefit to using Lorem Ipsum is its fairly normal distribution of letters. Without focusing too heavily, the text appears legitimate but does not draw the viewer into actually reading the content.
This free tool generates unique Lorem Ipsum passages that maintain the long-established advantages of the original text. Drawing from a dictionary of over 200 Latin words, and utilizing several model sentence structures, the site can generate reasonable looking Lorem Ipsum that is free from repetition, non-characteristic words, or needlessly injected humor.
14. Dummy Data Generator

This is another tool that fulfills one very specific need but does it extremely well. For UI/UX developers and designers who need fake data for testing software and generating mockups, this generator quickly and easily returns tables of customer data at random. Users can specify which types of data they need populated, such as names, street addresses, phone numbers, email addresses, or credit card numbers, and then further select the format by which the data should appear. The tool then quickly generates rows of data (100 by default) filled out with randomly generated information.
Say you are testing out the functionality of your UX, and need test data to run through the code. Perhaps you are putting together a mockup of how your software will look when you run and populate it with data. The real trick here is in presenting convincing examples that look legitimate, as obviously fake data can end up only being a distraction (I’m looking at you John Doe, born 01/01/2018, credit card number 0011 1001 0110 1100).
15. ColorZilla

ColorZilla is another one of those indispensable utilities that do one job and does it well. Developers and graphic designers are able to use ColorZilla with both basic and advanced color-related tasks. The add-on lives as a browser plug-in available for both Firefox and Chrome, and at its most basic, allows users to pull a color reading from any point in the browser, make any desired adjustments, and paste the value into another program. Users can keep track of their eyedropper history, favorites, and bookmarks, and can adjust and manipulate the Red/Green/Blue or Hue/Saturation/Value components.
As a quick replacement for design tools such as Photoshop, Sketch, Pixelmater, or MS Paint, ColorZilla is quite possibly the easiest and simplest way to gather the 6-digit Hex color code from any source, save custom color palettes for later use, or test the colors of your website. For designers and developers building UI/UX elements, this is an essential tool to have in their toolkit.
16. Paletton

Paletton is an extremely useful tool for palette creation, allowing users to play with different combinations of colors that work cohesively together, based on color theory, color perception, and color psychology. Users can choose monochromatic, adjacent color groups, triads, tetrads, or freestyle color combinations, adjusting RGB, hue, and contrast values for each color.
What sets this tool apart, aside from its ease of use, is its preview options, allowing users to see the color palettes used together in various formats and examples, such as in squares, circles, mosaic patterns, web page samples, artwork, and even animation. This gives designers great insight into picking and choosing complimentary color schemes, and seeing how they would look in practical application.
This is a great resource for those looking to learn and play with color theory, or for those who are fine-tuning their desired palette layouts.
17. Contrast Checker

Web Content Accessibility Guidelines (WCAG 2.0) requires a contrast ratio of at least 3:1 for graphics, user interface components, and large text (defined as 18 points or larger, or 14 points bold or larger), and a ratio of at least 4.5:1 for normal text for level AA. The ratio requirement is even higher for level AAA, at 4.5:1 for large text and 7:1 for normal text.
This tool easily helps keep developers compliant with accessibility standards, as users can input the Hex codes for both the background and foreground colors into the checker, see the contrast ratio for the given set, and ensure a passing grade for each requirement. The checker also includes a slider to adjust the contrast of each color, updating the Hex code with each adjustment. The tool features live previews of the color ratios for both normal and large text.
This tool works well with others on this list, such as ColorZilla, which can quickly pull the colors used and paste them into the checker.
18. Markup Validation

When creating Web pages, authors will use various coding languages, such as HTML, to structure text, multimedia content, and general appearance attributes to create the content desired. In order to ensure that all of the code follows the correct rules for the language (languages, after all, all have their own syntax, grammar, and vocabulary), the code must be run through validation software.
This online validator checks the markup validity of Web documents, specifically for HTML, XHTML, SMIL, and MathML. Validating Web documents is an essential step to improving and ensuring quality, and ultimately saving time and money. This validator checks against W3C recommendations and ISO standards.
19. Google Mobile-Friendly Checker

Ever since Google started prioritizing websites that are optimized for mobile, ensuring your website is mobile friendly has become even more imperative. The vast majority of web traffic comes from mobile devices, with no signs of slowing down. So how do you ensure your web page is mobile friendly, quickly and easily?
Users can choose either to enter the web page’s URL or to paste the code directly into the checker. It will then return a score and results, providing a screenshot of the web page as it would appear on a mobile device. Additionally, the tool will bring up any page loading issues that ensue, showing the resources that it couldn’t load.
Ensuring optimization of your UI/UX for mobile is critical, and for those hoping to secure higher listings on search engine results pages, it is mandatory. Thankfully, Google provides this free resource to quickly and effectively check this essential component.
20. Frontend Checklist

Finally, this checklist is an exhaustive list of all elements required before launching HTML pages or websites. All the items listed are generally required for the majority of projects, though some elements are not. As such, the tool offers a few levels of flexibility: low – meaning the element is recommended but can be omitted; medium – meaning the element is highly recommended, and can have negative effects on performance or SEO if omitted; and high – meaning that the element cannot be omitted for any reason, without suffering dysfunction, diminished SEO, or accessibility issues.
Users can upload code into the checker to generate a report, and then inspect each element individually or by groupings. This free tool is a highly recommended utility for those working with websites, Web pages, and other HTML UI/UX applications, to ensure usability and optimization prior to publishing.
This list of top 20 UI/UX tools and applications can help your workflow with everything from fleshing out ideas and prototyping, to ensuring compliance and reliability of your code.
Have you or your team used any of the tools listed here?
Have we left out any of your favorites?
Let us know in the comments below.
The post 20 Free Design Tools For UI/UX Designers to Make User Friendly Website first appeared on Web Design & Digital Marketing Tips.