A content delivery network is a critical part of getting frequently used content to your users quickly and cost-effectively. We’re excited to announce new, more flexible controls for Cloud CDN, making it even easier to improve performance and reducing the serving costs for regularly accessed content, no matter where your users are.
Today, we’re delivering three features in Preview that let you enable Cloud CDN as part of your HTTP(S) Load Balancer and start caching content with just one click. Specifically, Cloud CDN now offers:
-
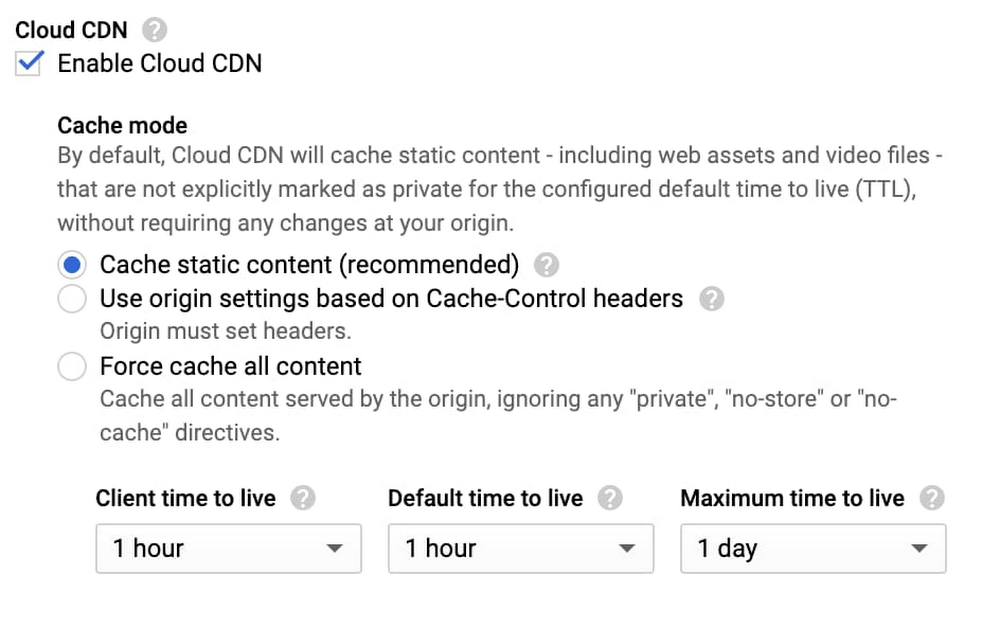
Cache modes, a new concept that allows Cloud CDN to automatically cache common static content types without further origin configuration, cache all responses, or continue to respect your origin’s cache directives
-
The ability to set and/or override cache TTLs (“time to live”, or “expiration”), so you can fine-tune how long Cloud CDN caches your responses, when we revalidate expired objects in our caches, as well as define client-facing TTLs to make the most of browser caches
-
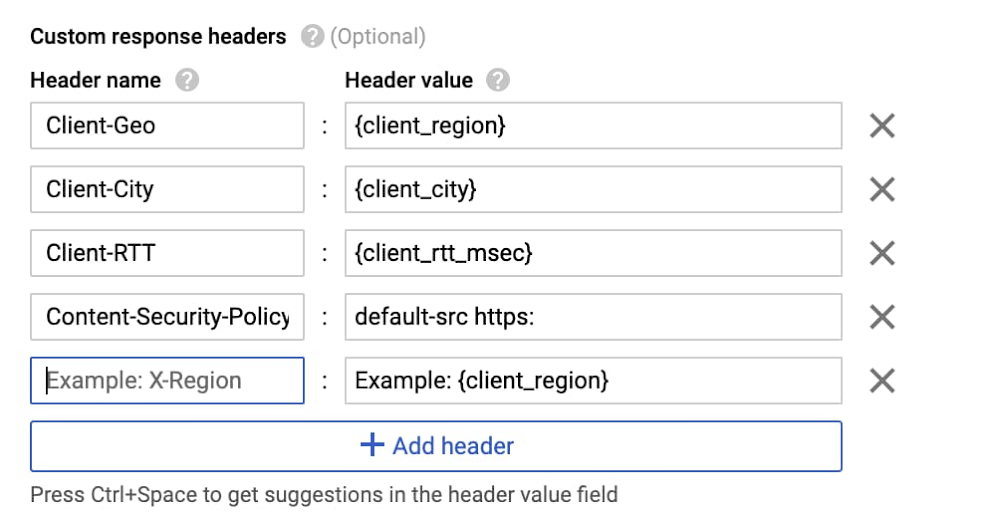
Custom response headers, allowing you to reflect the cache status to your clients, geographic data, and/or your own static response headers, such as Cross-Origin Resource Sharing (CORS) policies and/or web security headers when serving from Cloud Storage or Compute Engine.
How to use these features
These new capabilities are openly available to all customers, and you can use the Google Cloud Console or the gcloud SDK on your existing Cloud CDN-enabled backends right now.
If you have an existing backend with Cloud CDN enabled, you can turn on the new “Cache All Static” cache mode, which automatically caches common static content types, and fine-tunes the TTLs used to determine cache lifetime and behavior:

Backends that enable Cloud CDN via the Cloud Console now defaults to caching all static content, so you can just check a box to benefit from our global network of caches.
If you’re using Cloud Storage backends, you can now use our custom response header features to set both static and dynamic response headers. You can now return client geolocation data, the RTT (round trip time) between Google’s edge and the client, and static headers such as Content-Security-Policy, reducing the need to configure it across your origins.

Here’s an example using the gcloud SDK that returns the cache status (such as HIT, MISS or DISABLED), the geolocation of the client (user) who connected, and then applies a useful web security header:
Make sure you are on gcloud version 309.0.0 or greater, and that you’re using the beta channel, in order to use these new features.
What’s next?
We’re also working on additional capabilities for Cloud CDN, including the ability to serve stale content when your origin is overloaded or unavailable (for example, if your origin is external to Google Cloud), you will be able to bypass the cache when needed, and configure cache behavior at status-code granularity (often called “negative caching”). These capabilities will be available before the end of this year: monitor our release notes for updates.
We’re also continuing to expand our global network: Google’s network is one of the most peered in the world, and nearly all of Google Cloud traffic is delivered over peering (a major advantage for reliability). To get started with Cloud CDN, take a look at our how-to guides and review our best practices here.
New features in Cloud CDN make it easier to start caching content, or manage your settings.

