Sometime you will want or need, to hide page titles for one reason or another. Maybe you don’t want a page title showing on a landing page you created in Elementor. You can do this with one click using Elementor. There is no need to learn code or have any plugin.
In this tutorial, I will show you how to quickly and easily hide page titles in WordPress using Elementor.
Hide Page Titles in WordPress Using Elementor
Once you have logged in to your WordPress admin area, go to your page and click the ‘Edit with Elementor” tab located on the top of the page.
I have prepared a page title that I am going to hide to show you how this works. Remember, this is the way to hide page titles using Elementor. There is also a way to do it if you aren’t running Elementor. WordPress provides its own option.

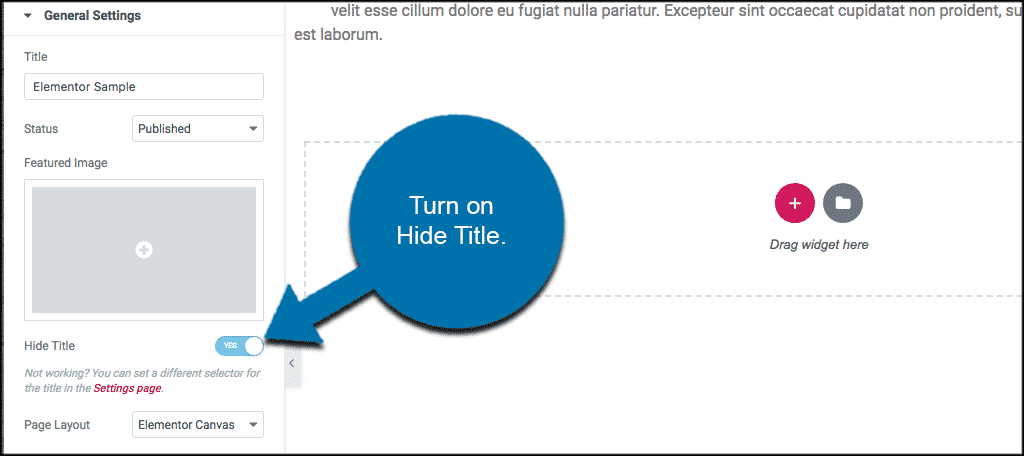
Now click on “Settings” located on the bottom left of the page.

You will now see an option to “Hide Title” in the settings. Turn it on and then update the page.

There you go. You have now hidden the page title properly and you are all set.
What If It Doesn’t Work?
There may be some cases where your theme is using a different class for the title, this option won’t automatically work and you will have to manually set it.
The default class for most themes is:
If your theme is using a different class, go to the dashboard, and under Elementor > Settings, you will find the control: “Page Title Selector.” This is located within the “Style” tab.

You will also see the description:
Elementor lets you hide the page title. This works for themes that have “h1.entry-title” selector. If your theme’s selector is different, please enter it above.
Now, add your theme’s selector for the title, and the hide title functionality should now work.
The post How To Hide Page Titles in WordPress Using Elementor appeared first on GreenGeeks.